Web design is both a science and an art. While you could be very talented and creative when it comes to web design, there are scientific principles you must never, ever violate.
For example, do you know that there is a right and a wrong way to go about redesigning a website — and that there is a principle you must never violate? Snapchat wouldn’t have suffered badly after its redesign if it operated in accordance with this principle. Do you also know that you shouldn’t just design CTAs because you like a color, or because a particular color performed really well according to an article comparing the performance of different CTA colors? Instead, there is a principle you must follow.
While there are many web design principles you should gradually familiarize yourself with, there are four key principles you must never, ever violate as a web designer. The principles are listed below:
Principle #1: Fitts’ Law
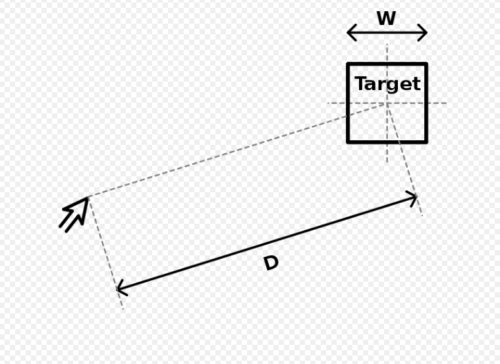
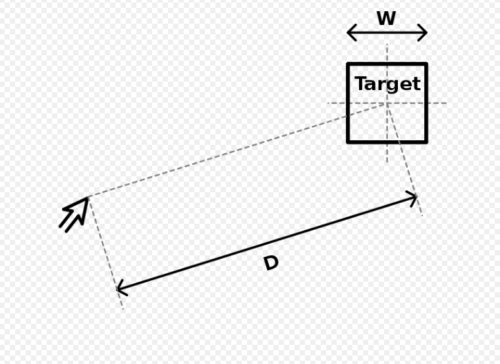
In the most basic sense, Fitts’ law states that the time it will take a person to move a pointer to a target area will be determined by the distance to the target divided by the size of the target. Consequently, a small target size over a long distance leads to poor UX, a big target size over a long distance leads to better UX, and a big target size over a short distance leads to the best UX.


Image Credit
When you design important elements in violation of Fitts’ law, it becomes increasingly difficult for users to interact with key elements in your design and conversion offers.
The core lesson is this: when designing elements that will require quite some distance to interact with, make them bigger. If your elements cannot be bigger, then try to reduce the distance required by a user to locate them.
Principle #2: Law of Neural Adaptation
There has been a lot of debate in the web design world about the use of color when it comes to CTAs; in particular, designers are crazed about whether the color red, or blue, or orange is the best when it comes to CTAs, but it wouldn’t really matter once you understand the law of neural adaptation.
In essence, the law of neural adaptation states that we eventually tune out stimulus after repeated (or long) exposure to it. For you as a web designer, this affects your use of color. For example, if you designed a long sales page with the blue color scheme in which most of the elements are blue, using a blue CTA as well will result in poor conversions. This is because users are already accustomed to the blue color and are less likely to pay attention to the blue CTA; it doesn’t stand out to them and as a result is ignored.
The solution is simple then: use a color that contrasts with the main color of your design. In our example, a site that uses a blue color scheme that then uses an orange CTA is likely to perform better. This is because the orange color is different from the main color scheme used on the site — users are yet to adapt to it — and it is likely to stand out and be noticed when it is suddenly introduced.
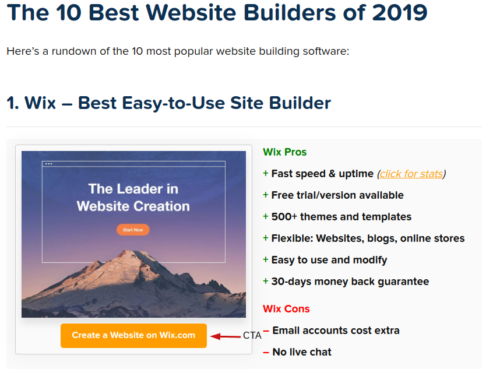
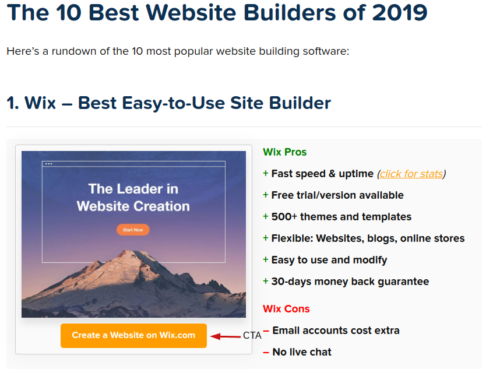
The comparison of website builders in the screenshot below is a very good example that illustrates this point. The site generally uses a blue color scheme but uses an orange CTA that stands out and is easily noticeable.


The lesson for you as a web designer is simple: pay attention to neural adaptation and learn to make use of the power of contrast when designing key elements. Important elements of your web design should use a different color from that of the main color scheme to help them stand out.
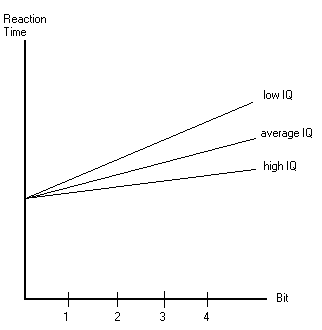
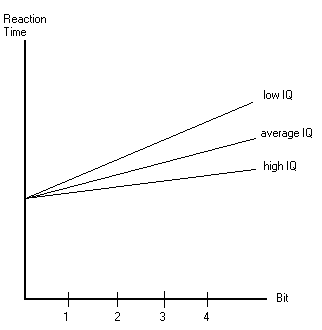
Principle #3: Hick’s Law
If you want to design websites that convert, your website must be designed with an understanding of the principle of choice. More importantly, you want to understand Hick’s Law and design your website based on it.


Image Credit
Named after British psychologist William Edmund Hick, Hick’s law states that the amount of choice a person is given will logarithmically influence how long it will take the person to reach a decision: in basic terms, increasing the number of choices presented to users will logarithmically increase their decision time and decreasing the number of choices will likewise decrease users’ decision time logarithmically.
While it might be a bit difficult to truly understand this concept just yet, take a look at the following interesting facts:
- A one-second delay in how long it takes a page to load will result in a 7 percent decrease in conversions.
- Removing just one form field can boost conversions by up to 50 percent.
- 60 percent of online job seekers abandon a web form due to its length or complexity.
As you can see from the above statistics, true to Hick’s law, increasing the number of your form fields will increase the time required to complete the fields and bring about a resulting drop in conversions while decreasing the number of your form fields will reduce the time required to complete the fields and bring about a drop in conversions.
As a web designer, you should avoid violating Hick’s law by limiting the choices presented to users when designing options that will give them choices that they have to act on.
Principle #4: Weber’s Law of Just Noticeable Difference
While, as web designers, we’re very familiar with more than a few instances of backlashes as a result of a web design change, perhaps no web design woe stands out in recent memory like that of Snapchat.
Snapchat’s redesign was such a failure that it got public condemnation from highly-influential celebrity and one of its most high-profile users, Kylie Jenner, resulting in a $1.5 billion loss in Snapchat’s value in just one day!
What web design principle did Snapchat violate to bring about such wide public rebuke? It is Weber’s Law of Just Noticeable Difference.
In Weber’s law of just noticeable difference, “just noticeable difference” refers to the minimum amount by which stimulus intensity must change before it can be perceived by the senses. In other words, if the change is barely noticeable then there won’t be a reaction; if the change is too drastic, however, there could be a backlash.
For you as a web designer, the key lesson is to embrace an iterative approach to web design: spread out your design changes and introduce them gradually until users have a completely new design that they gradually grew accustomed to. Depending on the size of your audience, making design changes that are too drastic can easily backfire.
Ayodeji Onbalusi is the founder of digital marketing agency Effective Inbound Marketing and online reputation management agency BoostMyMedia.com. He’s an experienced content marketing strategist and can be reached via LinkedIn.