There’s nothing better than finding a new design tool that will make your life a million times easier.
After all, we all want to get our work done as quickly and efficiently as possible, and if there’s a tool for that, then I want it.
And I did find some tools that I absolutely love that come in handy, and that’s why I want to share my life of new favorite design tools.
5 Design Tools You Have to Try
Once you try these tools, there’s no going back.
Let me tell you all about them.

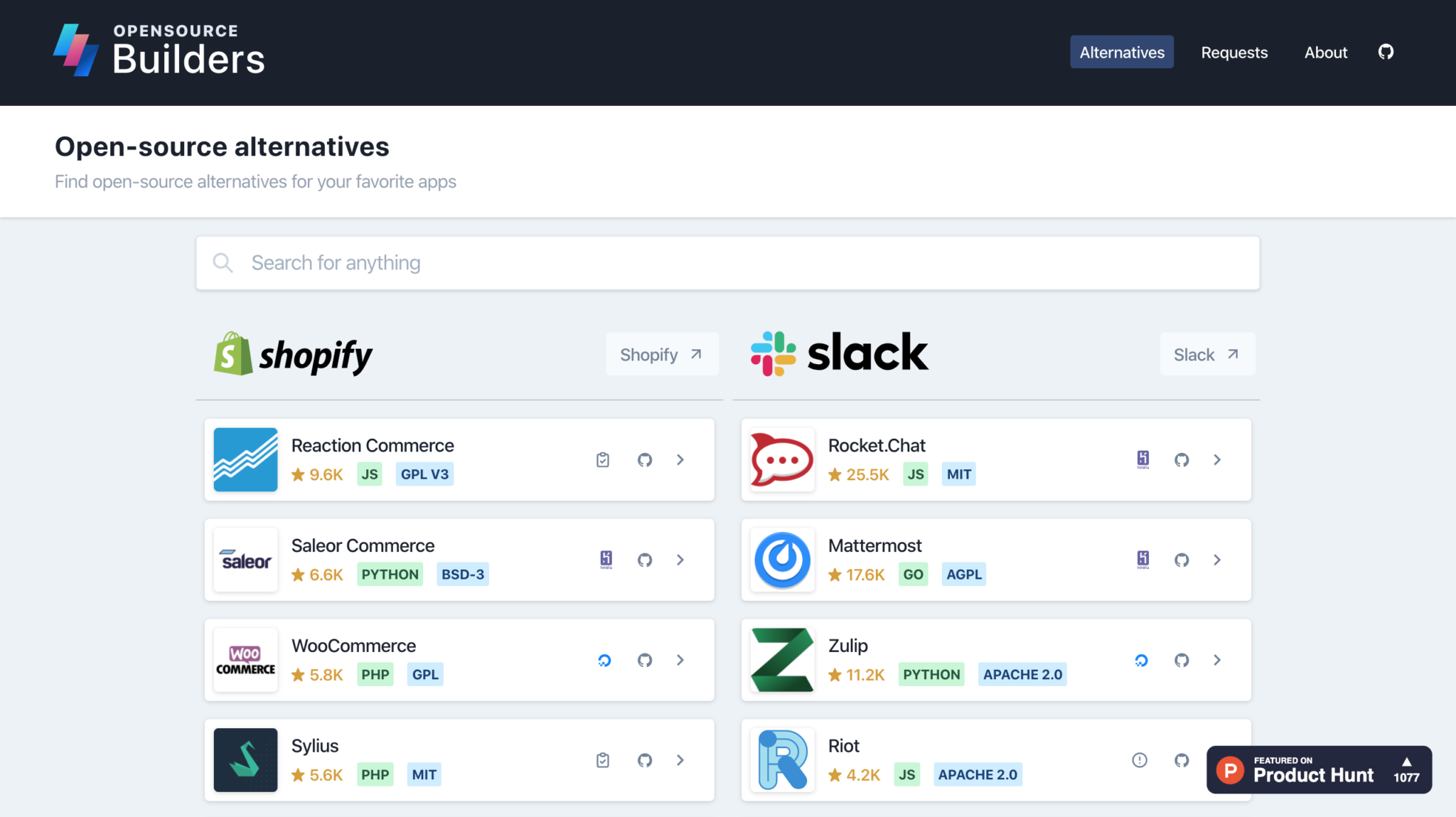
I want to start this list off strongly, so let’s hit it off with Opensource Builders.
Have you ever found an app that you absolutely love but your budget doesn’t allow you to purchase?
Or maybe you’re just a cheapo(aka, maximizer) like me, and try to get the most bang for your buck.
Opensource Builder will help you find open-source alternatives for your favorite apps!
Just type in the name of the app you’re looking for, and you’ll find a ton of alternatives for it.
Compare the cons and pros, prices, and more to find the ideal app for your project.

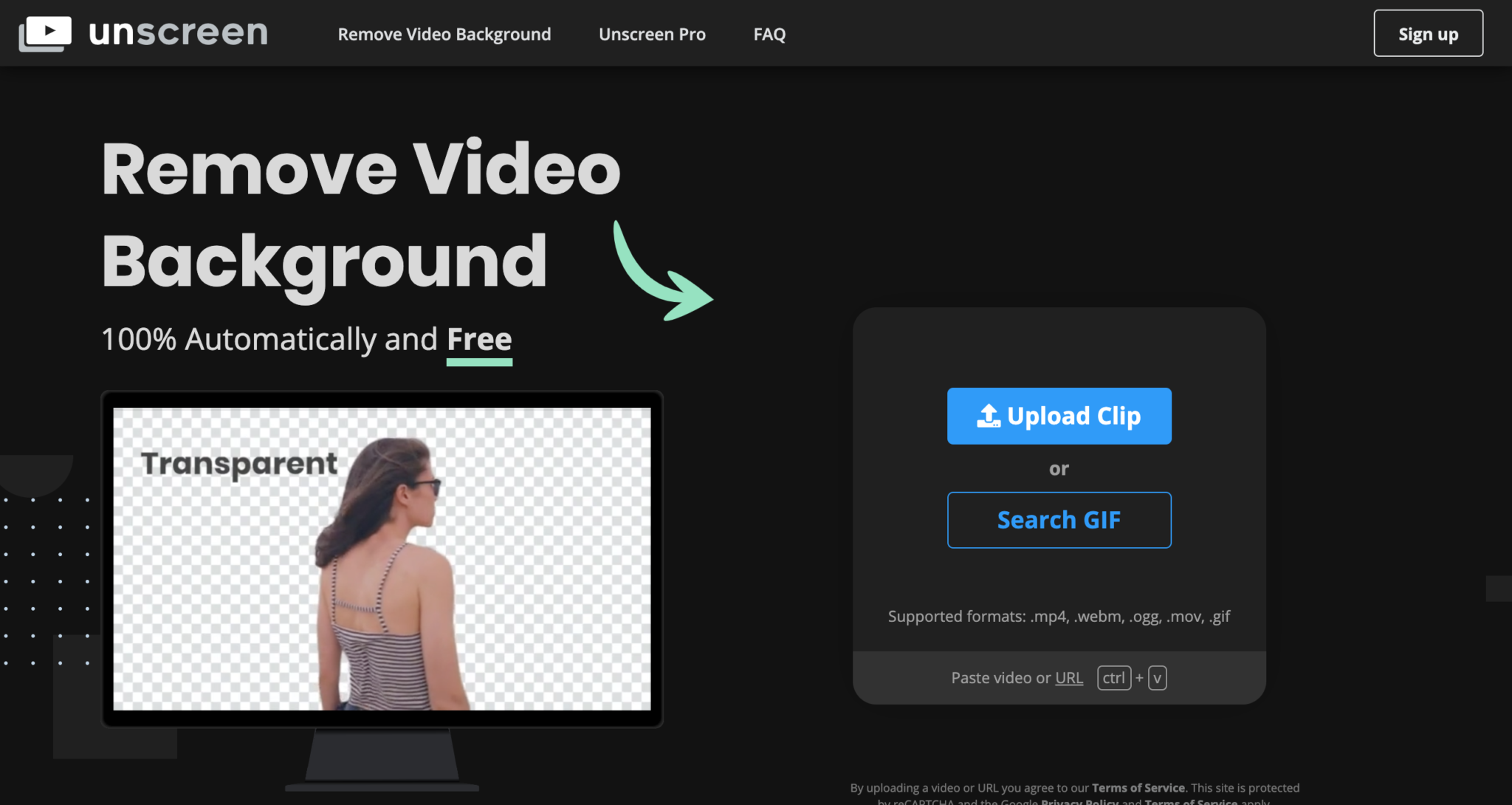
Next up, we have Unscreen.
Have you ever tried to remove the background of a video? It’s not that easy.
Unscreen will automatically remove the background of any video 100% automatically, and for free.
We love a double-whammy.
This means you can record any video, upload the clip into Unscreen, use their tool to scrub the background of your video, and then you can add any background element of your own!
All of this, for free.
Soon enough, they’ll have a pro version as well. I’m excited to see what else they will come up with when they already have such an amazing free design tool.

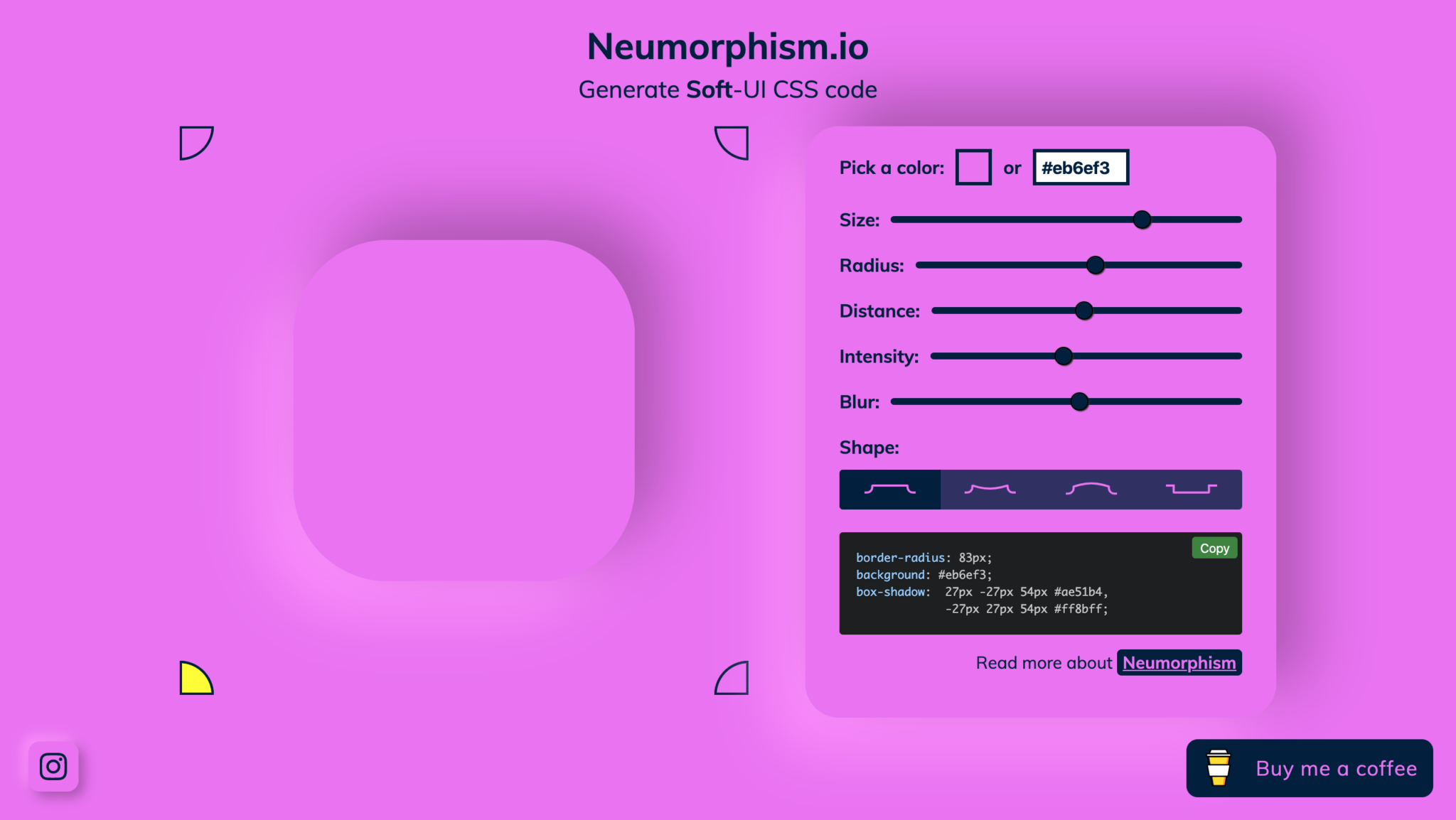
Neumorphism seems like it’s everywhere nowadays, and I know an app that can help you integrate that into your CSS code.
Neumorphism.io is a generator that will create the CSS for this soft UI style that we’ve been seeing everywhere. This makes your job a lot easier and you can experiment quickly to see what you like for your website.

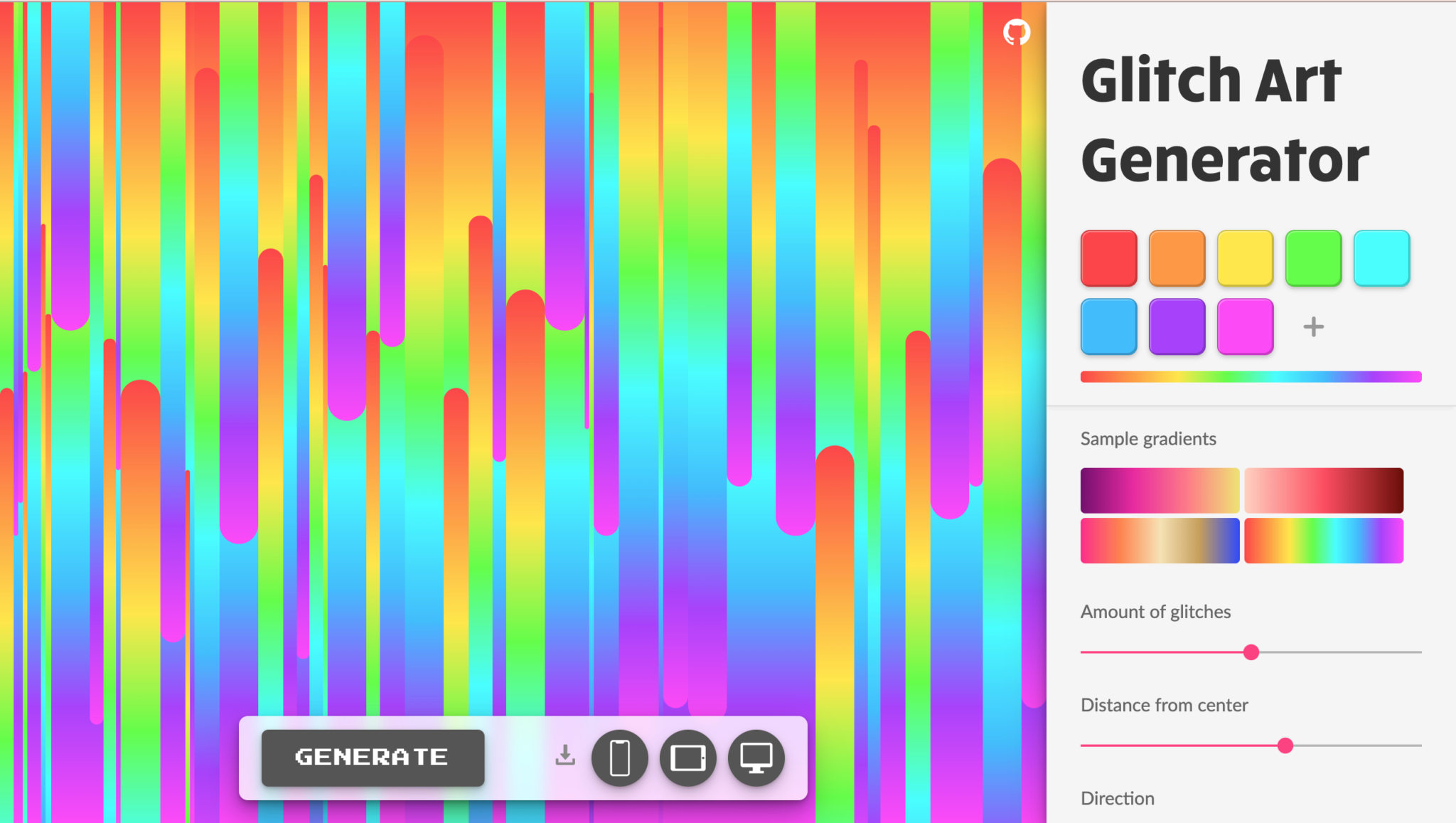
We have another generator on our list!
Glitch Art Generator will help you achieve the perfect glitch background for your project.
You can easily adjust all the colors, the amount of glitching, the space from the center, gradient, etc! You can adjust basically anything.
Once you like what you see, you can just download the file and integrate it right into your project.

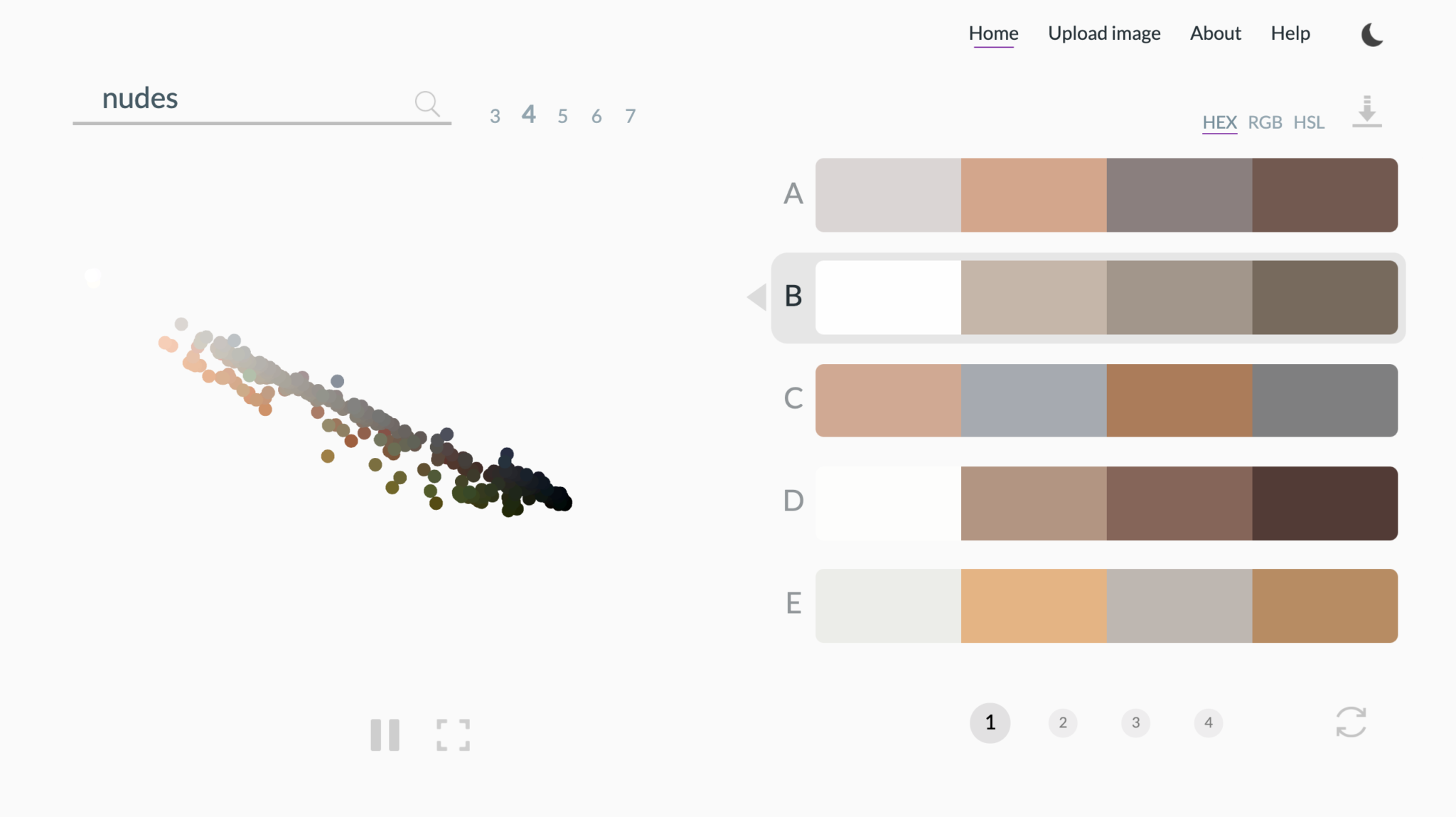
Finally, and arguably the most aesthetically pleasing app of all, is Vangogh.
If you are ever looking for the perfect color palette, look no further.
All you have to do is type in a keyword, it could be an object or an actual color, and it’ll generate a few variations of the perfect color palette for you.
I can literally just sit here and type in a bunch of random words and get lost for hours in these beautiful colors.
I highly recommend you use this app in your next project!
Wrapping things up
I hope you found this list of my favorite design tools at the moment useful!
Let me know which apps were your favorite and what other design tools that you use daily that I missed.
Stay safe, everyone.
And as always,
Stay creative!