At the time of this writing, Google has just completed web.dev live webinar. A 3-day event featuring the latest of web development, performance, and tools to build the web.
So, in today’s post, we’ll feature a couple of the interesting outputs of the event as well as a number of handy tools to ease your work and workflows as web developers.
Fresh Resources for Web Designers and Developers (June 2020)
PHP turns 25 this month, and the alpha-stage of PHP 8 will be released this year. PHP was… Read more
Core Web Vitals
An overview of Google latest performance metrics for the Web called Core Web Vitals. The Core Web Vitals feature metrics such as as Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) which revolve around the user experience of the site rather than just the download speed.
It is said that this Core Web Vitals metric will also be part of the Google ranking signal so you might want to keep up.

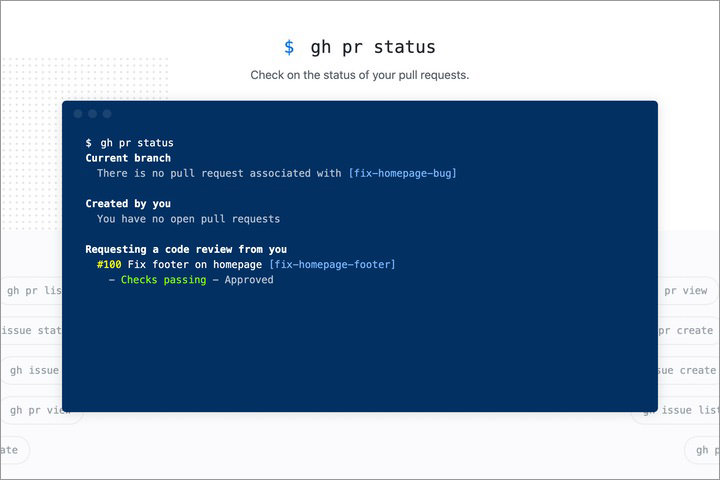
Github CLI
A CLI to use Github. This means that you can have commands to use Github in Terminal to do what you’d normally do on the Github site such as creating a Pull Request (PR), checking the PR status, list and view issues on a repository, and a lot more.
The Github CLI tool would be very handy and could streamline workflows for many developers.

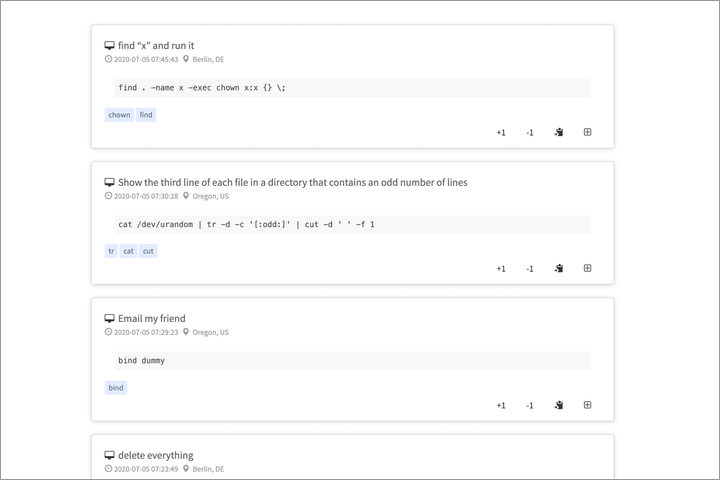
Tellina
A site where you can search a collection of handy commands for some common tasks in Terminal with natural language. You can find from a simple command such as creating a directory and listing files on a directory to complicated ones like showing the third line of each file in a directory that contains an odd number of lines.

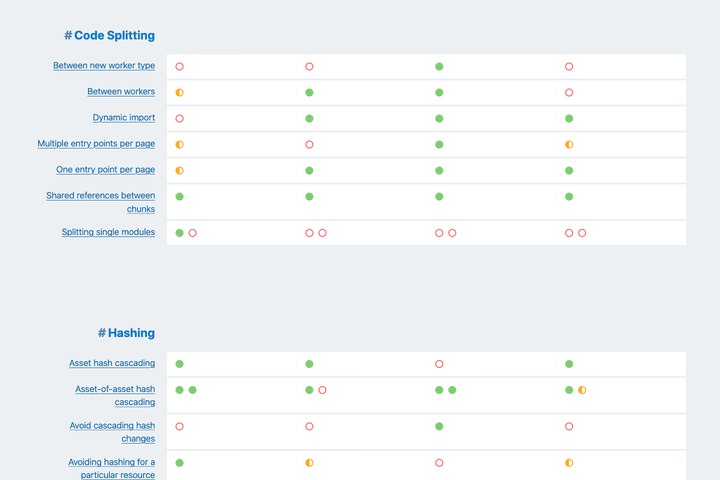
Bundlers Tooling Report
A comprehensive feautures and capabilities comparison of bundlers: Webpack, RollUp, Parcel, and Browserify. The list can help determine which bundler will suit your needs.

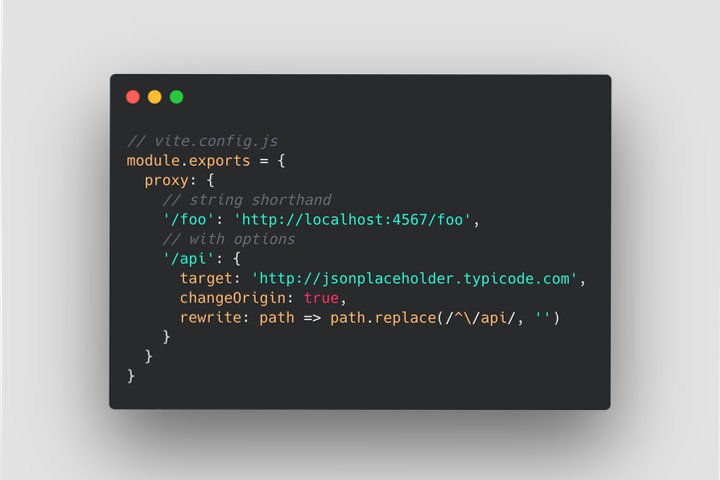
Vite.js
Vite.js is Evan You – the Vue.js creator’s new initiative that aims to make web development environment and build tool easy without juggling too much on the configuration.
Vite.js comes with some capabilities right out-of-the-box, including Hot Module Replacement, TypeScript support, PostCSS and CSS Pre-processors, and HTTPS/2.

Reakit
A framework to build rich web applications with React.js. Apart from being fast and customizable, Reackit follows strictly the WAI-ARIA specification which makes it accessible right out-of-the-box and is distinct to similar frameworks.

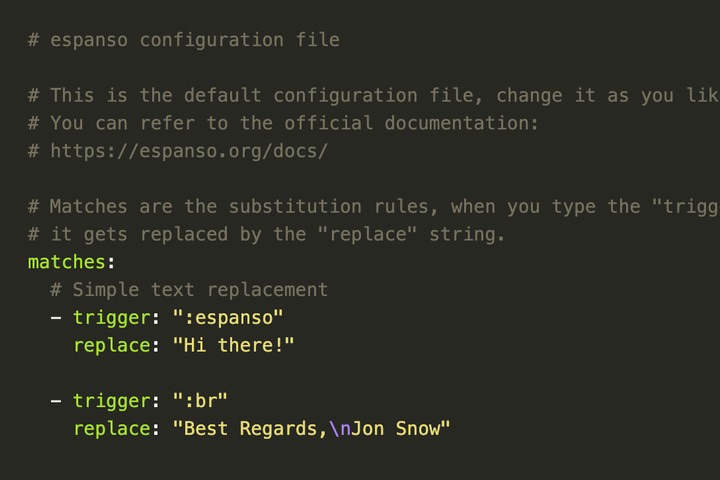
Espanso
Espanso is a free cross-platform text expander application. It allows you to type code or text faster by wrapping it to a text shortcut. You can also run custom script with a shortcut instead of just outputting plain text.
This makes the app more powerful for power users like developers. This can be a good alternative to the TextExpander app.

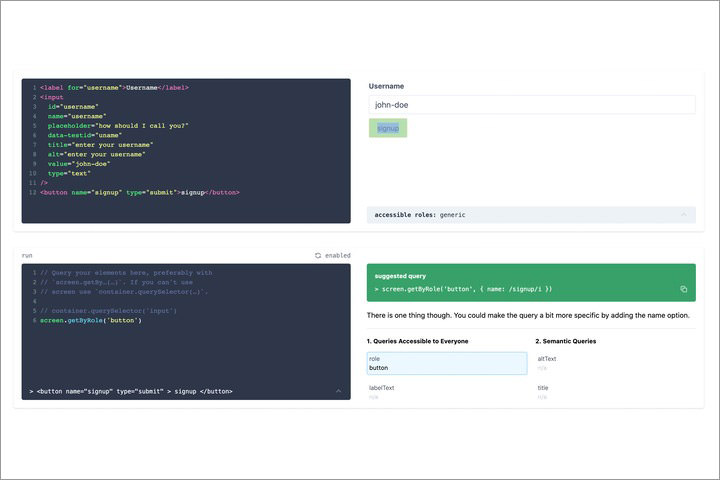
Testing Playground
A simple online playground to get your hands on Document Object Model (DOM) testing. The playground provides direct feedback when adding and removing specific attributes, labels or aria labels from the elements.
This allows you to get started with testing quickly and easily before implementing it on the test suite of your project.

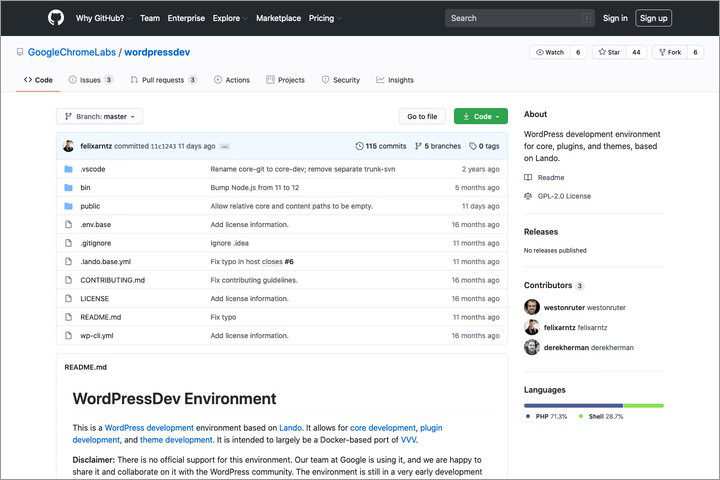
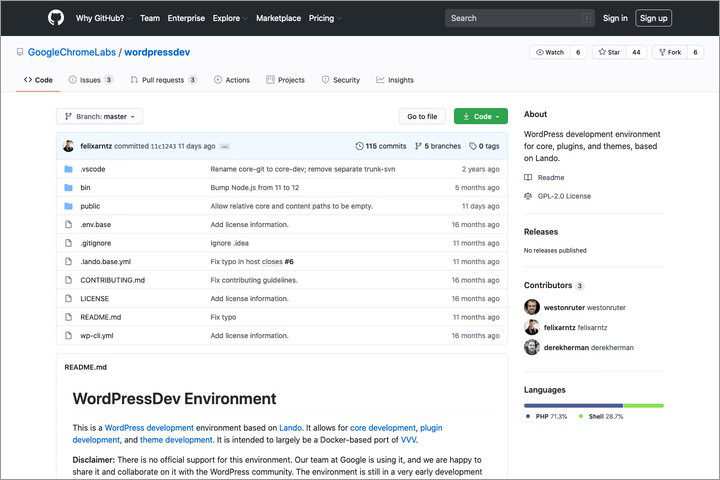
WordPress Lando Dev
A preconfigured WordPress development environment based on Lando. Developed by the WordPress team from Google, you can use it for core, plugin, and theme development.

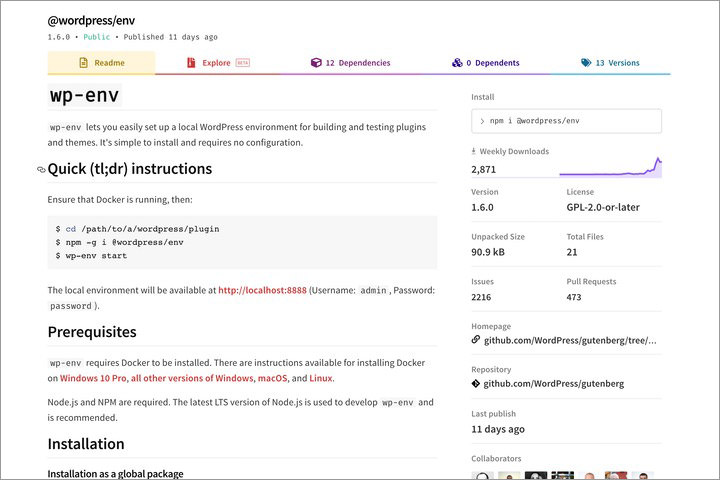
wp-env
Alternatively, you can use this NPM package. Built by the WordPress team and numerous contributors, the wp-env provides an easy way to spin up a localhost environment for core, plugins or theme development with Docker.

Web Stories for WordPress
Web Stories is part of Google AMP initiative aimed at providing a beautiful and more engaging experience of web animation and tappable interaction. It enables you to put images, audio, videos, GIFs, and animation.
You can find some live examples of Web Stories from big publisher like USA Today, WIRED, and CNN.

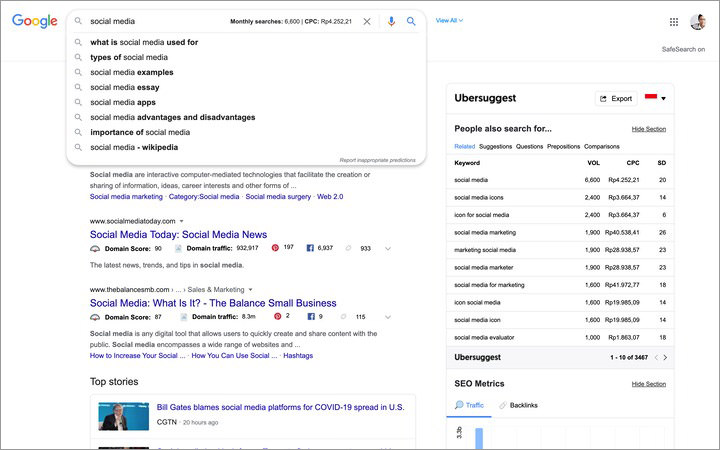
UberSuggest Chrome Extension
UberSuggest is one of the popular tools for keyword research. It’s comprehensive and best of all, it’s free.
You can install this extension in Chrome to get immediate output from UberSuggest on Google SERP. This allows you to have a more streamlined workflow while performing keyword research.

Github VSCode Theme
An official Github theme from Github. It provides two options of themes: Dark and Light. While you might have heard that many web developers mostly opt for a dark theme for their code editor, the light theme from Github is one of the nicest looking.

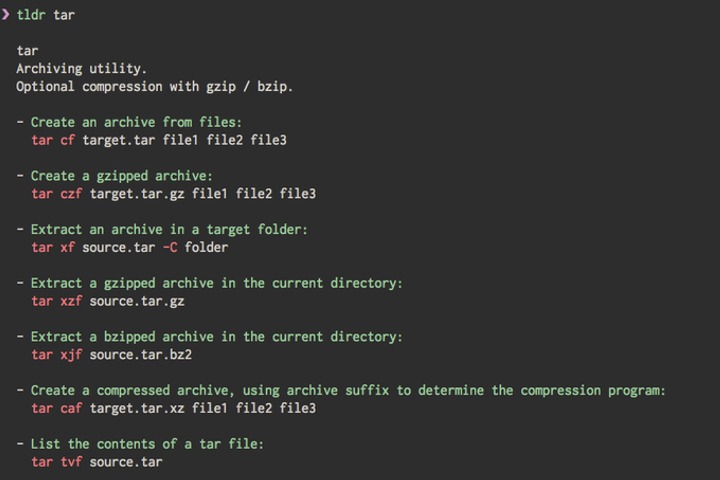
TLDR Pages
TLDR is a utility CLI that aims to make the traditional manual page (Man Page) of command line tools commonly available in UNIX system such as e.g. stat, sed, and ping friendlier. It provides simpler descriptor, and most logical order of the parameters along with an example of the usage.

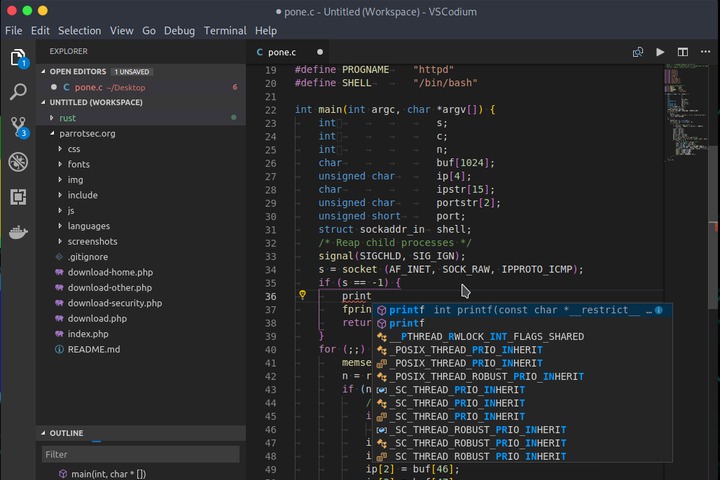
VSCodium
VSCodium is a community intiative to build Visual Studio Code without the telemetry and tracking bits that send usage and personal data to Microsoft. It is cross-platform; you can use it in Windows, macOS, and Linux.

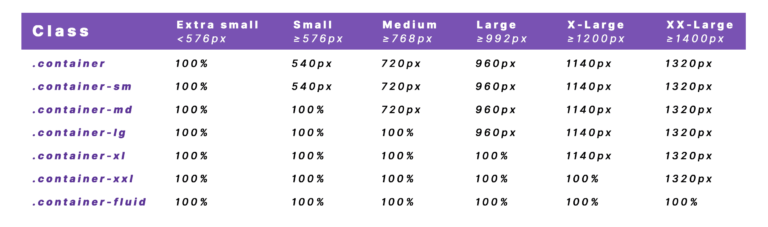
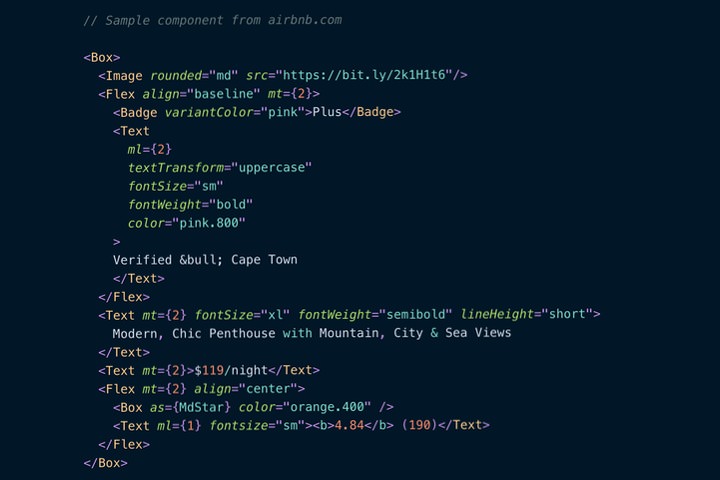
Chakra UI
A collection of simple, modular, and accessible component library that provides the foundation to build React applications. Chakra UI is easily customizable, you can configure the font size, font family, breakpoints and everything will be adjusted accordingly.

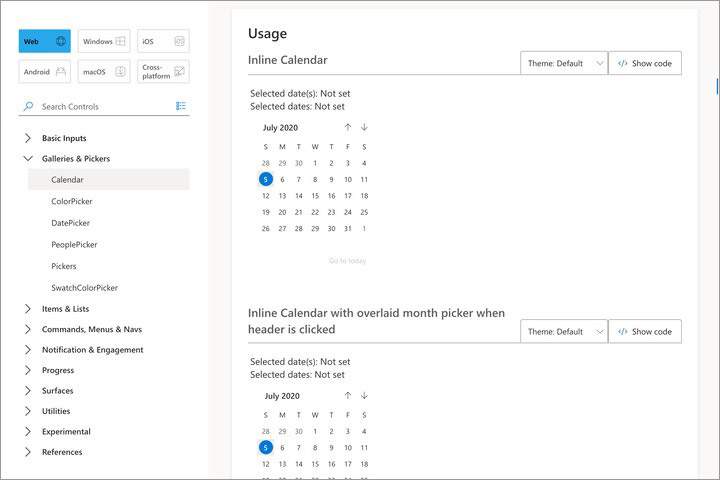
Fluent UI
Fluent UI is an attempt to consolidate design consistency across products. One of their initiatives is this collection of React-based components which you can use to build your own web application using the Fluent Design Language.

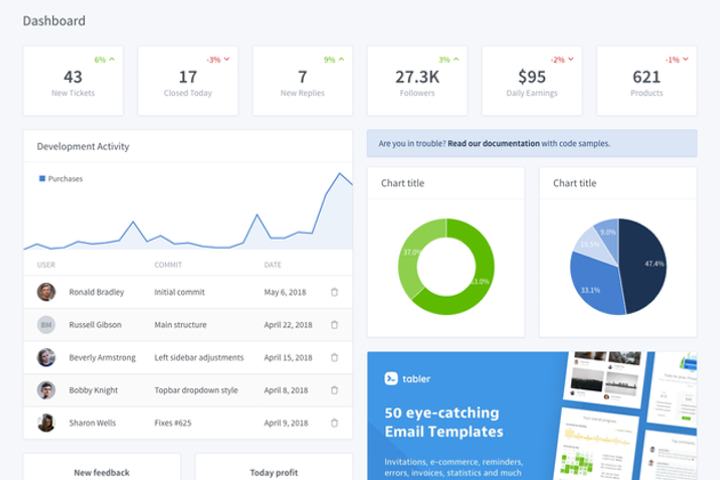
Tabler
A template of ready-made components to create an admin panel with beautiful UI. Tabler code is HTML5 and CSS3, carefully crafted to comply with W3C validation, and works perfectly on Chrome, Firefox, Safari, Opera, Edge and mobile browsers.

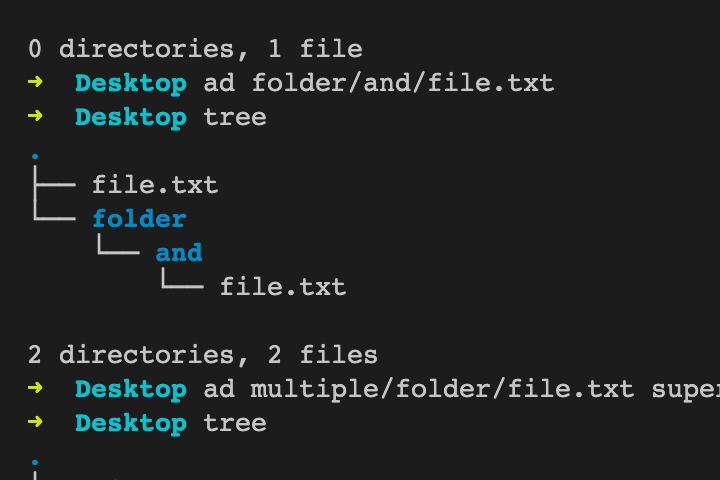
Advanced New File
A CLI tool that adds advancement on creating directories and files that cannot be simply achieved with the built-in command like mkdir. With this, you can create directory recursively and multiple directories or files with just a single line of command. Pretty handy.

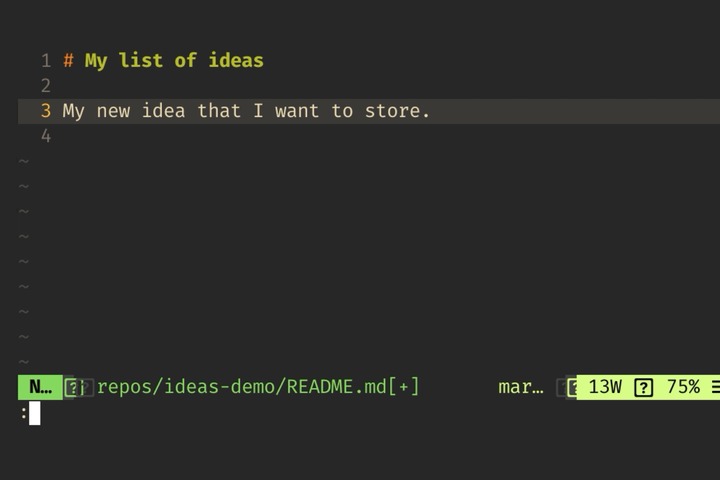
Eureka
Eureka is a CLI tool to write note right from within Terminal with the editor of your choice such as Vim or Nano, and then automatically save it to Git. A perfect tool for those who like to keep their workflow in Terminal.