Note: This feature here requires enabling from the chrome://flags page for this CSS Tip to work.
If you have ever used a graphic or photo editor like Photoshop and Pixelmator, you should already be familiar with blending modes. Blending modes is a collection of modes that enables an object to blend with other objects, and thus producing contrastive output of the mix. If done correctly, Blending Modes could output a very enticing result, like this.
Blending Mode has been a feature found only in graphic and photo editors. Nowadays, you can find it in the CSS realm. Let’s take a look how it works.
Understanding LESS Color Functions
We have covered quite a lot about LESS, from creating a sleek navigation to tips on how to… Read more
Getting Started
It’s worth noting that CSS3 Blend Mode is an experimental feature. Firefox and Chrome are the only browser that ships with this feature at the time of the writing.
Note: In Chrome, before it’s able to render CSS3 Blend Mode, you will have to enable the Web Platform Features from the chrome://flags page.

Background and Mix Blend Mode
There are two newly introduced CSS properties regarding Blending Mode: mix-blend-mode and background-blend-mode.
The mix-blend-mode defines how the content of an element blends with other content underneath. While the background-blend-mode property, as the name implies, addresses the background color, background image, and the background gradients.
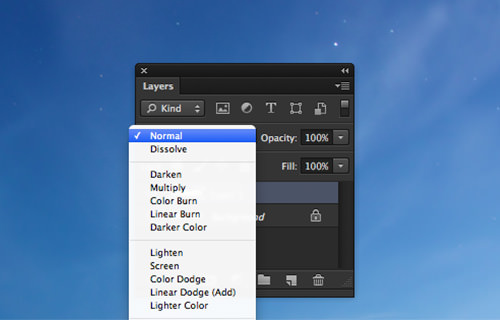
Like in Photoshop, we are able to apply the the following Blending modes to those CSS properties: normal, multiply, screen, overlay, darken, lighten, color-dodge, color-burn, hard-light, soft-light, difference, exclusion, hue, saturation, color and luminosity.

Blend Mode options in Photoshop Layer panel.
Using CSS3 Blend Mode
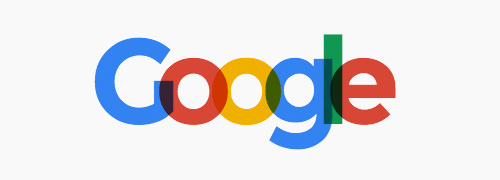
The Google logo is colorful, and has been shaped in many forms for the Google Doodle project. In this post, we will carry out the Blend effect on the Google logotype to illustrate how this new CSS3 feature works.
First, let’s set the markup: we wrap each letter with a span element so we will able to specify different colors as well as style rules for the letter.
<h1> <span>G</span><span>o</span><span>o</span><span>g</span><span>l</span><span>e</span> </h1>
Then, we add the colors for the Google brand, derived from BrandColors. Herein, we select the element by using the nth-child selector, letting us apply the styles without having to add additional HTML classes to each of the span element wrapping the letters.
.demo-wrapper .title { letter-spacing: -25px;
}
span:first-child { color: #4285f4; position: relative; z-index: 100;
}
span:nth-child(2) { color: #db4437;
}
span:nth-child(3) { color: #f4b400;
}
span:nth-child(4) { color: #4285f4; position: relative; z-index: 100;
}
span:nth-child(5) { color: #0f9d58; }
span:nth-child(6) { color: #db4437;
}
At this stage, here is how the logo turns out. The logo now looks more densed as we decrease the whitespace between the letter at -25px through added code.

Now we apply the Blend mode.
span {
mix-blend-mode: multiply;
}
The original colors of the logo as well as the colors of the intersected letters turns out more vivid.

We have applied the logo with both Opacity and CSS3 Blend Mode. The output, as expected, is distinctive; the colors of the Google logo with the opacity applied looks stale and faded. See a demo of their comparison in action below.