As the holiday season approaches and the year comes to a close, it’s important to look at some of this year’s latest tools and technologies.
In this post, we’ll take a look at some of the fresh resources for our fellow web developers to stay ahead of the curve and start the new year off right. This includes a host of new JavaScript, PHP, HTML, JS, and CSS libraries, plus a breakthrough in WordPress.
Fresh Resources for Web Designers and Developers (November 2022)
We are nearing the end of 2022. But web development is still growing at a fast pace and… Read more
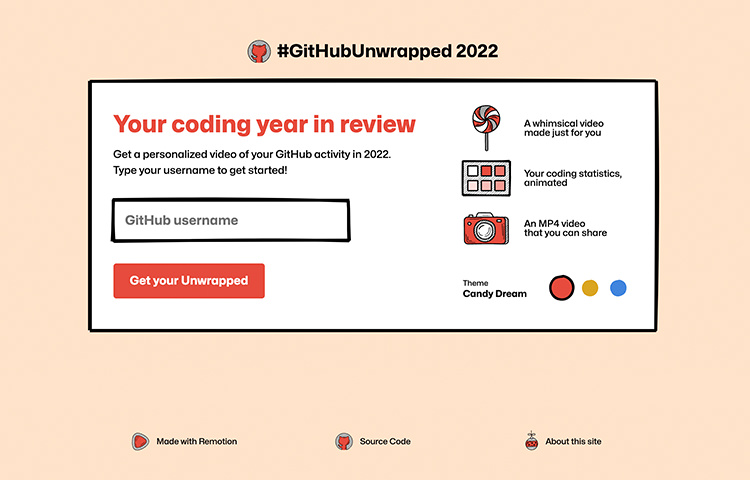
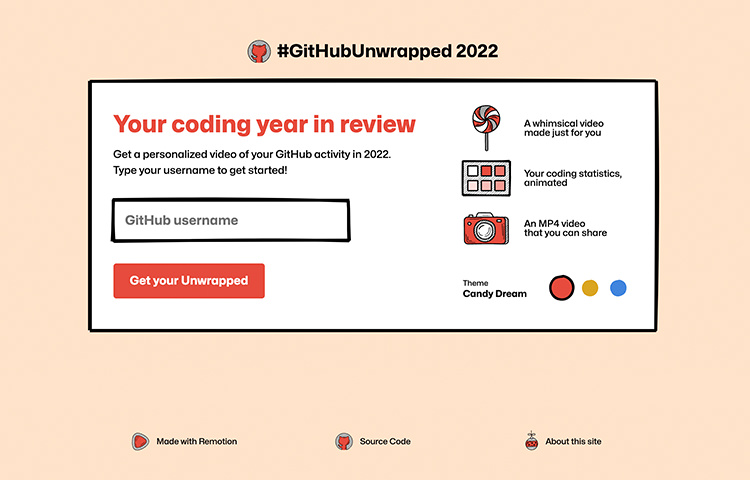
GithubUnwrapped
A handy little web app to show off your GitHub activity for 2022. Just enter your username and you’ll get a personalized video that summarizes all your public Github activities for the year.
You can download the video and share it on social media like Twitter and LinkedIn, or just keep it for yourself. And if you want to add a little flair, it provides three different themes to choose from.


Unovis
Another cool open-source project from F5, the company behind Nginx. Unovis a data visualization framework that works with React, Angular, Svelte, and vanilla JavaScript. It has different types of charts, maps, and network graphs that allow you to visualize almost any type of data.
It lets you import individual components to keep your file sizes small. And if you want to customize the look of your charts, it’s super easy to do with the CSS-variables support.


Lighthouse PHP
Google Lighthouse helps you improve your website by checking things like performance, accessibility, and SEO. This PHP library makes it easy to use Lighthouse and create reports in HTML format.
You can customize how you use it and integrate it into your existing workflow. A handy library, especially if you’re already using PHP in your project.


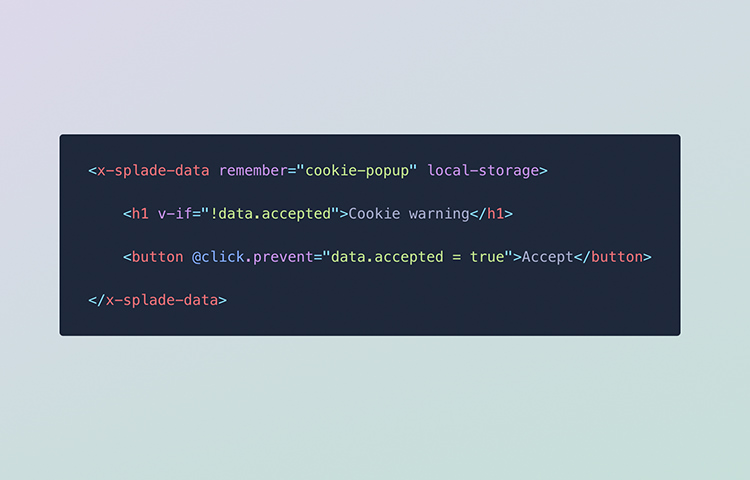
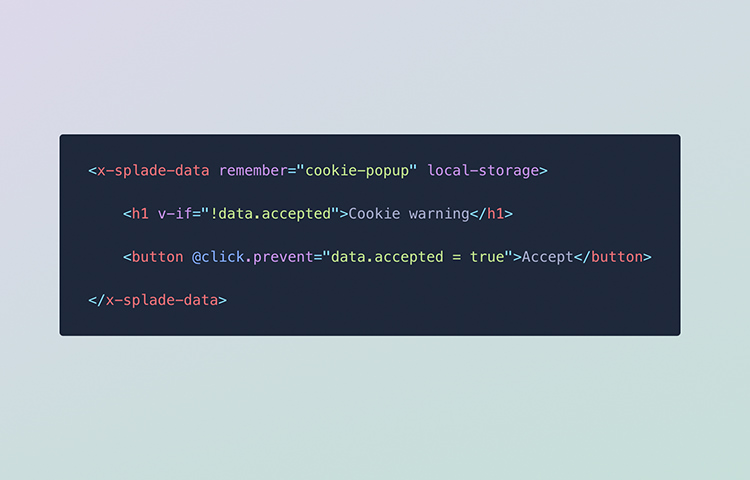
Splade
A library that makes it super easy to build Single Page Applications (SPAs) using Laravel Blade templates and some extra interactive components from Vue 3. Basically, you can write your app using the simple Blade syntax, and then add some “magic” to make it feel like an SPA.


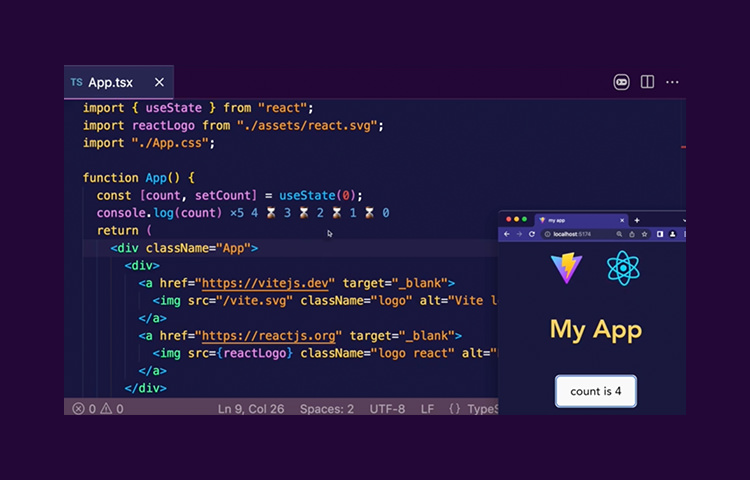
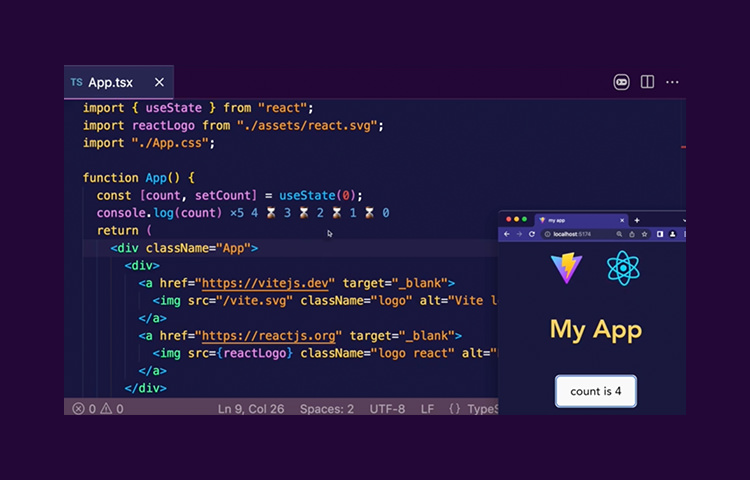
ConsoleNinja
Using the console.log is a quick way to debug your code, but it can quickly get messy if you have too many log statements. This is a tool that helps you use console.log in a more organized way.
It lets you see the logged values right next to your code, which makes it easier to understand what’s going on in your codes. It’s easy to use — just start your editor and your development server, and you’re good to go. No need for any special setup or configuration.


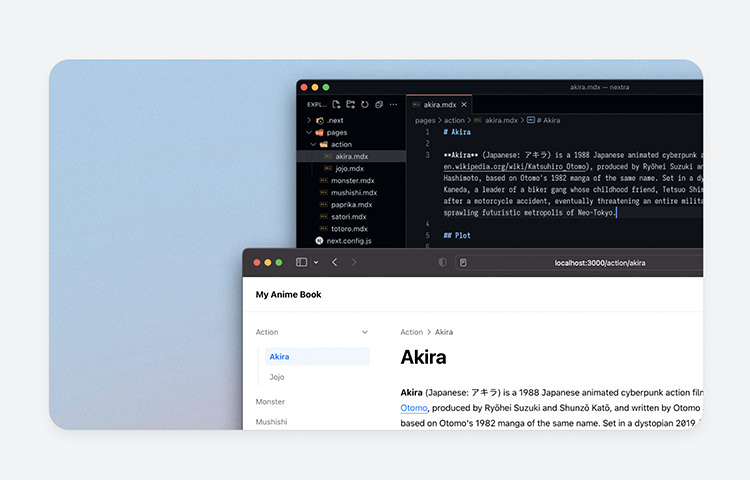
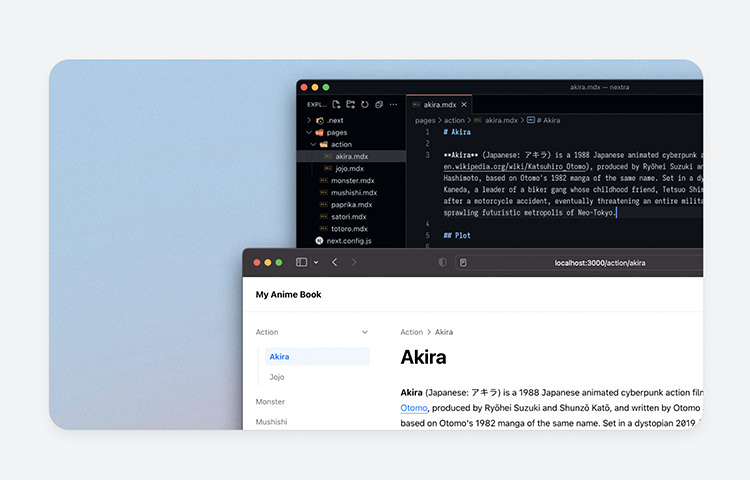
Nextra
Nextra is a framework that sits on top of Next.js and helps you build websites that are all about content. It has all the good stuff from Next.js, plus some extra tools to make it easier to create content using Markdown.
It also comes with built-in support for syntax highlighting, internationalization, and search. And right out of the box, you can choose between two different templates: one for creating Docs and one for a Blog to get you started quickly.


Vuefire
A tool that helps you keep your Vue app in sync with a Firebase database. It’s designed to be easy to use and aligns with the declarative approach of Vue. It takes care of things like nested collections and document references for you, and it works with other Firebase features like authentication.
You can choose which parts of the tool to include in your project, so you don’t have to use everything if you don’t need it.


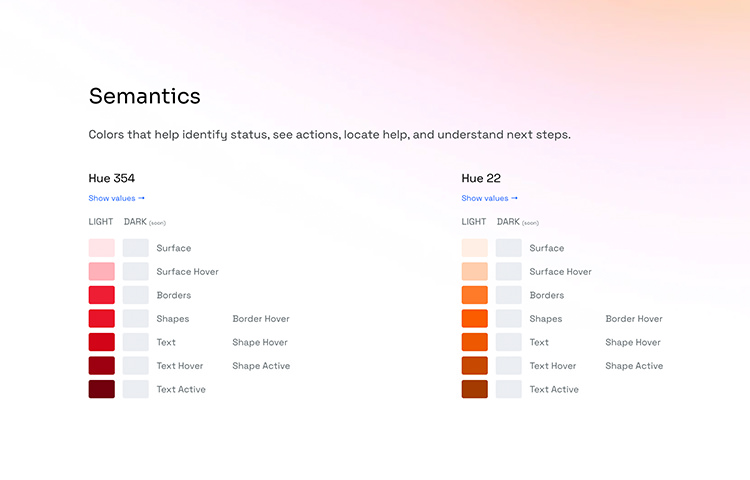
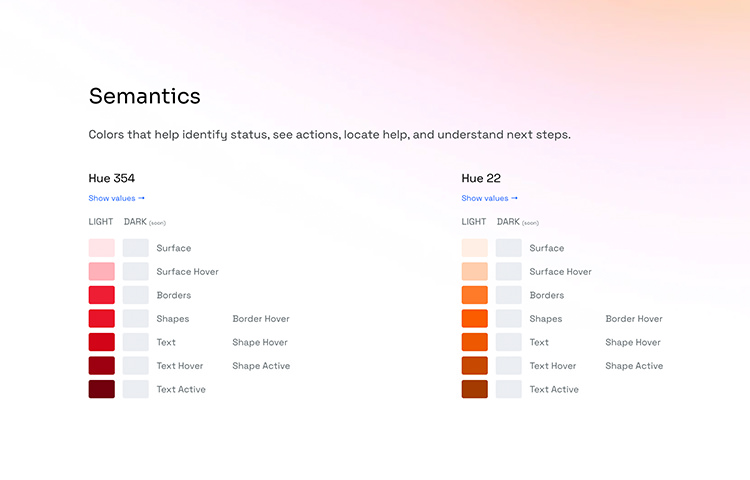
OSCS
OSCS is a website that helps you choose colors for your digital interface, like a website or mobile app. It gives you different color palettes and shows you how to use them, along with examples of what they look like in an actual application.
If you’re having trouble finding the right colors for your project, OSCS is a good place to start to get some inspiration.


Hyde
A tool that helps you create static HTML pages, blog posts, and documentation sites using Laravel. It comes with a front-end starter kit based on TailwindCSS that works right out of the box and is responsive and customizable.
You can use Markdown or Blade to create your content, and Hyde comes with templates to help you get started.


Dinero.js
A JavaScript library that makes it easier and safer to work with money in your app. It lets you express monetary values and do things like change, convert, compare, and format to different currencies for display. Dinero.js makes it easier to manipulate money in your application.


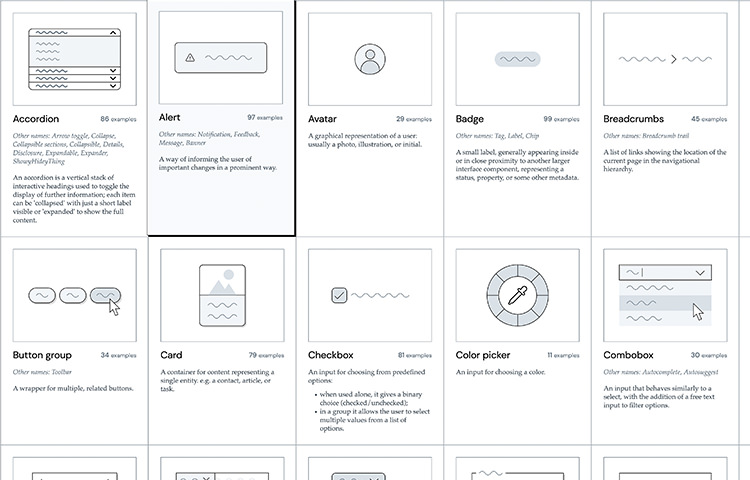
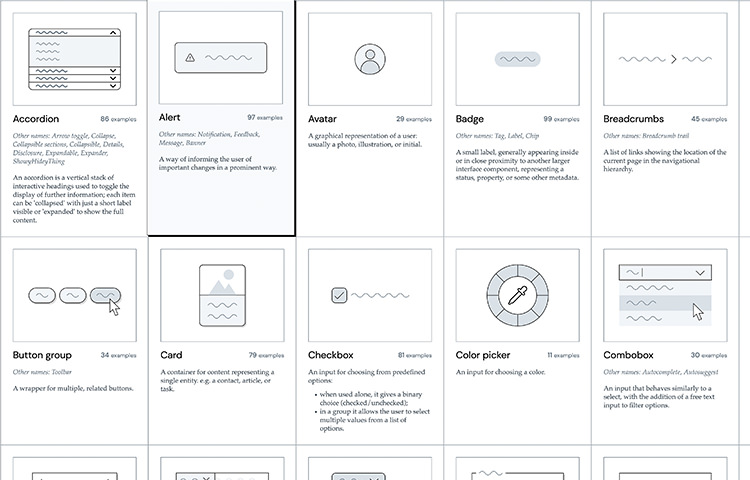
The Component Gallery
A collection of user interface components that you can use as a reference when building your own component-based UI. It’s updated regularly and has examples of components and design patterns from real-world design systems.
You can find components like navigation, pagination, progress indicators, breadcrumbs, etc. It’s a great resource for designers and developers looking for inspiration.


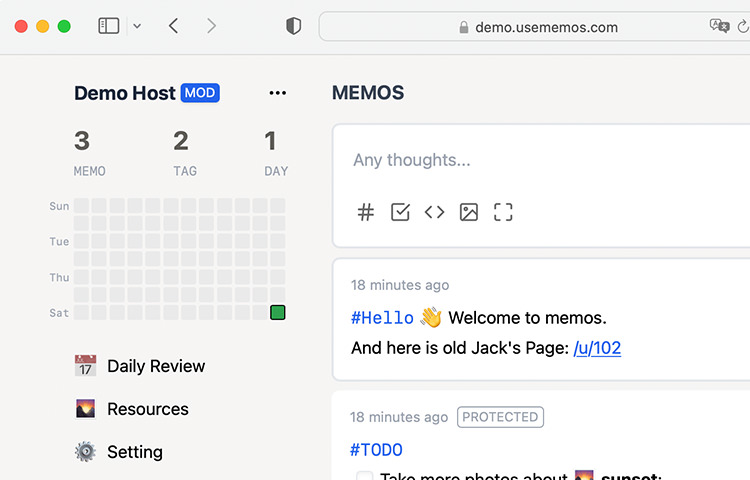
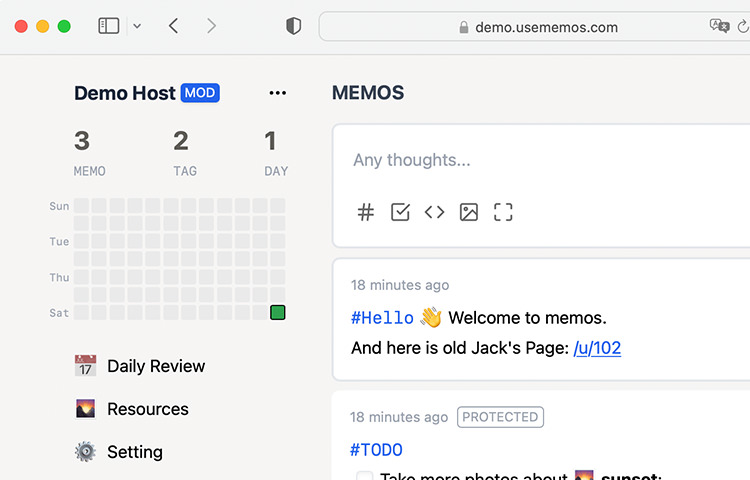
useMemos
An open-source, self-hosted web app for managing and sharing knowledge and information. It’s free and easy to set up on your own servers using Docker. It has a simple text area for writing memos, with some basic Markdown support.
You can choose to make your memos private or public, and an API is available for customizing the tool to fit your needs. It’s a great way to organize and share memos within your organization, company, or with the public.


CodeImage
A tool that helps you make your code screenshots look nice. You can use it to share code snippets. You can customize your snippets by changing the syntax theme, colors, and window theme, and once you’re happy with how it looks, you can generate the image and share it with others on social media.


Expo
A package for React Native apps that gives you a ton of useful features. With it, you can build apps entirely in JavaScript that work on all kinds of devices, without having to use tools like Xcode or Android Studio. Expo has great support for TypeScript. All these allow you to use the same codebase to develop incredible apps.


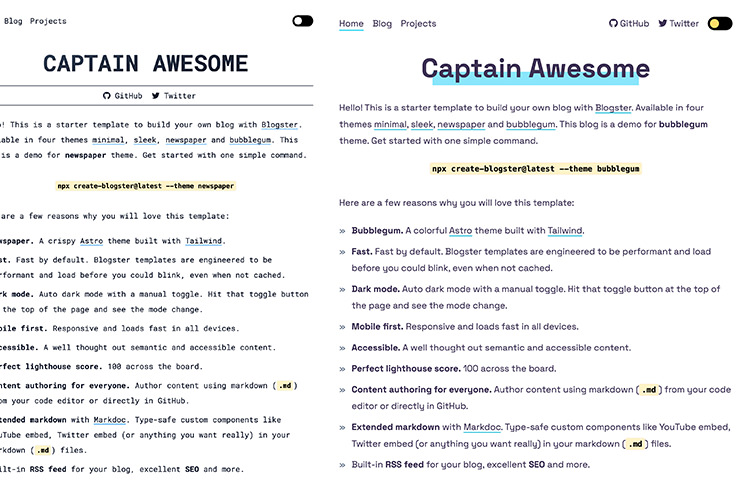
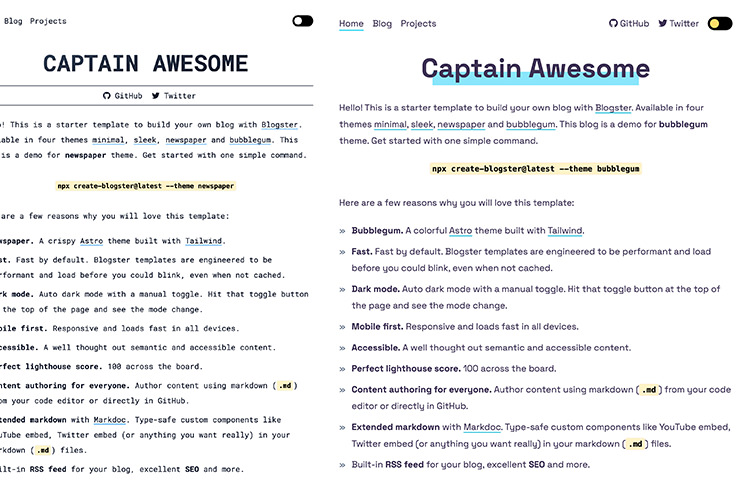
Blogster
A collection of fast and accessible blog templates with a variety of customizable themes. It’s built with Astro and Markdoc. It includes features like a built-in dark mode, support for custom markdown components, and an RSS feed for SEO.
All of the templates are performant and have a perfect score on the Lighthouse accessibility and performance testing tool.


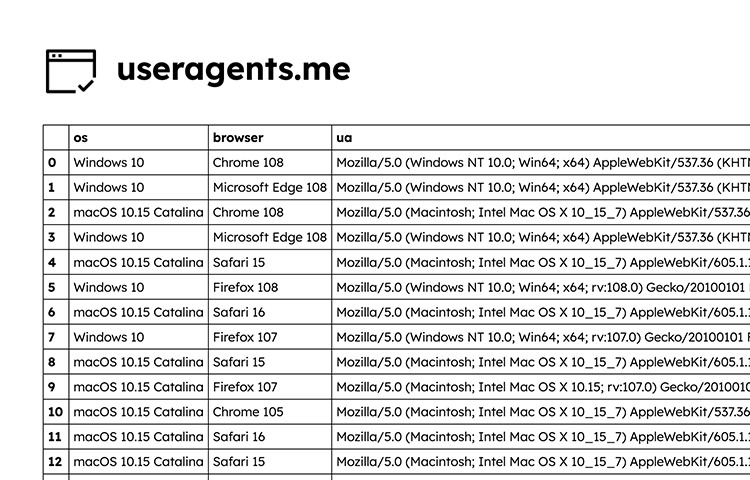
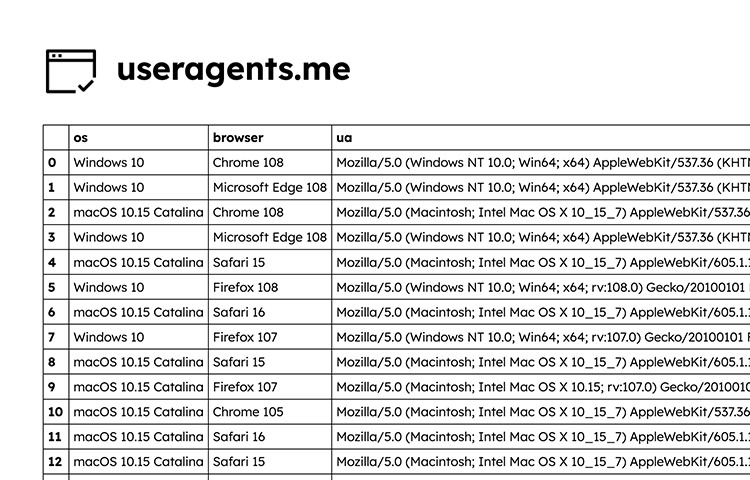
UserAgents.me
A collection of common user agents for various operating systems and browsers, including Windows, Linux, and macOS. It provides a free API that lets you access the data in a convenient JSON format, which you can use in your code or application.
I think it’s a really handy source for web scrapers, researchers, and website administrators who need accurate, up-to-date user agent strings.


Vite Plugin SSR
A plugin for building server-side rendered apps with Vite.js, a fast JavaScript build tool. It works with any UI framework, like React, Vue, Svelte, or Solid, and you can use it with other tools as well.
You can choose between client routing and server routing, and it supports all types of rendering, including Single-page (SPA) and Multi-page Apps (MPA). It’s easy to use and requires almost no configuration.


SVGGobbler
A browser extension that helps you work with SVG files. It works with Chrome and Firefox and gives you options like downloading, copying, viewing the code and exporting the icons as images. It’s a convenient tool for anyone who works with SVG icons on the web.


WordPress Playground
A recent experimental tool that lets you run WordPress in your browser without a PHP server. It uses WebAssembly to make this possible.
It has a lot of potential uses, like running code snippets in documentation, testing plugins and themes, switching between PHP and WordPress versions, and fixing failed CI tests.
It’s not completely stable yet, but it has the potential to revolutionize how we use WordPress in the future.


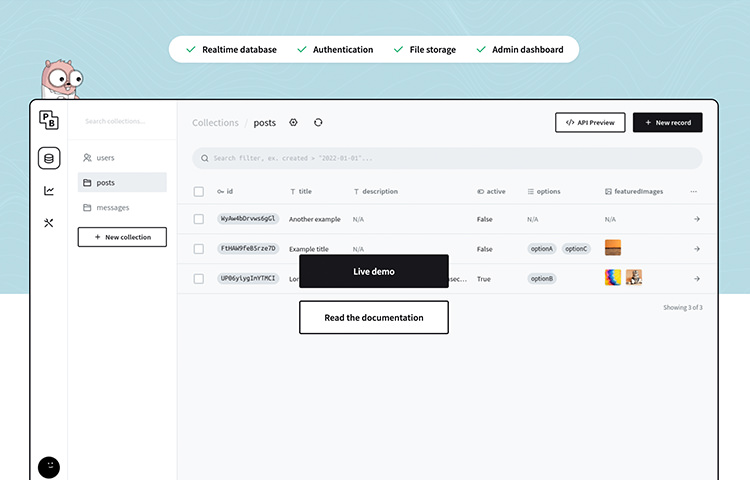
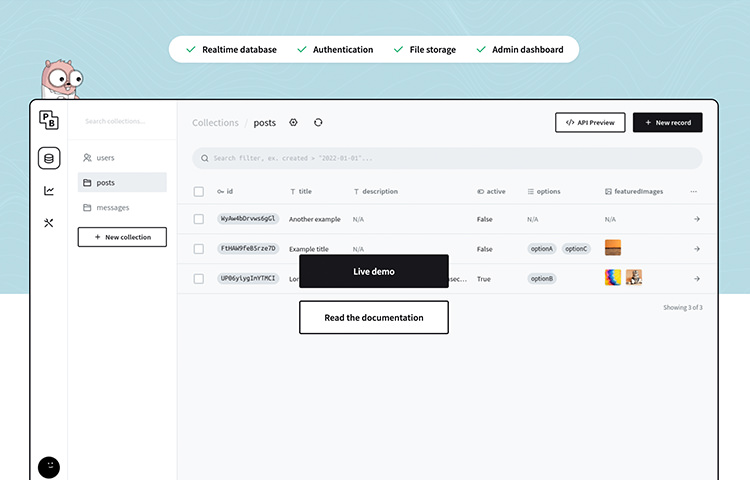
Pocketbase
An open-source backend tool that includes SQLite, real-time subscriptions, built-in file and user management, a dashboard UI, and a simple API. It’s designed to handle a large number of concurrent connections that could work even on a budget VPS.
It’s currently in active development and overall has the potential to be a good alternative to paid SaaS options.