In this month’s edition, we’ve got some resources that I’m sure will make you excited. We’ve got a tool for spell-checking that can help catch those pesky typos in your code, a collection of Adobe React Aria, and a tutorial that will teach you the latest Next.js 13 and how to use ChatGPT effectively for web developers. Sounds exciting? Let’s dive in to see the full list.
Skeleton PHP
This is a PHP package that provides a simple and modern boilerplate codebase for building modern PHP applications. It follows PSR-4 naming conventions and includes basic configurations for development tools such as PHPStan and PHPUnit.
It also includes sample files and test cases to help developers get started quickly. The package can come in handy to get you up to speed with building PHP applications without spending a lot of time on setup and configuration.


Unlazy
Unlazy is a JavaScript library that provides a way to lazily load images using native browser APIs. It is designed to be used with the loading="lazy" attribute and supports (blurry) placeholder images using the BlurHash algorithm.
The library includes features such as automatic sizing calculation, multiple image tag support using <picture>, and SEO-friendly. It is built for modern browsers and is framework-agnostic that allows you to use it with or without a framework.


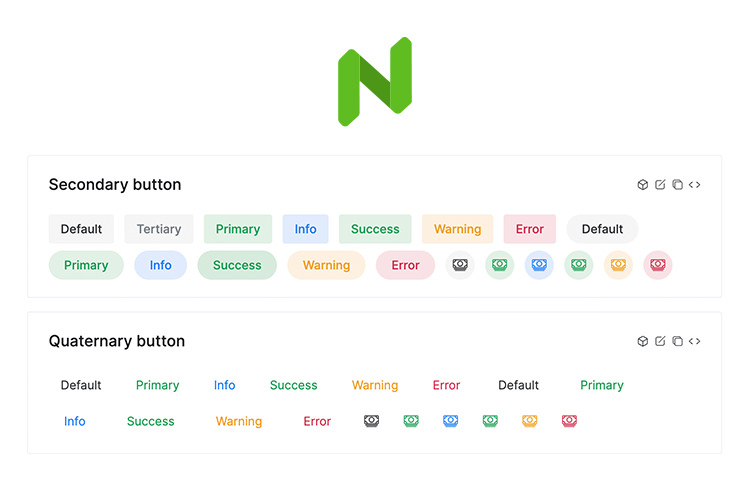
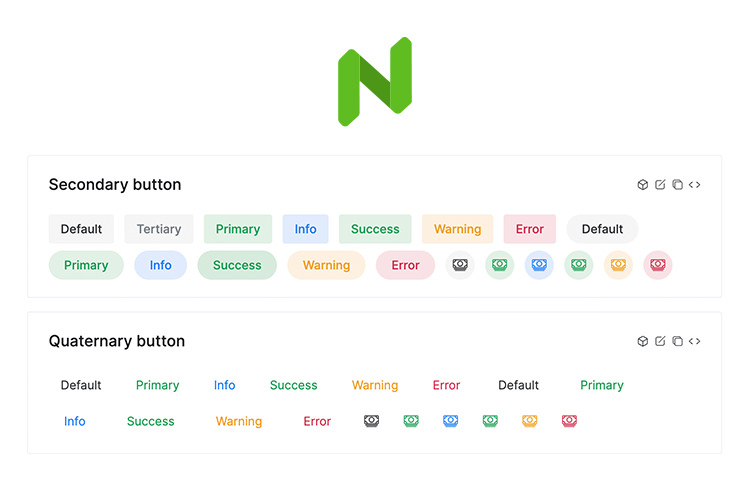
NaiveUI
NaiveUI is a UI library for Vue 3 that offers a wide range of highly customizable UI components such as buttons, forms, menus, and models, as well as utilities for layout and styling.
It supports internationalization with translations available in over 10 languages, dark mode, and accessibility with components designed to meet WCAG 2.0 standards. If you’re looking to build an app with Vue, it could be the perfect library to build the UI.


VSCode Settings
VSCode Settings is a repository containing a variety of opinionated settings and extensions in Visual Studio Code (VS Code), such as themes, fonts, indentation, and keyboard shortcuts.
However, you can still pick and choose the settings and extensions that best suit their needs. A good source of inspiration if you’d like to improve the development experience Visual Studio Code.
Read also: 8 Powerful VS Code Extensions for Front-End Developers


Build a MERN React Admin Dashboard
In this video, you will learn how to develop and deploy a stack admin dashboard using MERN (MongoDB, Express, React, Node) stack. The development involves a number of libraries and tools on the front end including Material UI, Material UI Data Grid, Nivo Charts, Redux Toolkit and Redux Toolkit Query.
While on the backend it involves using Node.js, Express, Mongoose, and MongoDB. It’s 7 hours long tutorial! A great source for anyone who wants to learn to be a full-stack developer.


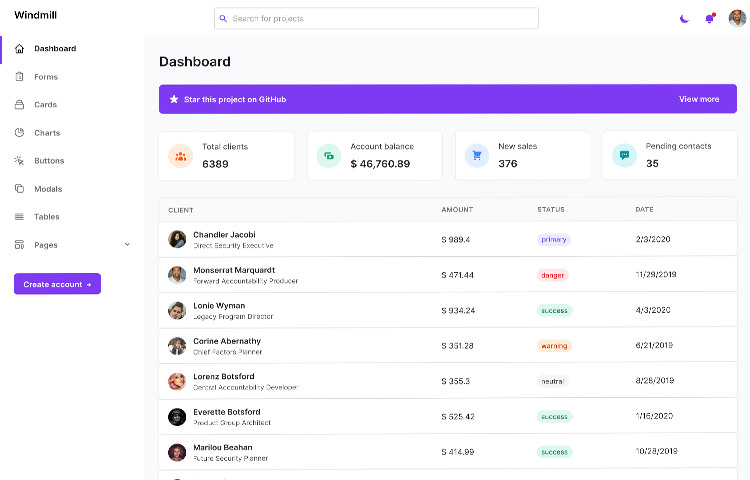
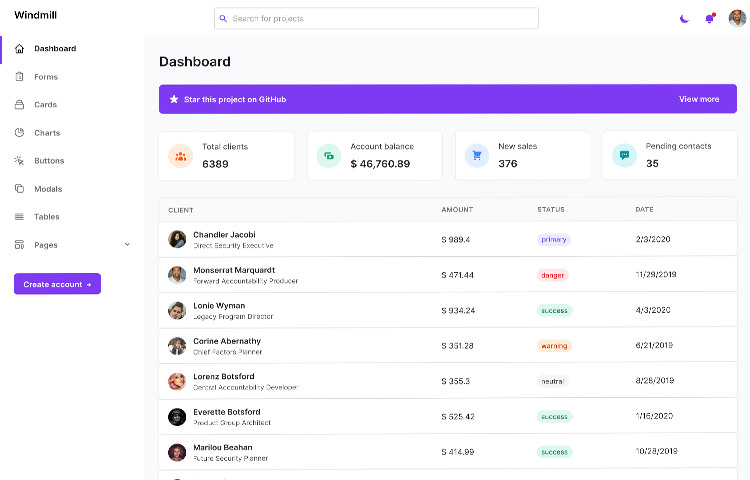
WindmillUI
Windmill UI is a modern and free web UI library for building dashboards, admin areas, and other web applications. It includes a range of pre-built components and styles, such as tables, forms, modals, and alerts, that are fully responsive and customizable.
It is built with Tailwind CSS, a utility-first CSS framework, and includes easy integration with React. Windmill UI also offers ready-to-use templates for dashboards making it even easier to get started with building web applications.


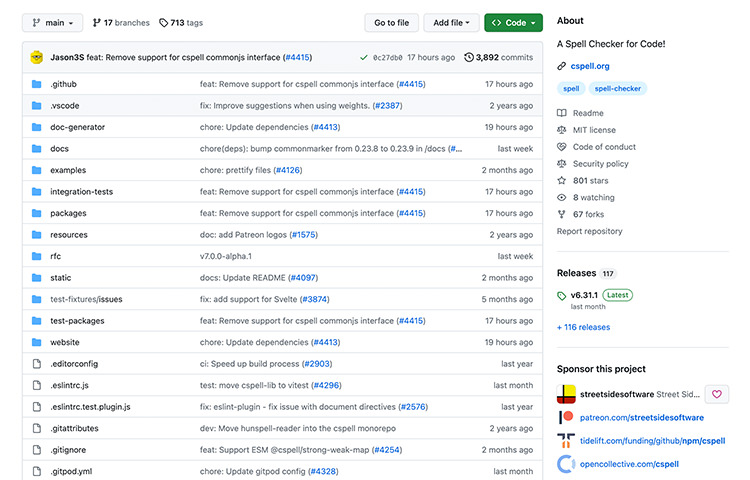
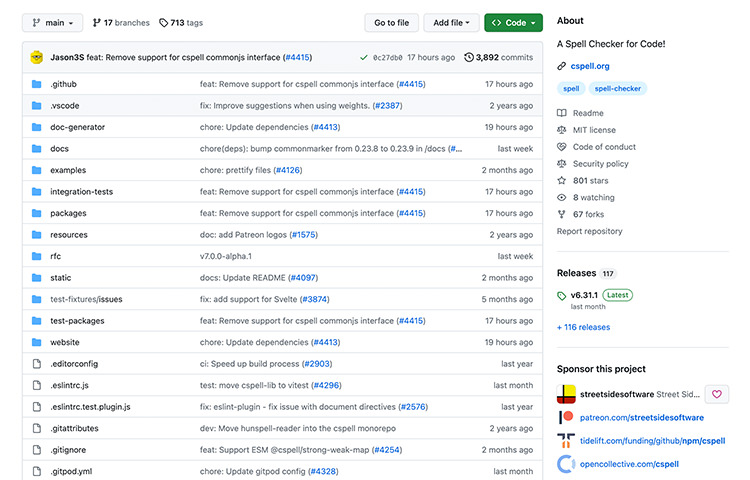
cSpell
CSpell is a command-line tool and library for spellchecking on codes. It is designed to help catch common spelling mistakes and typos in programming and technical documentation and can be integrated into a developer’s workflow through editor extensions, build tools, and other integrations, and can be customized with a user-defined dictionary and configuration file.
It supports a variety of languages, including English, German, French, and Spanish. A useful resource for both developers and technical writers to avoid typos.


Falcon
Falcon is a WordPress plugin that provides a range of performance and user experience optimizations for WordPress. It includes options to disable certain features including include disabling Gutenberg, REST API, heartbeat, XML-RPC, emojis, embeds, revisions, and self-pings, among others.
It can also remove unnecessary assets and code from the site, and make various tweaks to the site’s header and administration areas. It’s an overall great plugin if you want some performance boost on your WordPress site.


UnoCSS
UnoCSS is a utility-first CSS framework that aims to provide an intuitive and flexible way of writing styles. It allows developers to write CSS directly in their markup, without worrying about the underlying structure or specificity, making it easier to maintain and refactor styles.
It also includes a flexible theming system and supports a wide range of CSS features out-of-the-box, such as pseudo-classes, media queries, and animations.


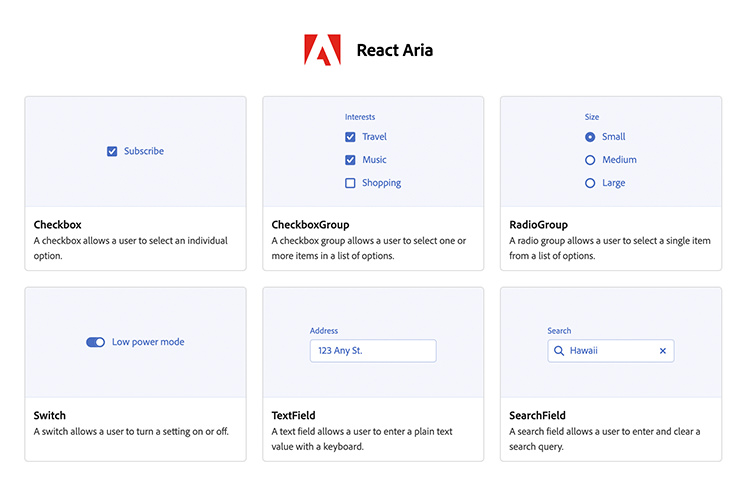
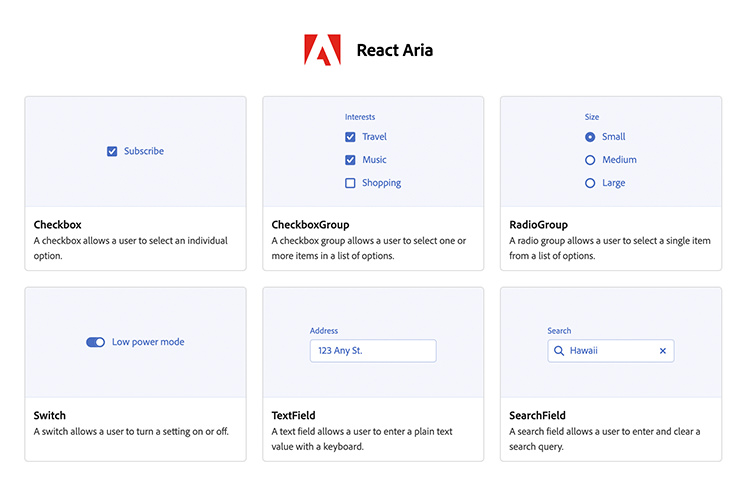
React Aria Components
React Aria Components is a collection of unstyled components built on top of React Aria hooks. It simplifies building custom-styled components and abstracts away the glue code necessary to connect the hooks together. It is currently in alpha and is being actively developed and maintained.


Next.js 13 Crash Course
A free Next.js course, created by Traversy Media. It provides an introduction to Next.js 13 and covers a range of topics in it, including walking through the new features, setting up a Next.js project, working with pages and components, styling with CSS modules, and deployment.
A great tutorial if you’re already familiar with React and want to learn how to build scalable web applications with Next.js.


Magicast
Magicast is a JavaScript and TypeScript code modification library that allows users to programmatically modify source code with an easy-to-use and familiar syntax. It uses the AST parsed by recast and babel and offers features such as exports/import manipulation, function argument manipulation, smart formatting, and improved code readability.
It might not be the library you use, but if you need to do low-level programming that involves code modification, this can be a very handy library to use.


SaasKit
SaasKit is a free, open-source, and modern template designed for typical Saas needs. It comes with a range of features, including a landing page, subscription billing via Stripe, a customer portal, user authentication, SEO-friendly, and mobile-friendly.
It is built on top of Fresh and Deno, two fast and reliable technologies that make web app development simple and offers a great developer experience.


ChatGPT Crash Course
Another great free course from Traversy Media. This course will show you 10 ways to utilize ChatGPT effectively as a developer such as how to use it to generate documentation, sample data, explain errors, etc. Not only that these can boost your productivity but could also improve your skill as a developer.


AsyncAPI
AsyncAPI is an open-source initiative that focuses on creating a standard for event-driven APIs. It provides a specification for defining the structure of asynchronous APIs in a format that can be easily shared, understood and implemented by different tools and platforms.
It helps to improve communication and collaboration between teams building the systems by promoting a standardized approach for designing, documenting, and testing APIs.


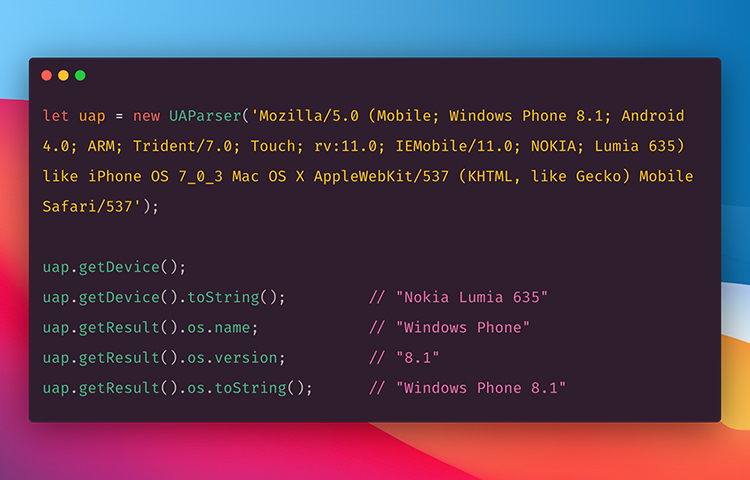
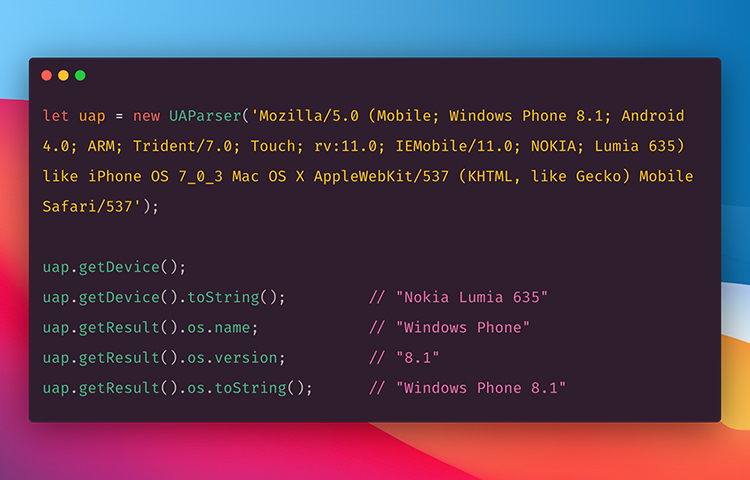
UA Parser JS
UA Parser JS is a JavaScript library that parses user agent strings to extract valuable information like browser, operating system, and device details. It supports a wide range of user agents and provides a simple, user-friendly API for developers to access the parsed information, and can be used both in the browser and in Node.js applications.


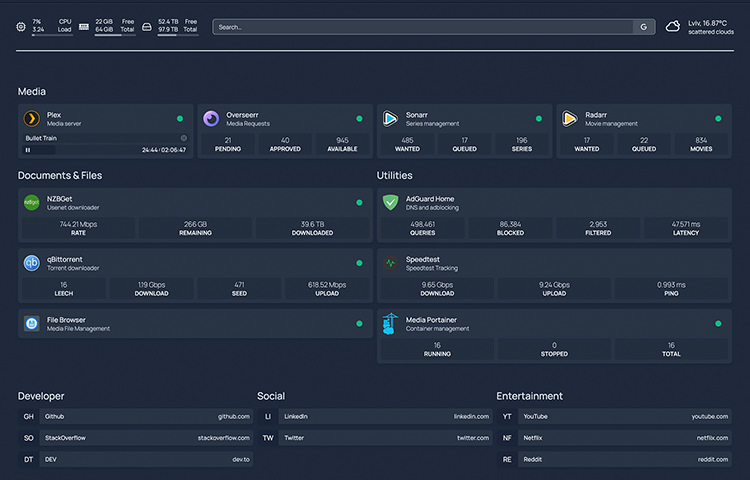
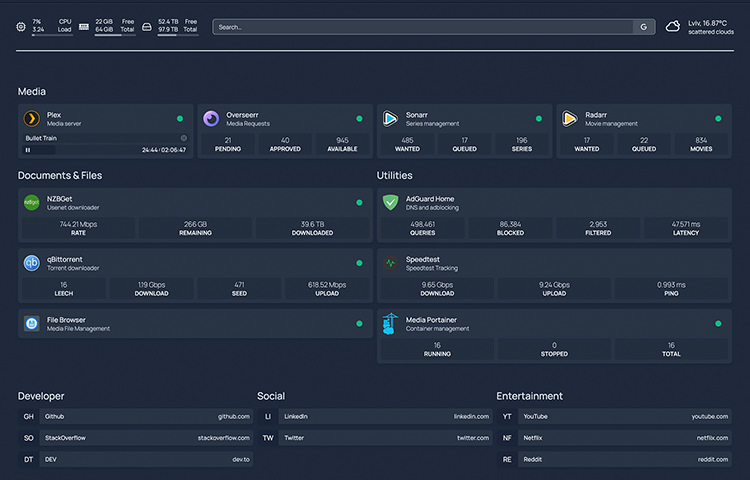
Homepage
The Homepage is a modern, customizable, and secure application dashboard with integrations for over 25 services and translations for more than 15 languages. It supports all Raspberry Pi’s, most SBCs, and Apple Silicon and is statically generated at build time, resulting in instant load times. It offers full i18n support with translations in multiple languages.
Additionally, it includes features such as service and web bookmarks, container status and statistics, and system stats widgets, among others.


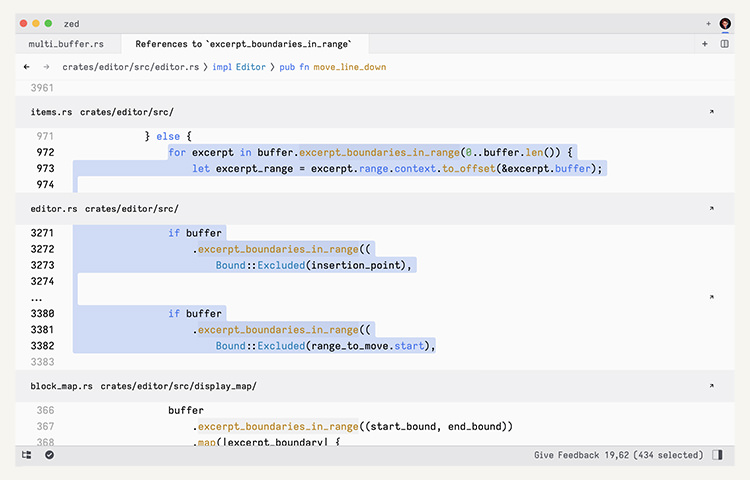
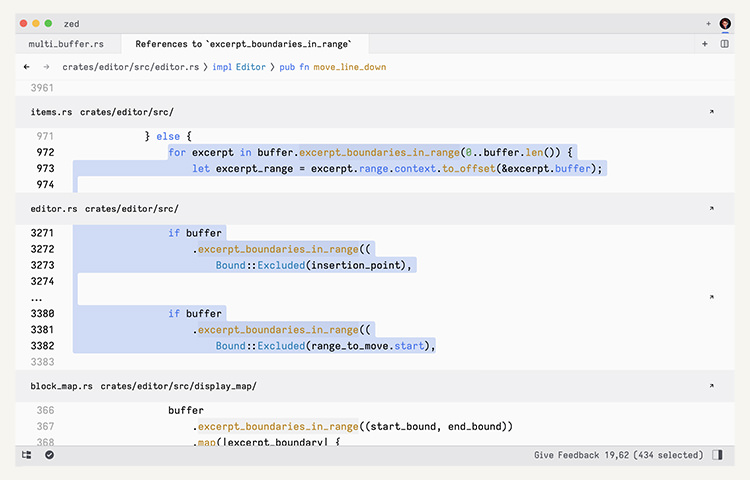
Zed
Zed is a code editor designed to work with your computer’s hardware to provide instant feedback and keep you in the flow of coding. It lets you write code quickly and efficiently.
It has a lot of features including autocompletion, code navigation, diagnostics, and refactorings. Additionally, Zed includes an integrated terminal, Vim mode, and various themes.


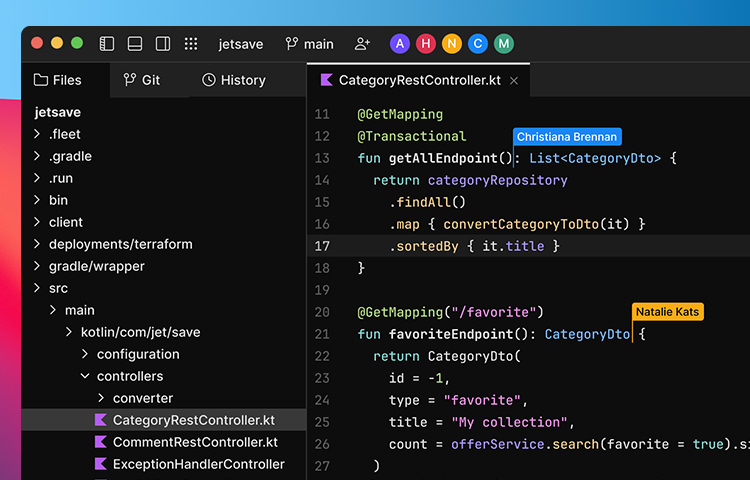
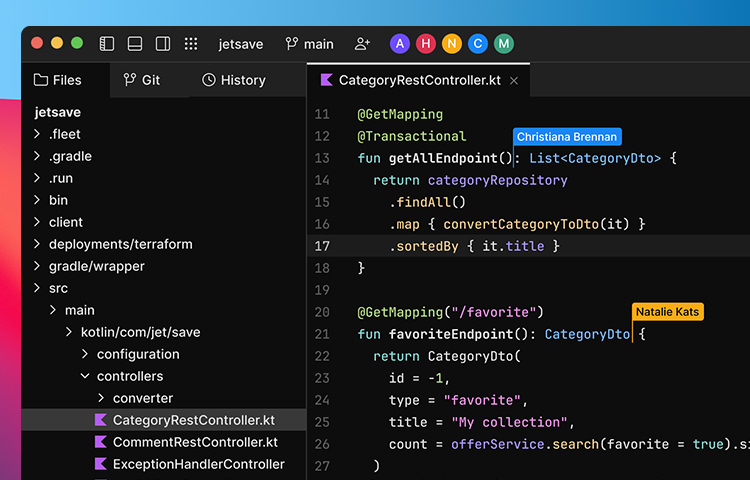
Fleet
JetBrains Fleet is a text editor and IDE that’s quick and easy to use. It supports many programming languages and can automatically detect project configurations from the source code. This makes it easier to use and saves you time.
Fleet also has a consistent user experience for different types of projects, so you only need to use one IDE for all your programming needs.


Patterns Resources
This site offers a collection of design patterns and best practices for building web applications for various frameworks including React.js, Vue.js, and Angular. It includes resources such as articles, repositories, and code snippets covering various topics like architecture, testing, and security.
A perfect source gor architects or technical leads who are looking to improve their understanding of some of the popular patterns in development.