Welcome back to the September edition of our monthly roundup, where we showcase valuable resources for web developers. In this installment, we mainly focus on Next.js and its surrounding ecosystem. We have handpicked a variety of tools, libraries, and updates that will elevate your Next.js projects and keep you ahead in the realm of front-end development.
So, let’s dive right into the list without further delay.
Fresh Resources for Web Designers and Developers (August 2023)
Find top-notch PHP libraries and JavaScript tools to simplify your coding life. Read more
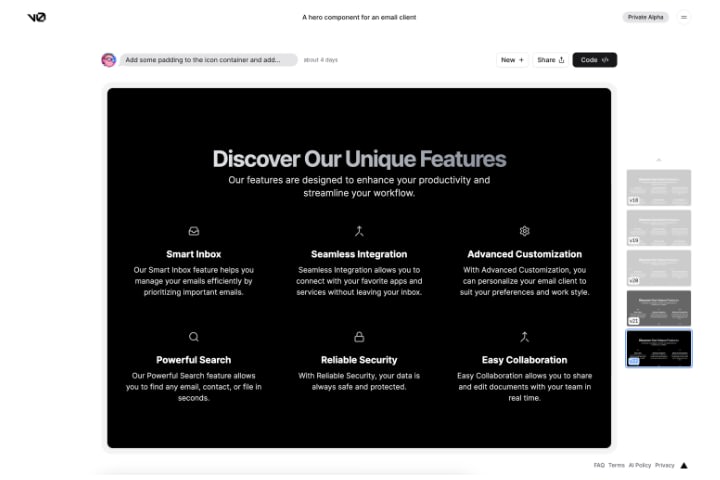
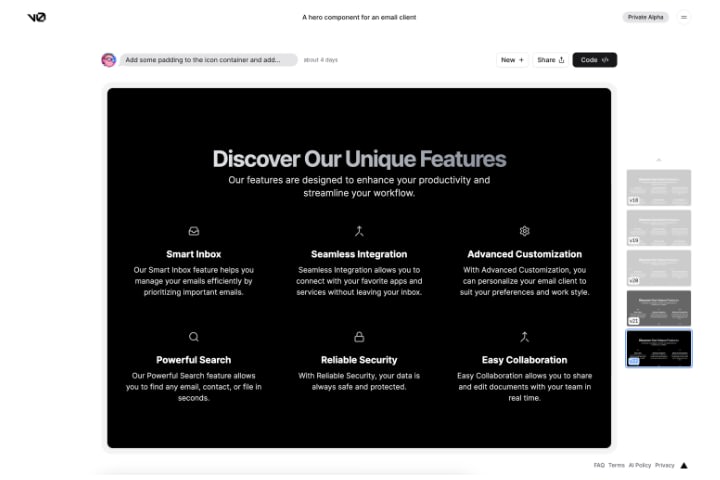
v0
v0 is an AI-generated UI system developed by Vercel. After you input a prompt, you’ll receive three AI-crafted UI choices made with Shadcn UI and Tailwind CSS. You can pick one, copy its code, or customize it by adjusting individual UI components. v0 aims to simplify your development workflow, enabling you to create and integrate beautiful UIs effortlessly.


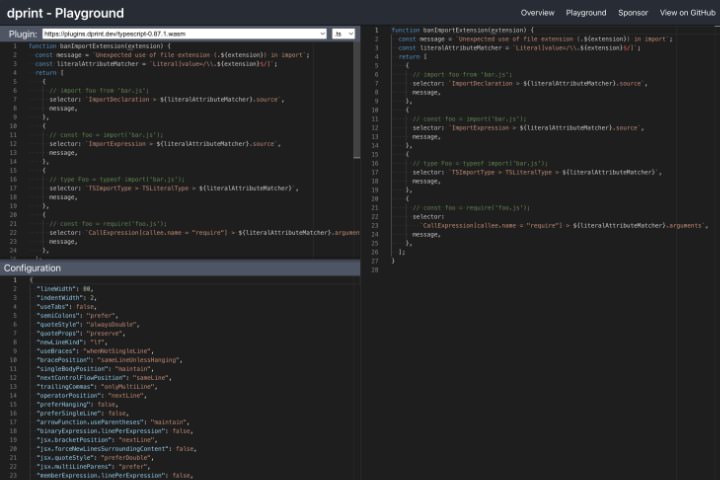
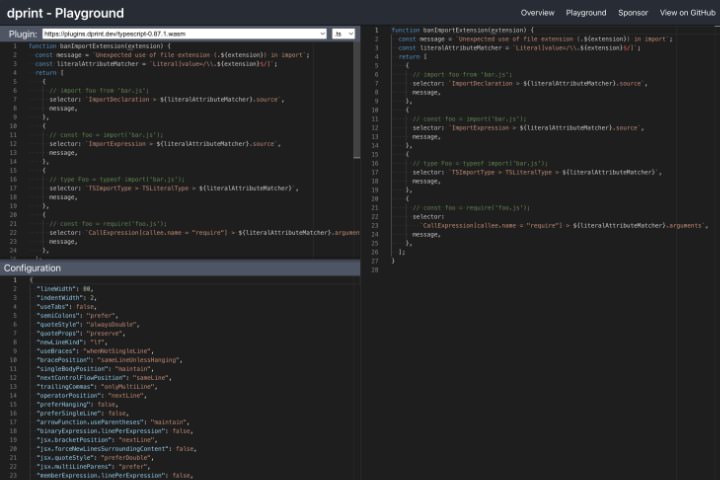
Dprint
Dprint is a robust command-line tool for automated code formatting. Developed in Rust, it provides a flexible platform for various code-formatting tasks. One of its unique features is its plugin architecture, which utilizes WebAssembly. You can import these plugins from URLs or your local filesystem. The plugins, including the official ones, are highly customizable, allowing you to adjust code formatting to your particular needs.


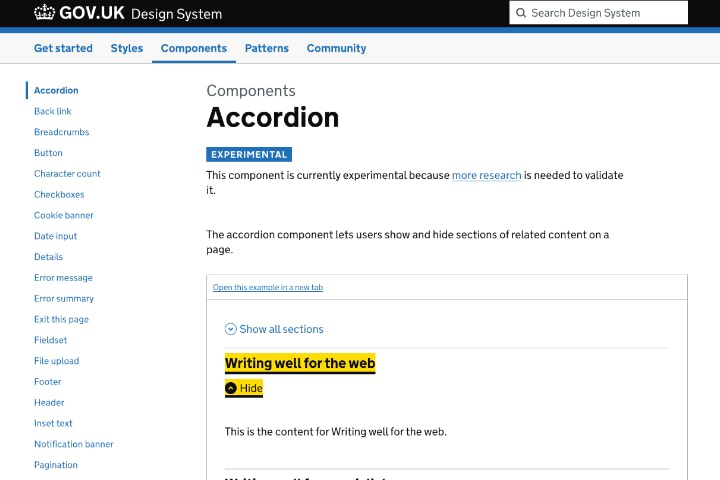
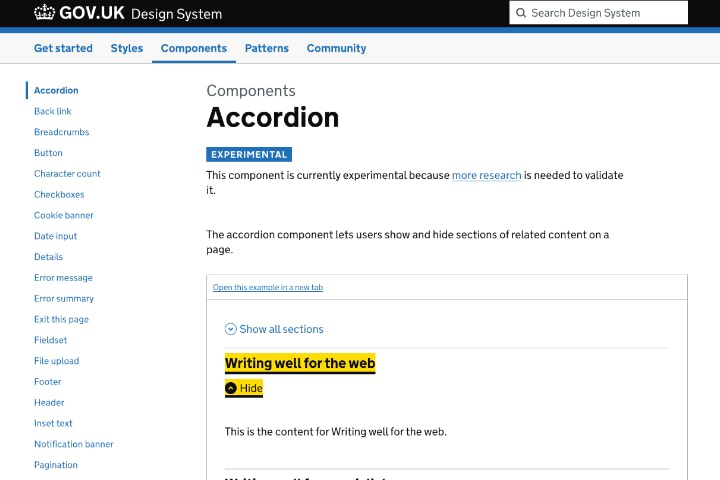
UK Gov Design System
The UK government arguably has one of the best official websites. Their development team offers a vast array of reusable UI elements designed to support a multitude of applications. While you may not directly use this design system on your site, there’s a wealth of knowledge to glean from it – especially concerning accessibility and UI consistency.


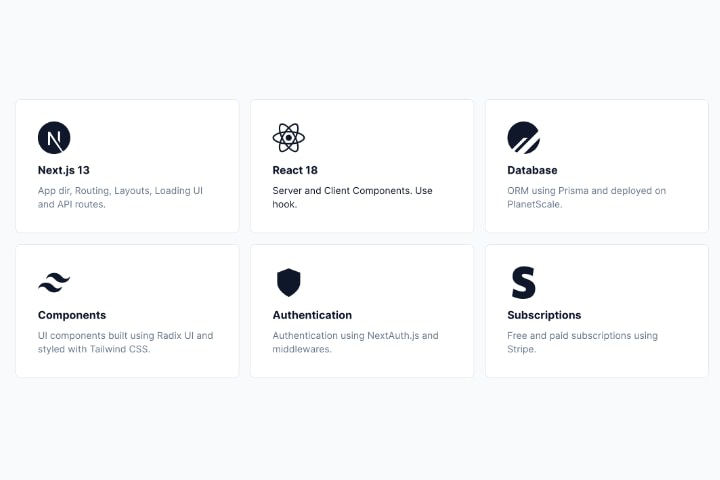
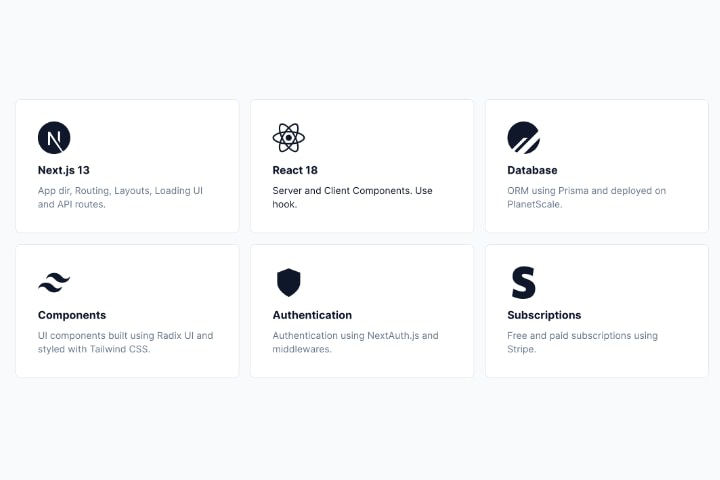
Taxonomy
Taxonomy is a sample Next.js 13 project that comes with several modern features like authentication, subscriptions, API routes, and static pages. Additionally, it incorporates a blog and thorough documentation created with Contentlayer and MDX. It serves as an excellent inspiration for setting up a full-stack Next.js application.


Medusa
Medusa offers a suite of open-source modules and tools geared towards streamlining the development of e-commerce applications, including online stores and marketplaces. These modules cover essential functionalities like Inventory, Cart, Checkout, Orders, and Products. The best part? You can easily customize them to suit your specific needs.


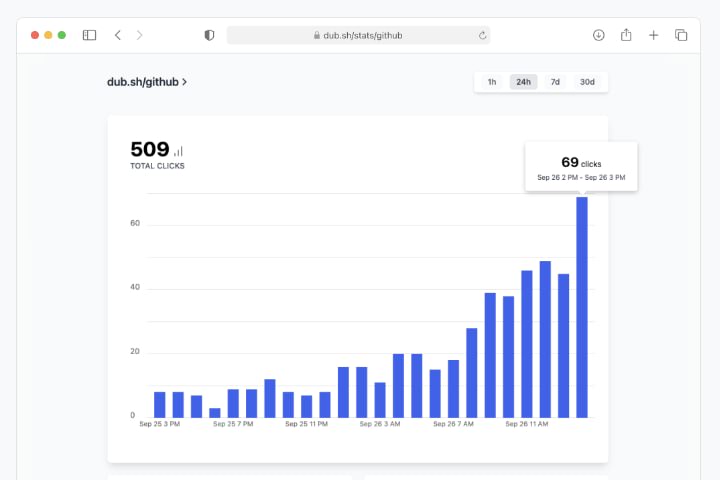
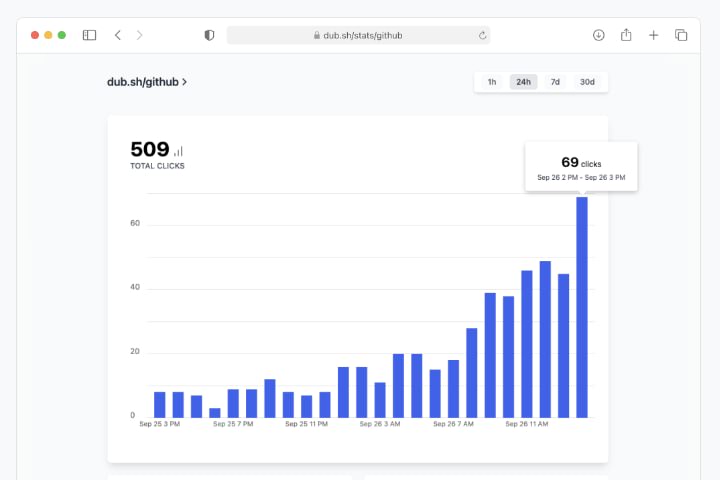
Dub
Dub is an open-source link management solution built on technologies like Vercel Edge Functions, Upstash Redis, and PlanetScale MySQL. It offers a simplified approach to creating, sharing, and tracking short links. With features like built-in analytics, custom domain support, QR code generation, and OG image proxy, Dub streamlines the management of short links.


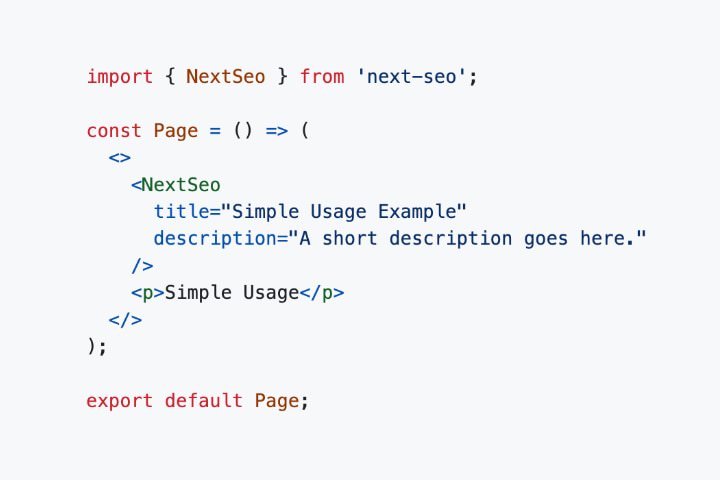
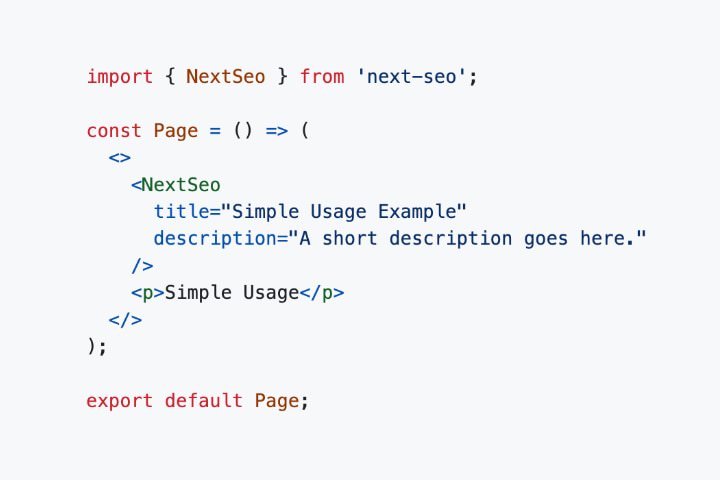
Next SEO
Next SEO makes SEO metadata management in Next.js applications a breeze. It allows you to easily add title tags, meta descriptions, and more. This enhances your website’s SEO and simplifies metadata customization on each page.


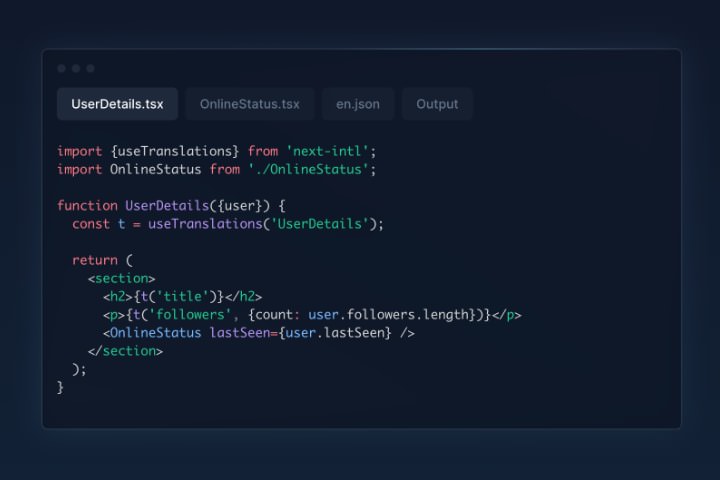
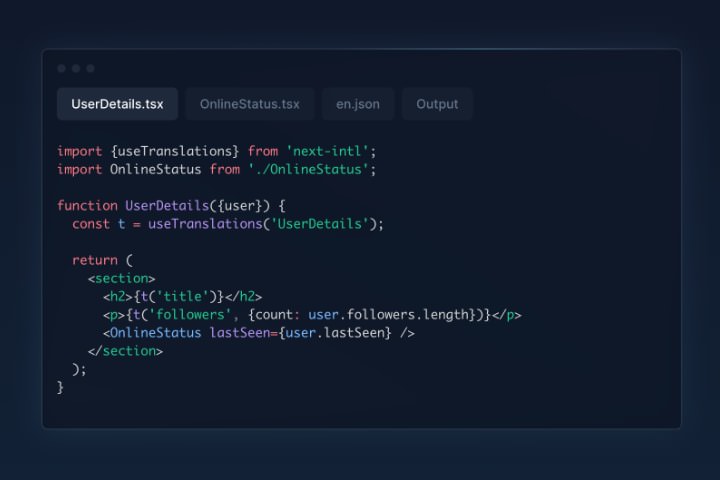
Next Intl
Next Intl simplifies the task of adding internationalization to Next.js apps. It offers a robust yet straightforward API for handling multiple languages, and includes features like ICU message syntax for rich text, and date, time, and number formatting. It’s both type-safe and efficient, thanks to its hooks-only API.


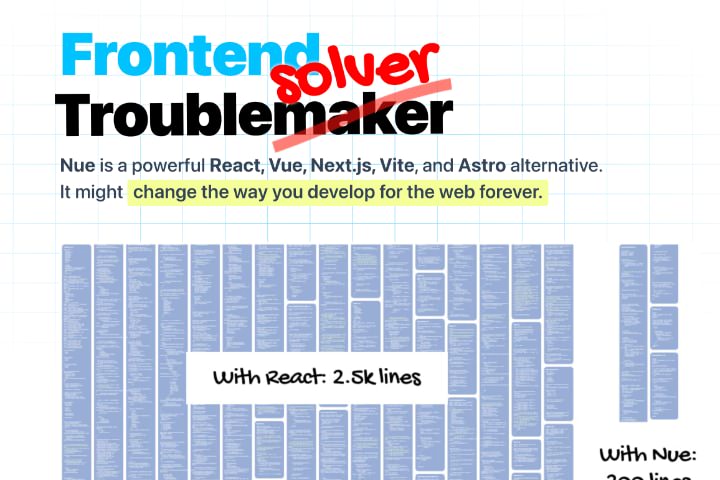
Nue.js
Nue.js is a lightweight JavaScript library aiming to simplify web development. It offers an alternative to popular frameworks like React and Vue. By eliminating complexities like hooks and props, Nue.js makes web development more accessible to those with a basic understanding of HTML, CSS, and JavaScript. Though still under development, it shows promise for the future.


useHooks
useHooks-ts is a library of custom React hooks crafted in TypeScript. It provides utilities for common React development tasks. You’ll find hooks like useEffectOnce for running code only once, useScript for script loading, and many more.


Next Sitemap
Next Sitemap is a specialized tool for generating SEO-friendly sitemaps for Next.js projects. It integrates smoothly with Next.js and supports all types of page rendering, including static, pre-rendered, dynamic, and server-side pages. The tool offers various customization options for tailoring sitemap structure and content.


Superplate
Superplate is a ready-to-use frontend boilerplate for React and Next.js, complete with TypeScript support. It includes an array of popular libraries like React Testing Library, styled-components, React Query, Axios, and Prettier. The CLI interface simplifies project setup and removes the need for additional configurations. Truly superb!


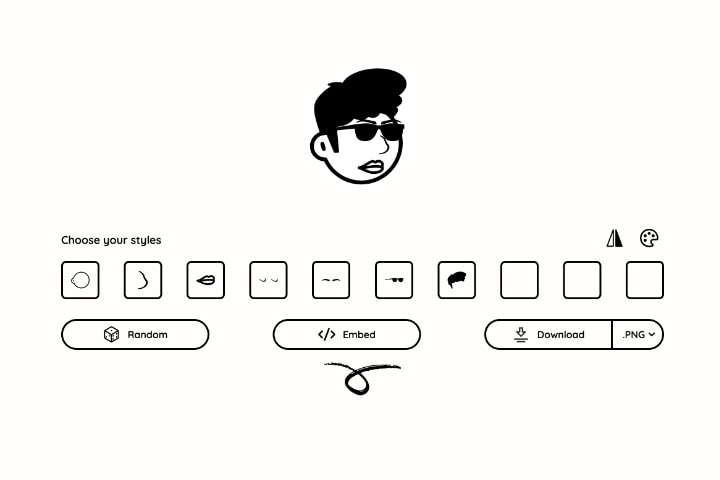
Notion Avatar
If you’re interested in crafting a unique online persona, Notion Avatar is an online tool that lets you create avatars similar to those found in Notion. It offers a multitude of customization options, such as different face shapes, noses, mouths, eyes, eyebrows, glasses, hairstyles, beards, facial details, and accessories.


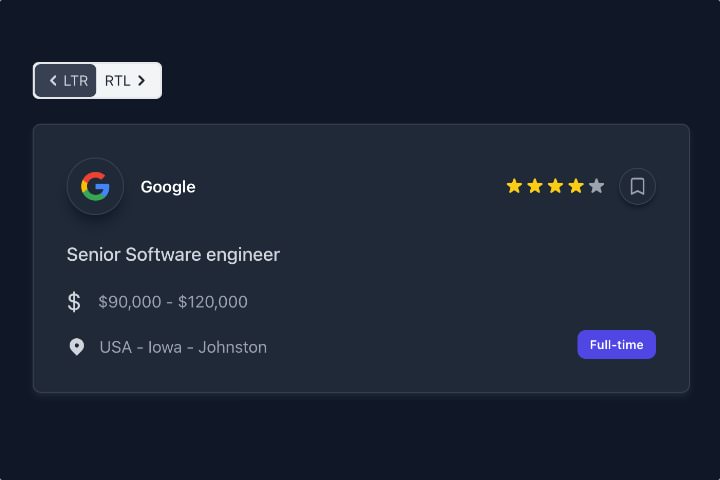
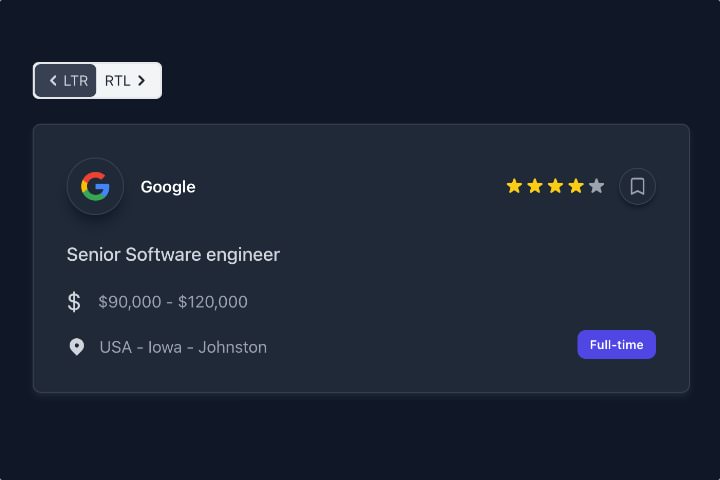
FloatUI
FloatUI is a free, open-source collection of modern UI components and templates for React, and soon for Vue, built with Tailwind CSS. It provides well-designed components and ready-to-use templates, speeding up development for projects of any scale.


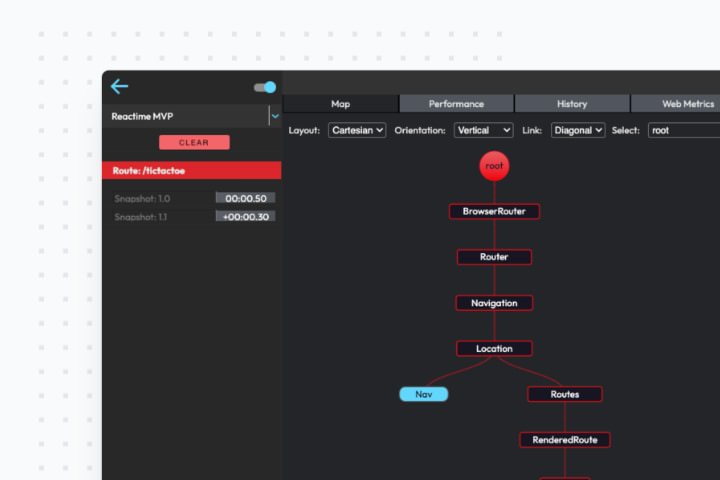
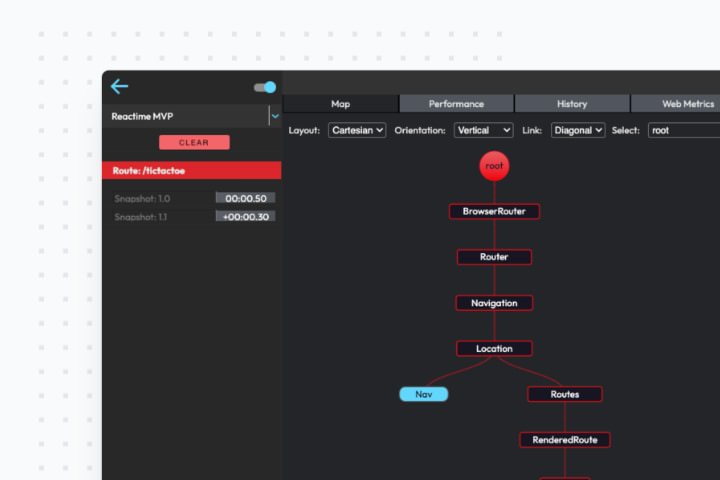
Reactime
Reactime is a Chrome Extension designed to enhance debugging for modern React apps. It features time-travel debugging, state component display, performance visualization, and even allows you to download the state history as a JSON file.


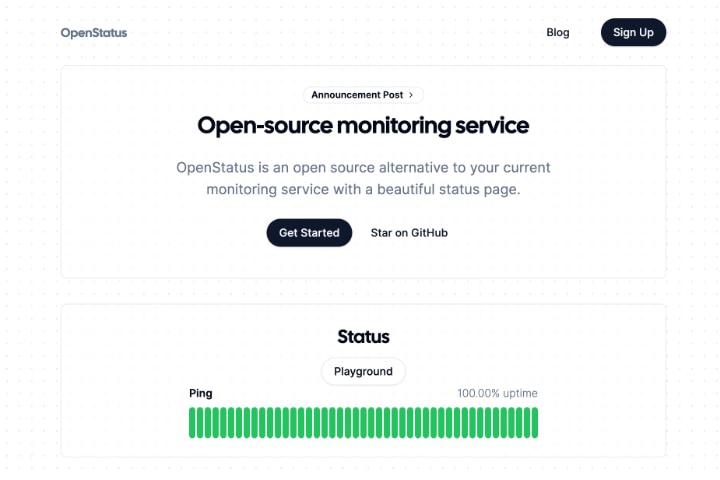
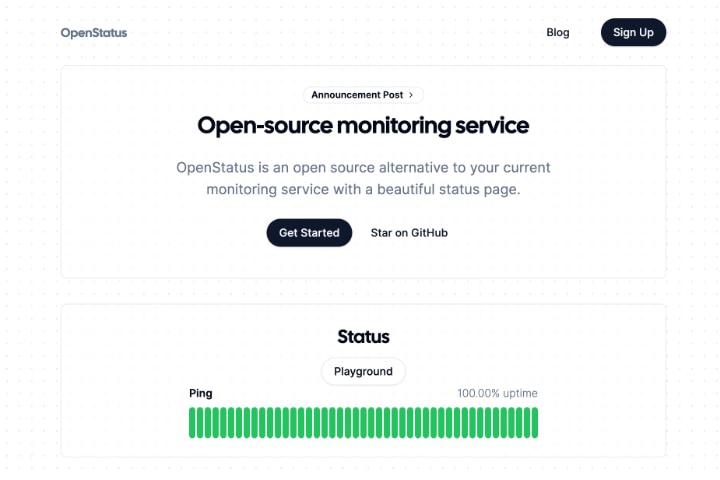
OpenStatus
OpenStatus is a self-hosted, open-source status page system built using Next.js, TailwindCSS, and shadcn/ui. It provides real-time service health updates, customization features, and can be integrated with other monitoring tools. This makes it an excellent choice for organizations looking to transparently communicate their service status.


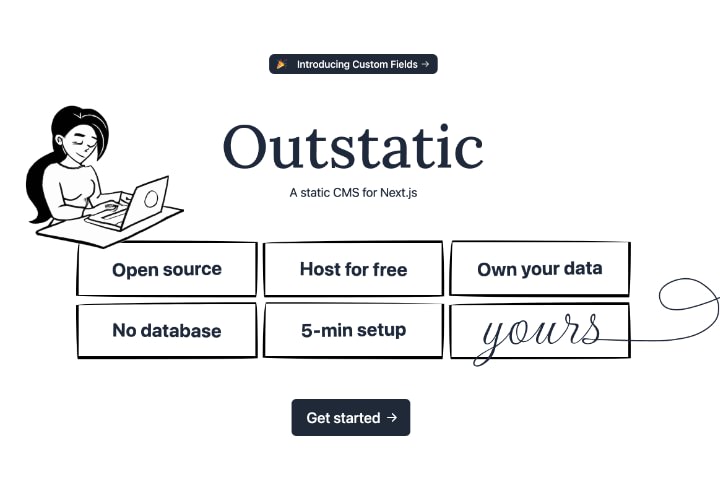
Outstatic
Outstatic is a static site Content Management System (CMS) tailored for Next.js. It comes with a user-friendly interface and doesn’t require external databases. The setup is quick and simple, and it supports custom fields. You have the freedom to host it on any server of your choice.


Peppermint
Peppermint is a self-hosted alternative to Zendesk, featuring Markdown-based ticket creation, client history tracking, and a responsive design. It includes a notebook function that also uses Markdown. You can easily deploy it on your own server using Docker and pm2.


Drift
Drift is a clone of GitHub Gist that allows you to self-host your code and text snippets. It supports GitHub Extended Markdown, user authentication, and both private and public posts. Additional features include syntax highlighting and file upload capabilities.


ESLint Stylistic
eslint-stylistic provides style-specific rules for ESLint and TypeScript-ESLint. This project was initiated to keep formatting and style rules separate from ESLint, especially after the core ESLint team decided to deprecate such features. It will be interesting to see how this project evolves.