It’s time for another round of Fresh Resources for our fellow web designers and developers. This month’s collection includes numerous resources to level up your skills in advanced front-end development.
We also have a handful of React.js libraries and frameworks that can easily add cool functionalities to your sites, such as adding fast search engines and survey forms. Additionally, we’ve included tools to enhance productivity. Without further ado, let’s get started.
Fresh Resources for Web Designers and Developers (September 2023)
Stay ahead with our newest web development resources this month. Read more
Stacks.js
Stacks is a rapid full-stack development framework with a “Convention over Configuration” approach. It simplifies development for web and desktop apps, serverless APIs, cloud infrastructure, and comes with a set of UI components. It’s built with modern web development stacks such as Bun, Tauri, UnoCSS, Vite, and Vue.


SweetAlert2
SweetAlert2 is a JavaScript library designed for crafting visually appealing and responsive modal dialogs in web applications. It allows customization of titles, content, icons, buttons, and animations, enhancing your site’s UX and UI instead of being restricted with the browser’s built-in alert UI.


HTML5 Canvas Crash Course
This YouTube tutorial covers the essentials of HTML5 canvas, including setting up canvas projects, drawing circles, adding mouse interactivity, and crafting a particle system – all from scratch and without using libraries. This is a great tutorial if you’re looking to master creative front-end web development.
Tremor
Tremor is a React library specifically designed for building dashboards. It allows you to create everything from simple to advanced complex dashboards effortlessly. It is fully open-source and is developed by a team of data scientists and software engineers with a keen eye for design.


Kinoweb
Kino is a Progressive Web App (PWA) that serves as a sample Video on Demand (VOD) app. It showcases media functionality, allowing you to download videos for offline viewing. It includes content and videos from the Google Chrome Developers YouTube channel, describing the PWA’s capabilities and several of its use cases.


Google Chrome Samples
This Git repository is a collection of code samples and demos maintained by the Google Chrome team. These samples cover a range of web development topics and serve as practical illustrations of best practices for building web applications with the latest features on Google Chrome. It’s updated every time Google Chrome is released with new features.


Naming Things
This video addresses the common challenge of naming elements in code and offers valuable suggestions on best practices. It explores various aspects of naming conventions, including the use of single-letter variables, abbreviations, types, and units in variable names. It’s full of valuable insights that I’m sure could help you become a better developer.
Formbricks
Formbricks is an open-source survey and experience management solution. It comes with a handful of features like a no-code editor, templates, targeted surveys, shareable links, team collaboration, and integrations with tools like Slack and Zapier. You can self-host it on your own, so you have full control over the app and the data.

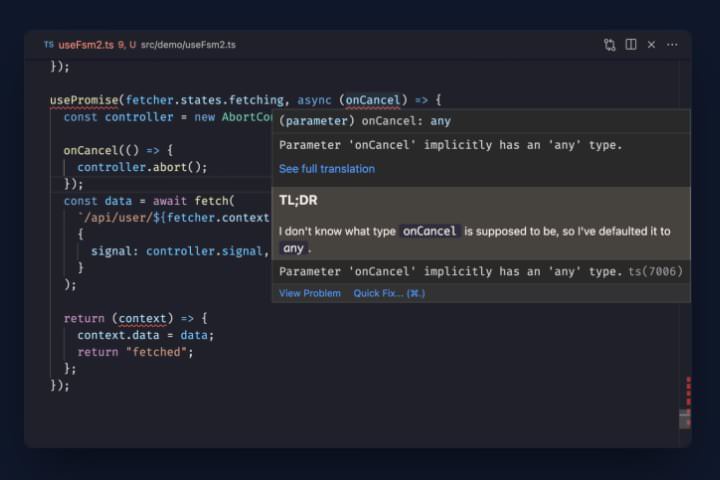
TotalTypeScript VS Code
This VSCode extension can help you learn TypeScript seamlessly within the VSCode editor environment. It offers helpful hints on syntax, with direct links to documentation for complex errors. It’s a comprehensive tool for experienced developers and especially for beginners too.

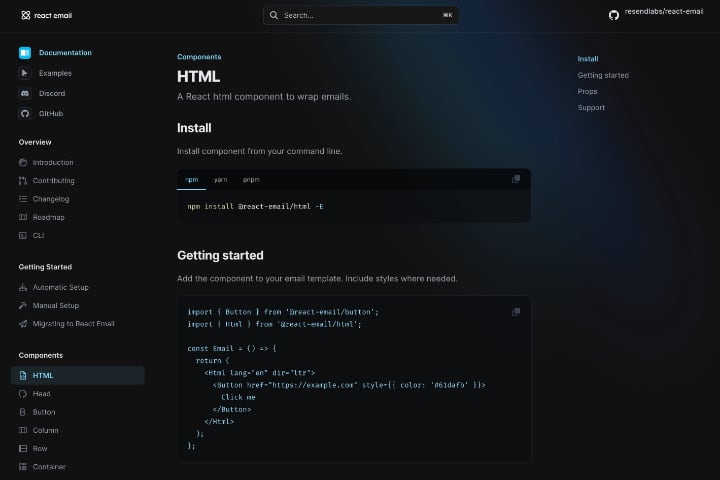
React Email
ReactEmail is a collection of high-quality, unstyled React components designed for creating visually appealing emails. Developed with React and TypeScript, it aims to simplify the process of creating responsive emails and address inconsistencies with email clients such as Gmail and Outlook.

Orama
Orama is a lightweight full-text and vector search engine written entirely in TypeScript. With a minimal footprint of less than 2kb, it is designed to provide fast, in-memory, and typo-tolerant search capabilities on your website. It’s compatible with any JS environment, including browsers, Node.js, and Deno.

Noctis
Noctis is a collection of light and dark themes for VSCode designed to reduce eye strain. It features 11 versions, including 8 dark and 3 light themes, each with distinct color palettes ranging from very dark, cold bluish-cyan to very light, warm orange.

JSON Server
JSON Server is a REST API mocking tool that quickly prototypes and tests front-end applications. It generates a mock server based on a JSON file, allowing developers to simulate CRUD (Create, Read, Update, Delete) operations and define routes and resources for testing and development. It supports features like filtering, sorting, and pagination.

React TypeScript Cheatsheet
This open-source project provides comprehensive guides and best practices for using TypeScript with React. It covers various aspects of React development, including components, hooks, and other key concepts. The project aims to help developers write more reliable and maintainable code when working with TypeScript and React.


Open Domains
Open Domains is a platform that provides free subdomains for personal sites, open-source projects, and more. You can register subdomains like *.is-cool.dev or *.is-not-a.dev with support for A, AAAA, CNAME, MX, NS, and TXT records. This can be useful for individuals and projects looking for free subdomain registration.


Drei
Drei is a collection of utilities and components for react-three-fiber. It simplifies common patterns within a React environment, provides components and helpers to streamline the creation of 3D applications.


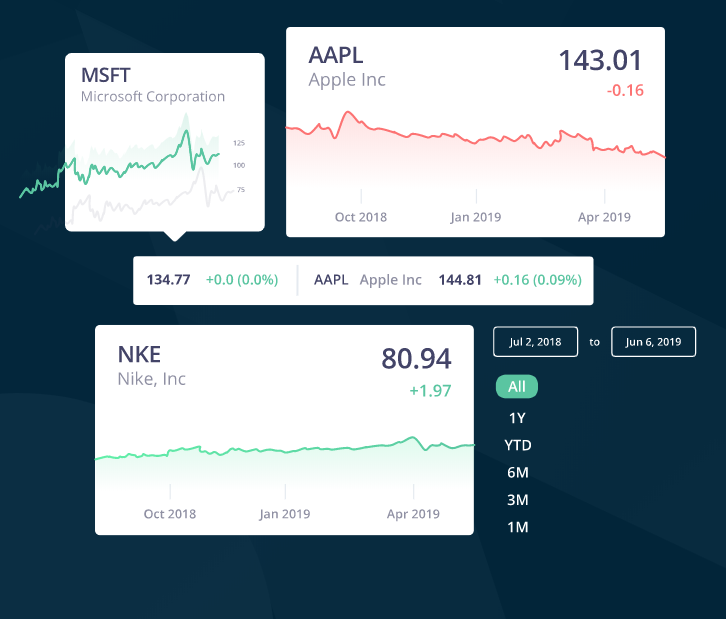
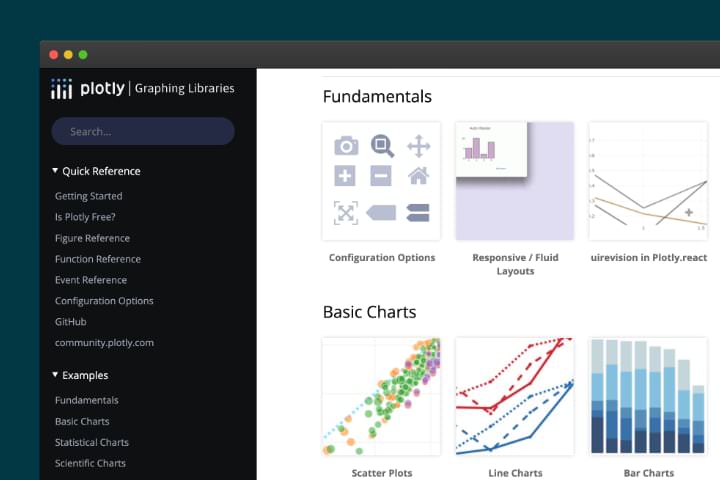
Plotly
Plotly.js is an open-source JavaScript library for creating interactive, web-based data visualizations. It allows you to build a variety of charts, graphs, and dashboards. With support for a wide range of chart types, it is particularly well-suited for scientific, statistical, and financial applications.


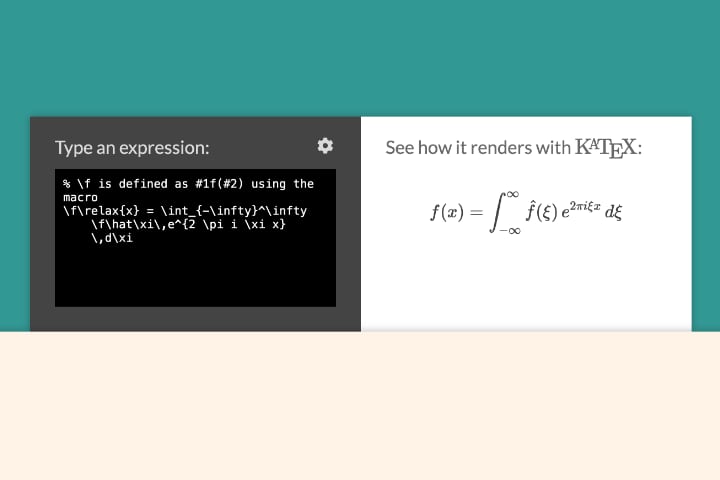
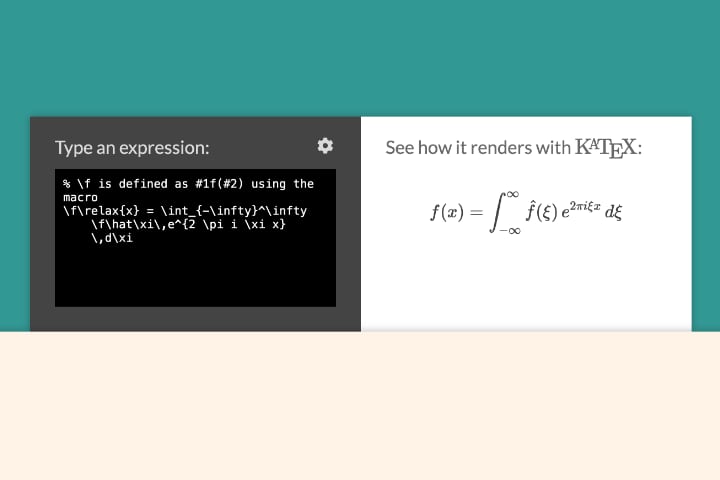
KaTeX
KaTeX is a JavaScript library for fast and high-quality rendering of mathematical expressions on the web. It’s lightweight, efficient, and ideal for including LaTeX expressions in web applications without requiring heavy processing.


Google Github Actions
Release Please Action is a GitHub Action by Google that automates the process of versioning and generating releases for your GitHub projects. It analyzes your commit history, determines the next version based on semantic versioning rules, creates a new release branch, and generates the necessary pull requests and releases.


Gogs
Gogs is a self-hosted Git service written in the Go programming language. It’s designed to be an easy-to-use and lightweight alternative to other Git hosting systems like GitLab and GitHub. Gogs supports repository creation, user authentication, collaboration features, and more, providing a comprehensive solution for managing Git repositories within your infrastructure.