Welcome to our February collection in the Fresh Resources series! As the new year unfolds, what better moment to explore new tools and resources? This edition is packed with exciting finds for both designers and developers.
We’ve got everything from a site that guides you on creating components across different frameworks, to a brand new JavaScript package repository, a tool for diving deep into color spaces, and insights on CSS specificity. Let’s dive right in and discover what this month has to offer.
Fresh Resources for Web Designers and Developers (January 2024)
It’s a new year and a new month, so what better time to start learning something new? This… Read more
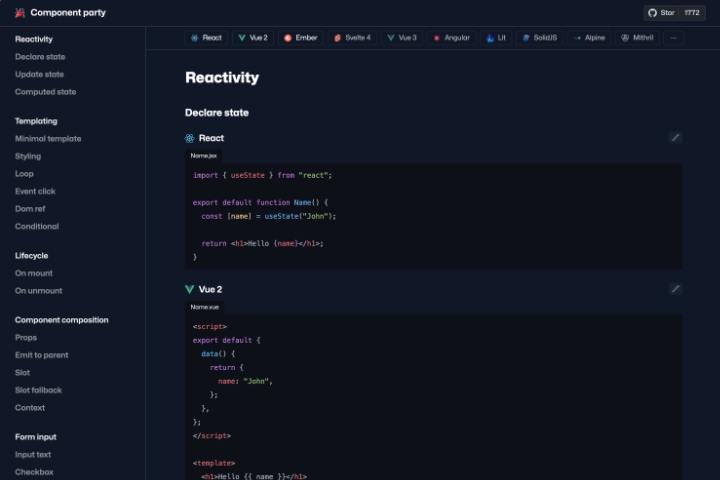
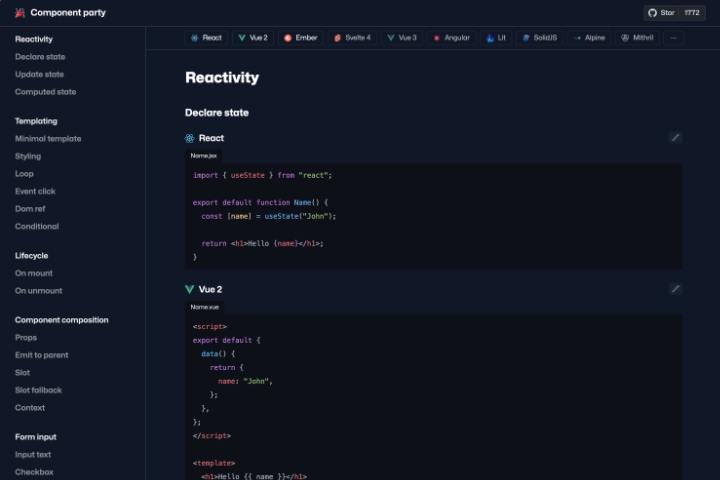
Component Party
Component Party offers a concise overview of web component frameworks, highlighting syntax and features through practical examples. It’s an ideal starting point for developers seeking a quick introduction before exploring specific frameworks in depth.
The coverage includes a variety of frameworks such as React.js, Vue, and Angular.


Tempo
Tempo is a compact JavaScript library designed to ease the handling of dates and times, drawing inspiration from popular tools like moment.js, day.js, and date-fns.
Unlike these, it enhances the native Date object without introducing proprietary date types, utilizing Intl.DateTimeFormat for managing timezone offsets and locale-specific formats. Its API is intuitive, focusing on date formatting, parsing, and manipulation.


JSR
JSR represents a fresh package repository initiative from the Deno team, aimed at addressing current challenges within the JavaScript ecosystem. It’s tailored for the evolving landscape of JavaScript, ensuring compatibility with modules, TypeScript, and various runtime environments such as Node, Bun, Deno, and Cloudflare Worker.


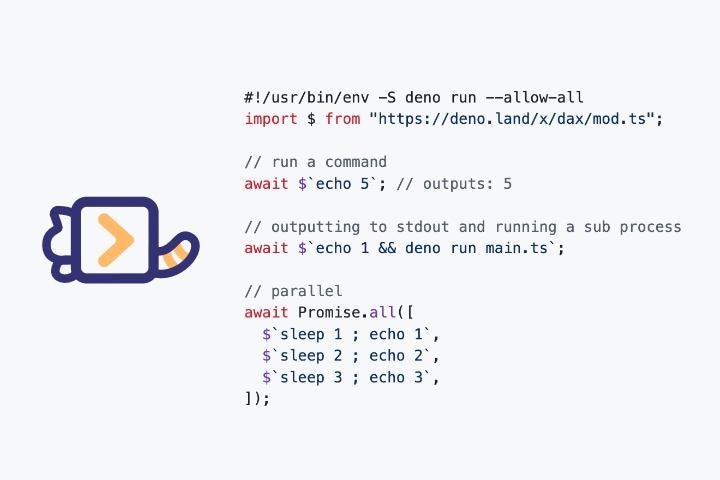
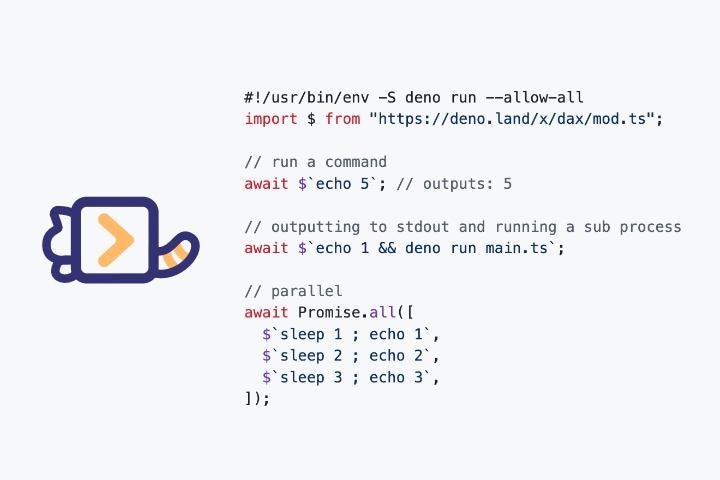
Dax
Dax introduces a collection of cross-platform shell utilities compatible with both Deno and Node.js, inspired by the well-known tool zx.


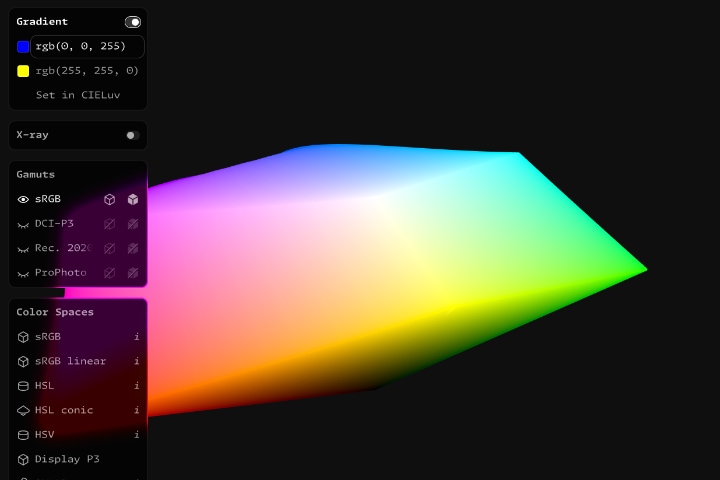
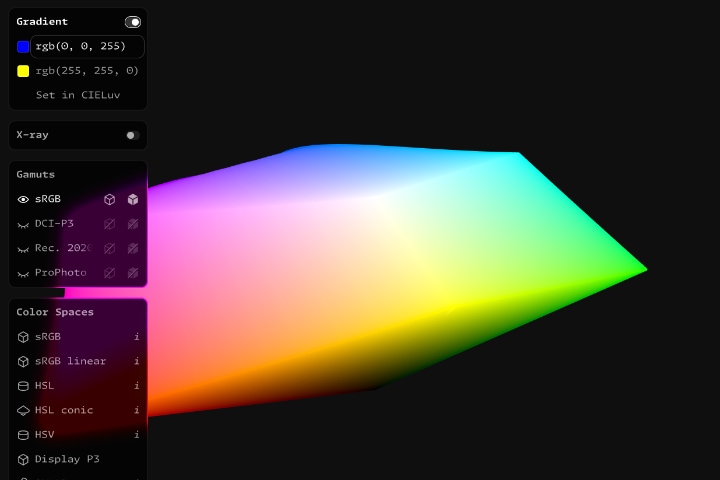
Hueplot
Hueplot is an innovative web tool aimed at enhancing your understanding of color within data via intuitive visualizations. It provides an array of plots and charts for analyzing color distribution and relationships in datasets. The tool supports various color spaces, including sRGB, HSL, OKLAB, and others, for comprehensive color analysis.


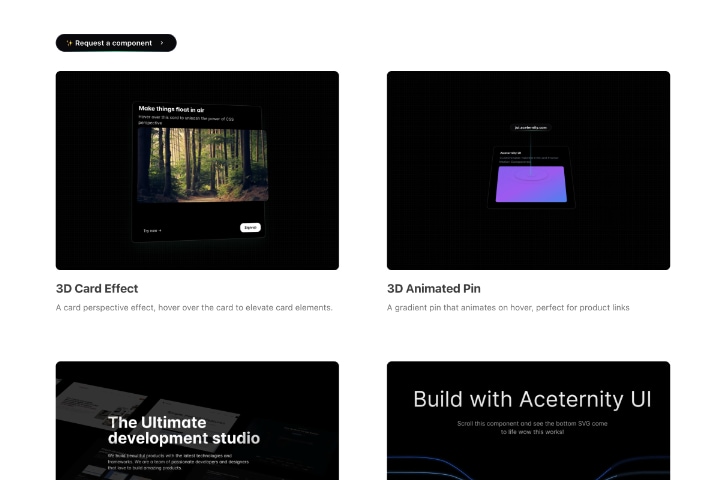
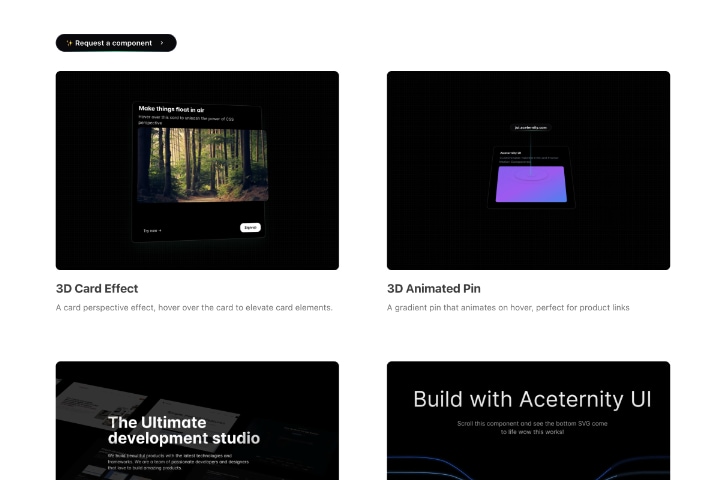
Aceternity UI
Aceternity UI is making waves with its library of micro-interactions and animations. Designed for effortless integration, these elements can be copied and pasted directly into your projects, streamlining the design and development process. It’s an excellent resource for those seeking to enrich their websites with dynamic features, all while minimizing complexity.


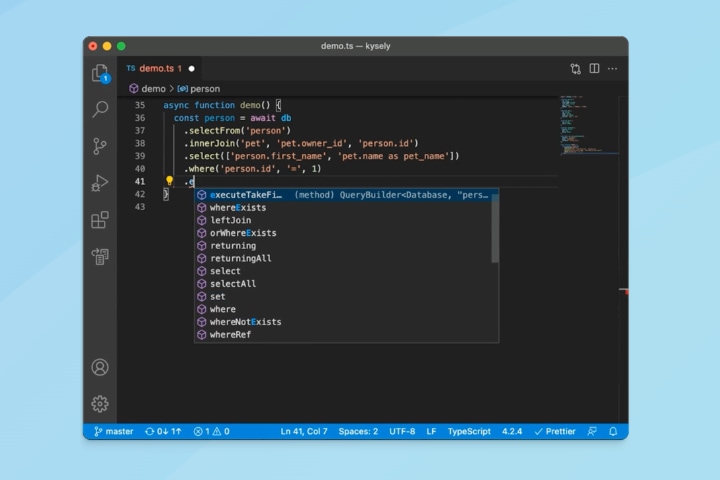
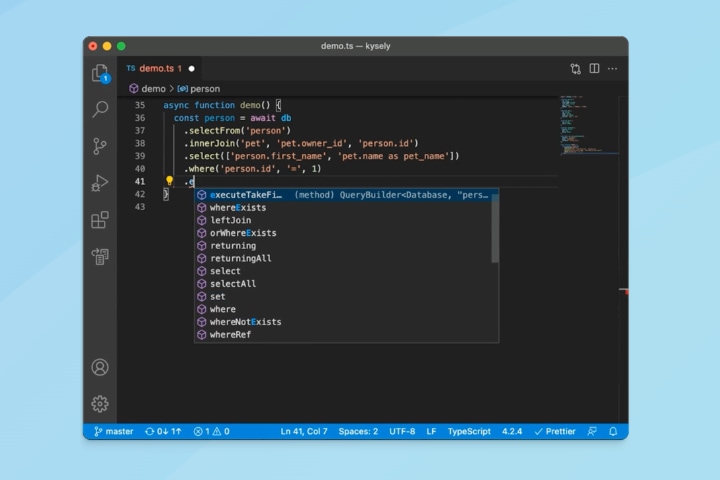
Kysely
Kysely is a type-safe SQL query builder for TypeScript users, offering a seamless experience with type safety and auto-completion. It’s designed with Node.js in mind but works well in other JavaScript settings, including Deno. This tool makes SQL query construction both intuitive and efficient.


Counterscale
Counterscale is an innovative, self-hosted analytics solution for Cloudflare users. It boasts easy deployment and affordability, capable of supporting up to 100k daily hits on Cloudflare’s complimentary tier. Still in its early stages, Counterscale invites users to test its features and contribute feedback.


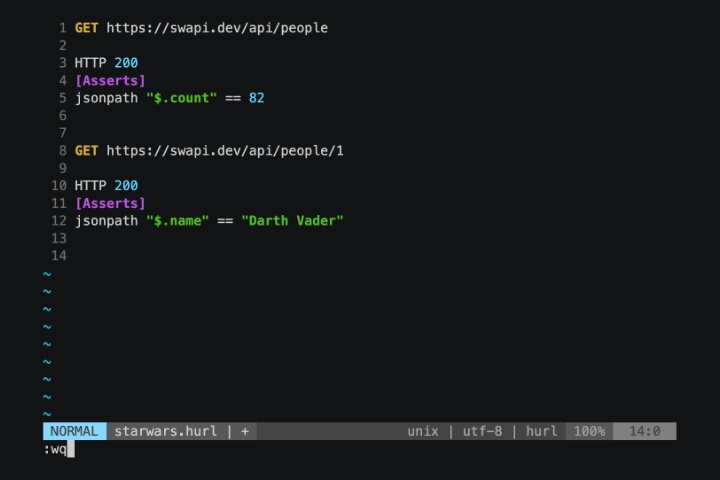
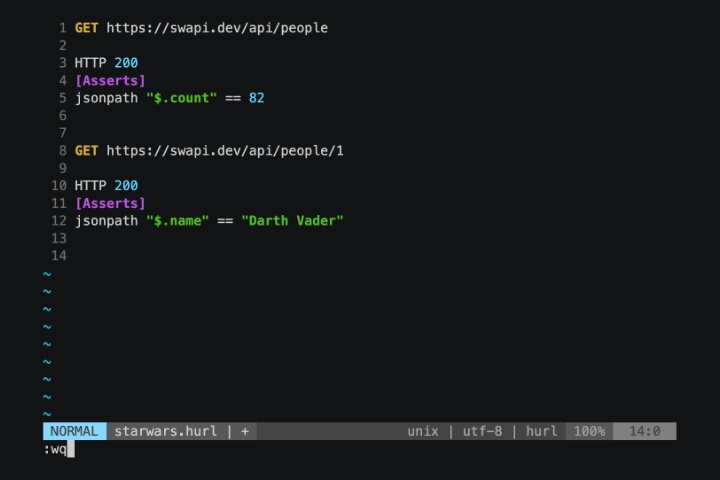
Hurl
Hurl simplifies HTTP request testing with its command-line interface, allowing for easy execution and assessment of HTTP calls.
It supports a range of functionalities like chaining requests, capturing values, and performing evaluations on headers and body responses. Ideal for REST, SOAP, GraphQL, and other API formats, Hurl streamlines testing across various data types.


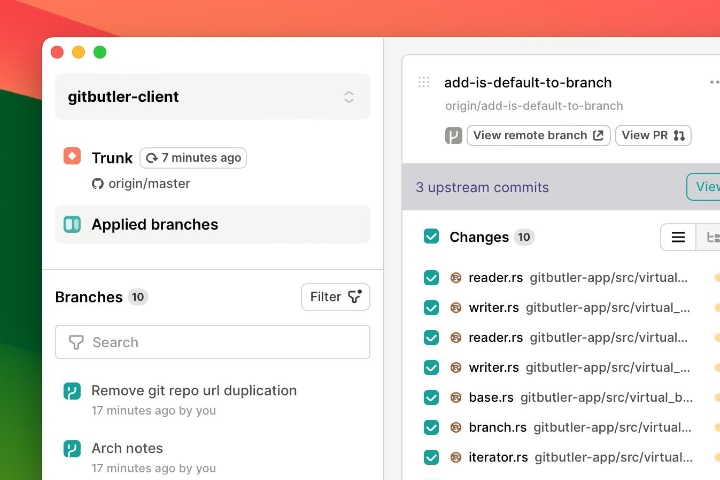
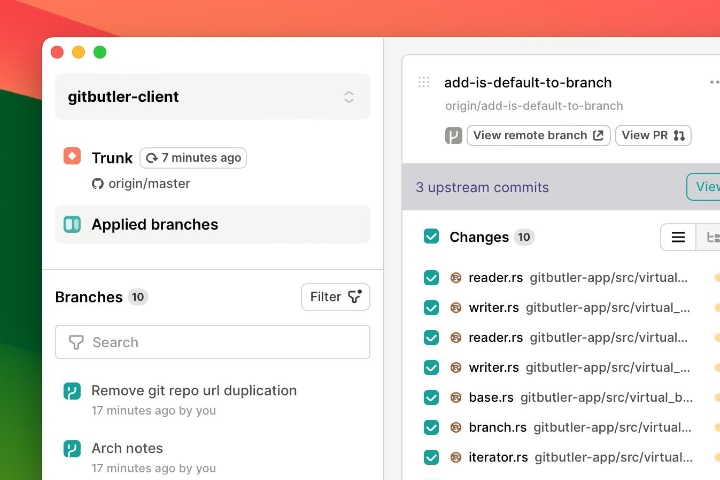
GitButler
GitButler enhances the Git user experience by simplifying the management of multiple branches. It allows for easy organization of file changes into distinct branches and their application to the working directory. With AI integration, GitButler suggests commit messages based on current progress and generates descriptive branch names, making Git operations smoother and more intuitive.


Bundown
Bundown transforms Markdown documents by allowing the execution of code in various programming languages directly within the content. This Markdown runtime and bundler leverages Bun to run TypeScript, JavaScript, and Shell scripts.
Additionally, it supports pretty-printing and syncs code across a wide range of languages, including c, php, and go, offering a versatile platform for documentation and coding.


XO
XO elevates the JavaScript development experience by enforcing a uniform coding style and early detection of common mistakes. It’s built for speed and efficiency, offering both out-of-the-box configurations and extensive customization options to suit various project requirements.


Standards
prinsfrank/standards is a pioneering PHP library that introduces PHP native enums for a variety of standards, including ISO3166 for countries, ISO4217 for currencies, and ISO639 for languages.
It simplifies the integration of these standards in projects by enabling straightforward typehinting, with regular updates from authoritative sources such as ISO and IANA.


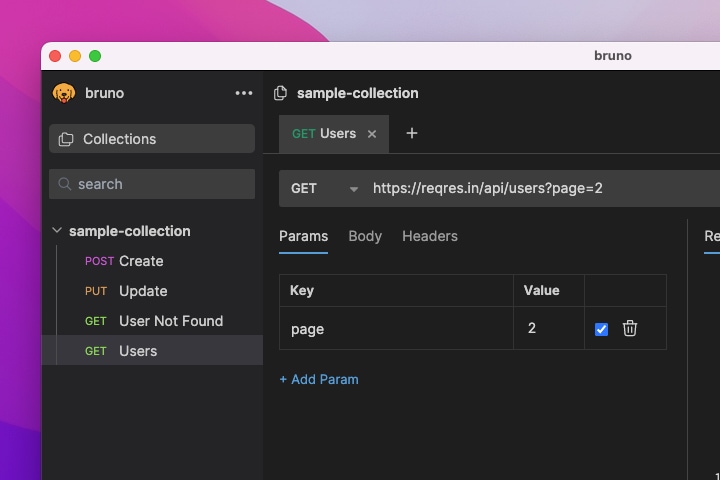
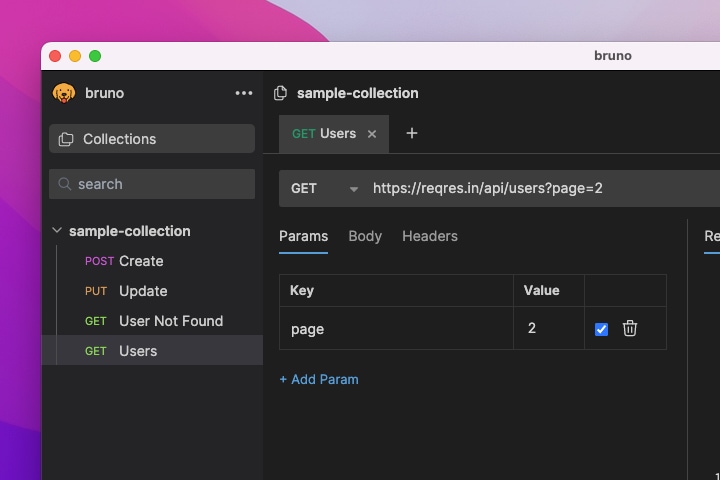
Bruno
Bruno reimagines the API client experience, offering an innovative alternative to traditional tools like Postman. It allows for API collections to be stored in a folder on your filesystem, utilizing the Bru markup language for detailing API requests.
Its compatibility with Git and version control systems facilitates collaborative API development and documentation.


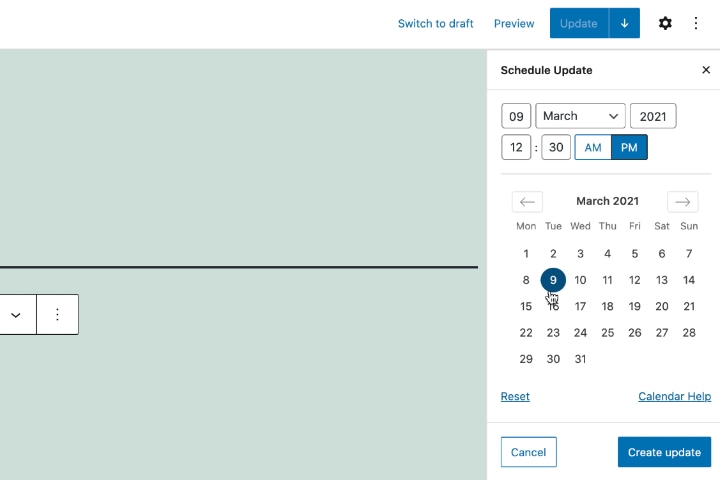
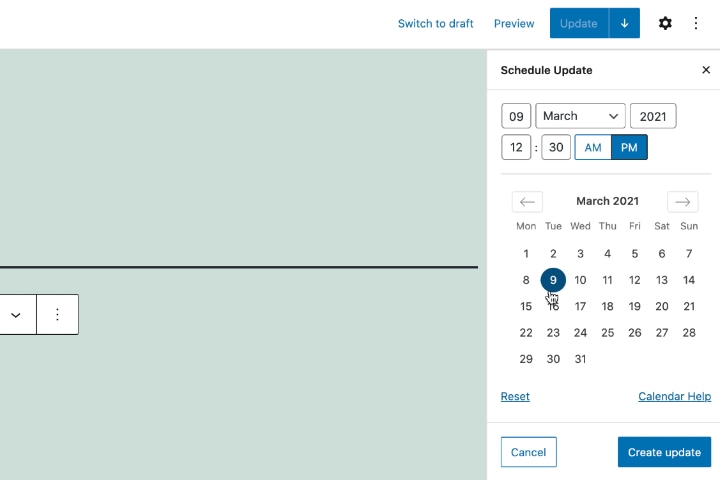
Revisions Extended
Revisions Extended enhances WordPress’s revision system by enabling scheduled updates for published posts. This plugin introduces future post statuses, streamlining the content management process for editors and writers aiming for precise timing of their updates. It’s suggested as a valuable addition to the core WordPress experience.


Waku
Waku is a React framework tailor-made for enhancing the development process of small to medium-sized projects. It leverages React Server Components to offer an alternative approach for creating marketing websites, e-commerce sites, and web applications, focusing on delivering a superior and enjoyable development experience.


Tempest
Tempest is a PHP MVC micro-framework crafted with the developer’s experience at its core. It allows for a focus on application development without the burden of framework complexity.
With its minimalistic approach, Tempest provides the fundamental components — Model, View, and Controller — in an accessible format, making it ideal for developers at any skill level.


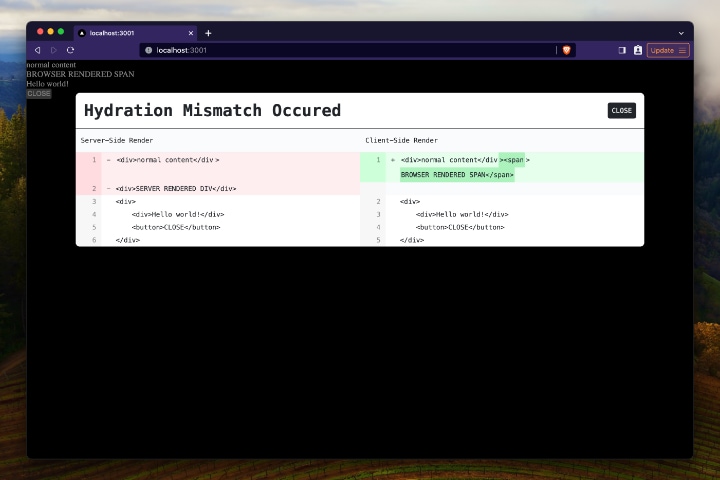
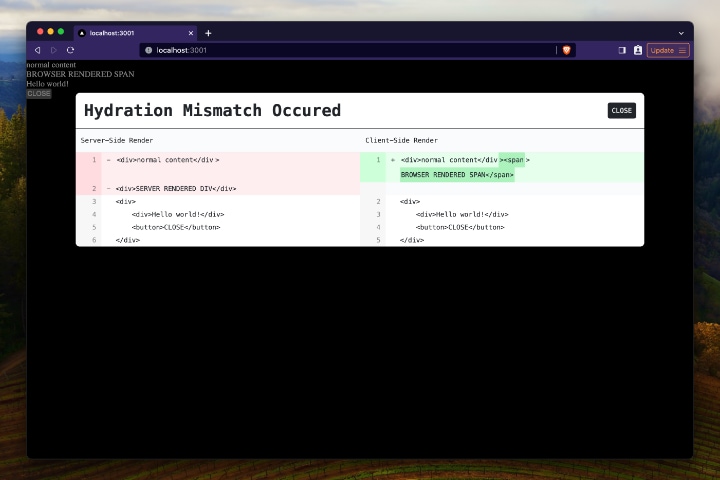
Hydration Overlay
Hydration Overlay is a tool designed to ease the debugging of Hydration Errors by providing a visual overlay that highlights discrepancies between server-side and client-side rendering.
Ideal for developers wrestling with Next.js and React hydration mismatches, this library offers a practical solution for pinpointing and resolving render inconsistencies.


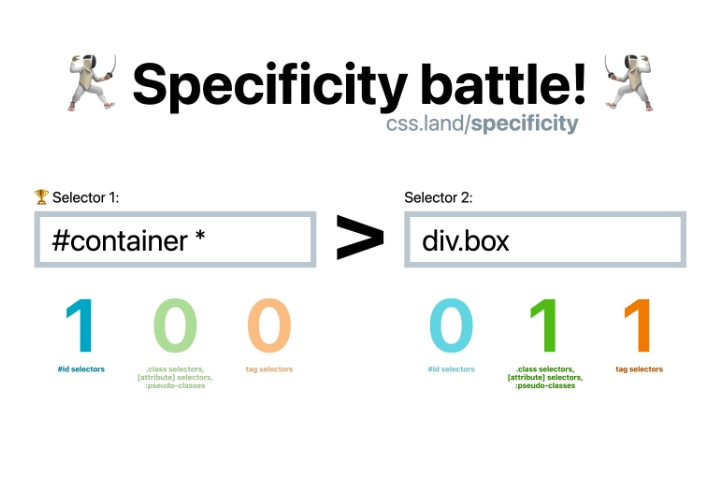
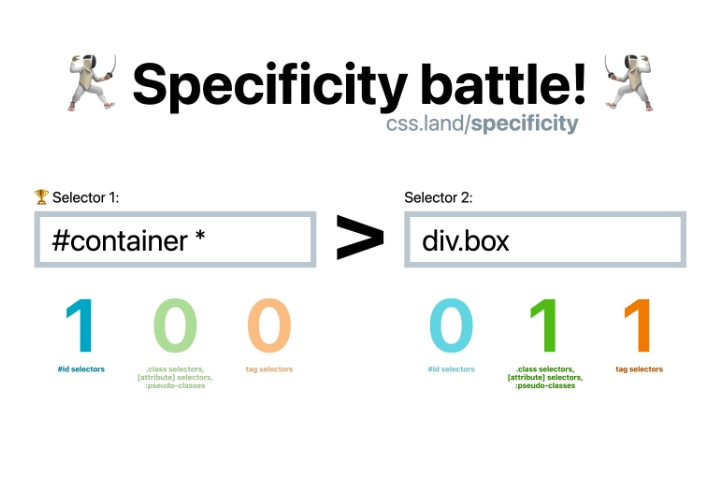
Specificity Battle
This tool is a boon for developers looking to navigate the complexities of CSS specificity. By inputting two selectors, it quickly identifies which one prevails in specificity. Such insights are invaluable for avoiding styling conflicts and enhancing the understanding of CSS specificity rules in web development projects.


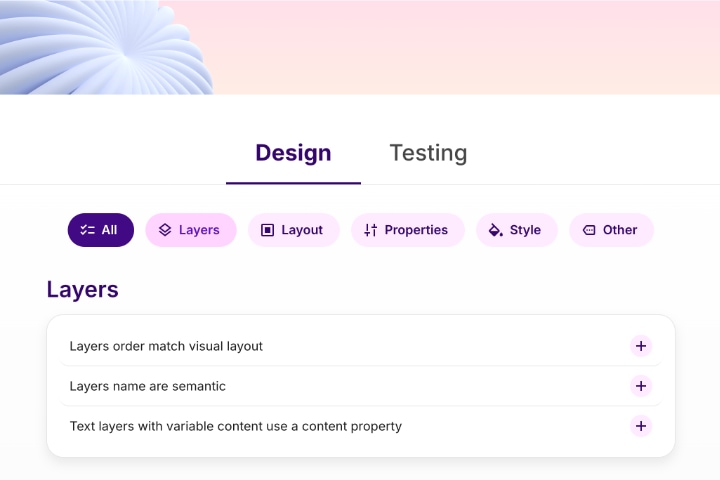
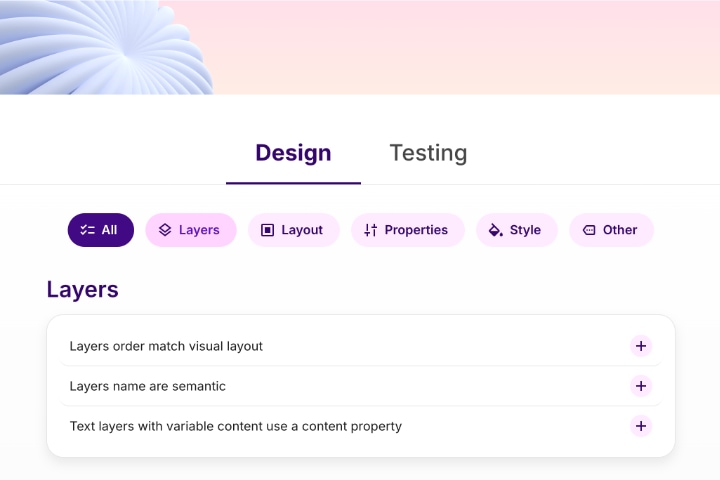
Figma Checklist
The Figma Checklist emerges as an essential resource for those using Figma for design and development. Split into ‘Design’ and ‘Testing’ categories, this tool facilitates a comprehensive review of components for quality and completeness.
While it offers structured guidance, it remains flexible enough to be tailored to individual project needs, aiding in the refinement of design processes and ensuring rigorous component testing.