We are almost at the end of 2020. Many things unprecedented have happened this year, but it does not stop us to share fresh resources for our fellow developers.
In this round of the series, we’ve put together resources that can help developers to improve their understanding of the Web such as a guide on DOM (Document Object Model), JavaScript, and Hacklang as well as tools to make them more productive. Let’s jump in to see the full list.
Fresh Resources for Web Designers and Developers (October 2020)
Even though that the website would mostly consist of HTML, CSS, and JavaScript, it is built with many… Read more
Understanding the DOM
Laravel Pwned Passwords
A Laravel extension that allows to validate whether a password has been compromised and unsafe to use. A handy extension that we can use to ensure that all users registered have their password secure and strong.

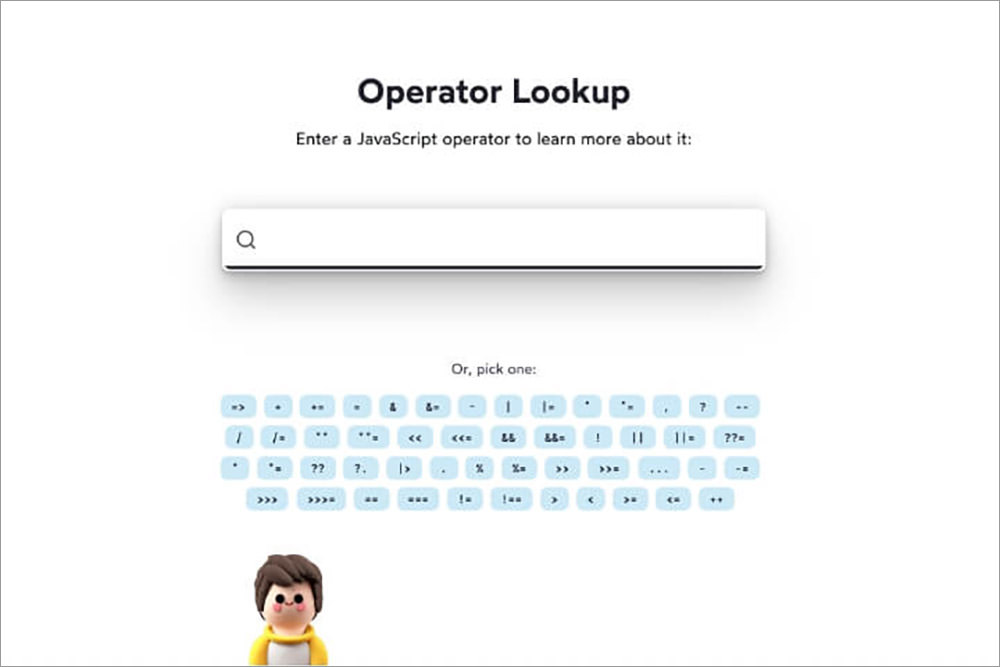
Operator Lookup
You might be familiar with some JavaScript operators, like ==, !=, and <=. But have you wondered what this ||=, ??=, and %= is? This website provides a complete list of these operators and explains it concisely with some examples. A great resource to help you understand JavaScript further..

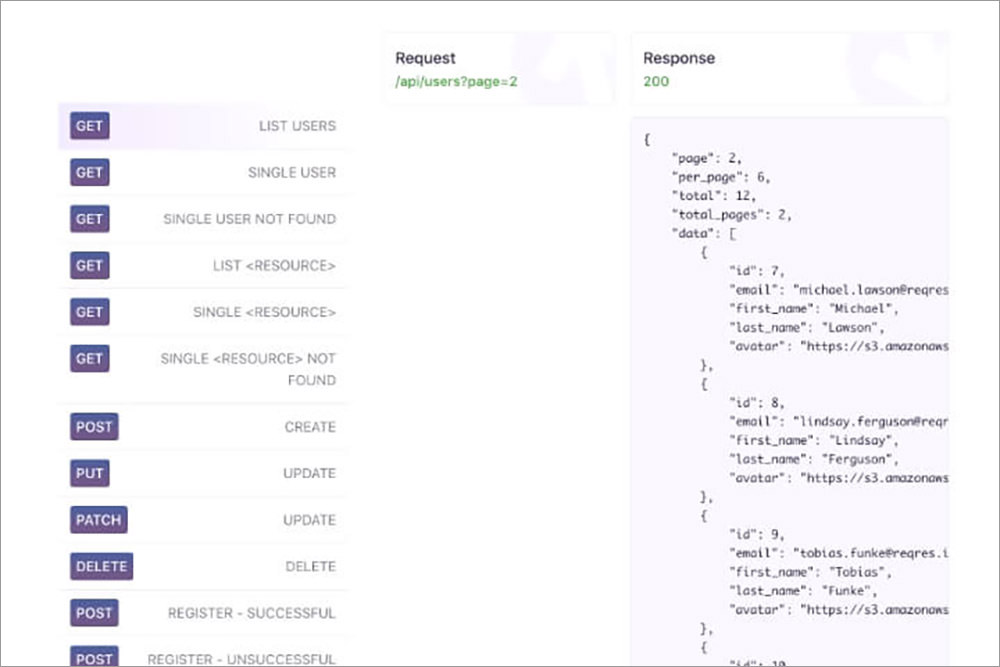
Reqres.in
Provides a dummy API to simulate an application scenario such as retrieving data, authenticating user, and loading state. Very useful for rapid prototyping of an idea or showcasing a demo without the hassle of setting up API from scratch.

Q
A new WordPress theme for demonstrating experimental full-site editing feature in WordPress. After Gutenberg, it’ll be a new paradigm shift in WordPress as it allows the users to edit the content, widget, menu, and many other things right from the front-end. If you’d like to get your hands on the future of WordPress, you can install this theme.

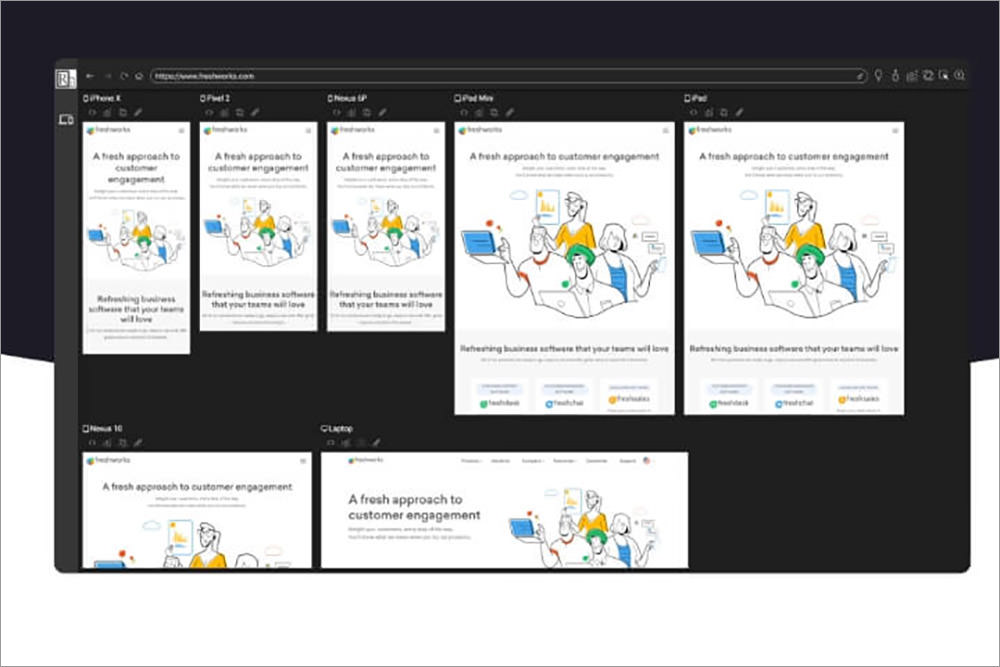
Responsively.app
An app where you can create multiple device setups and view them in a single window side-by-side. This allows you to develop and test responsive web design faster.

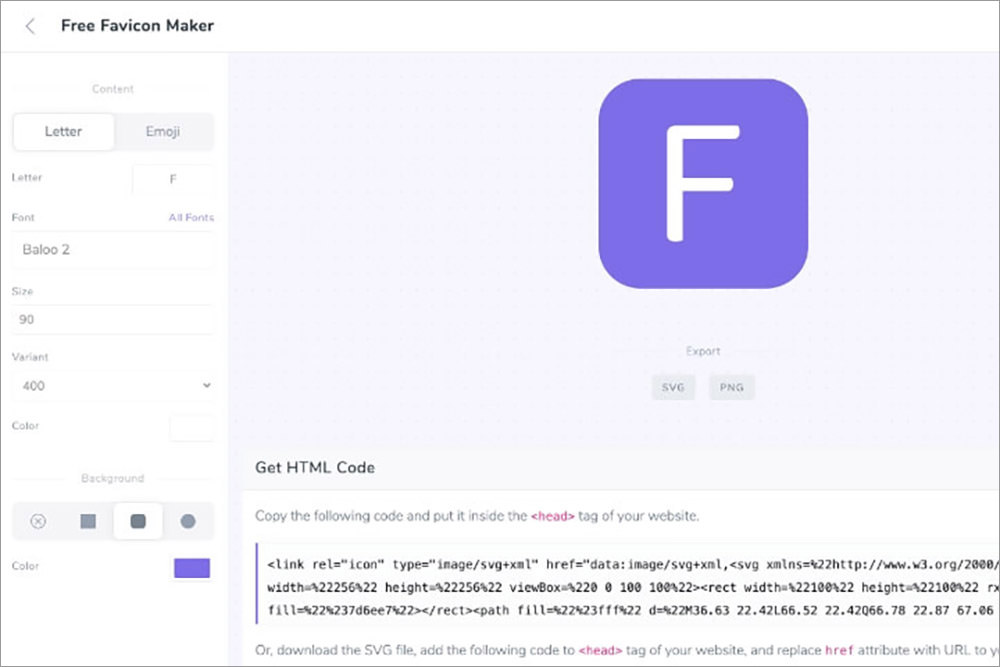
Favicon
Makes generating favicon easy and quick. You can select the shape, size, color, and even emoji to add in the favicon. This tool will automatically generate the link HTML code and the SVG.

MathJax
A JavaScript library to display LaTeX, MathML, and AsciiMath notation that is accessible and works in modern browsers. It provides an extensive configuration to change the output such as the output formatting, the font, and the line breaking.

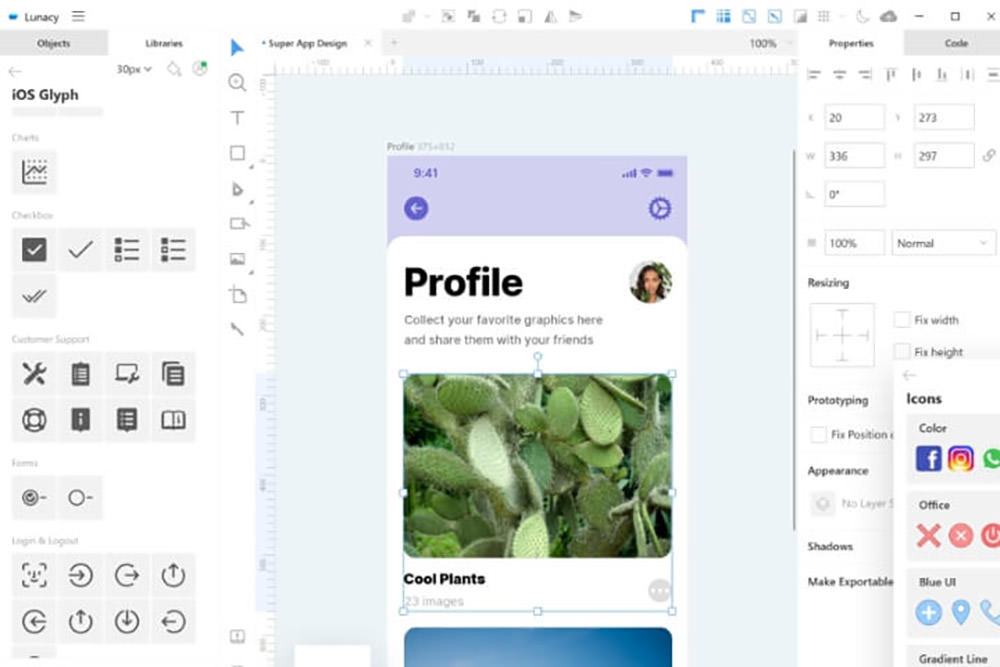
Lunacy
A native Windows application for vector design from Icons8. It comes with built-in access to assets such as icons, photos, vector illustrations. Compared to other similar apps, Lunacy runs twice as faster and it’s completely free.

Saaze
WordPress is a powerful CMS to create nearly any kind of website. But creating a “static” site usually requires a steep learning curve and tooling to make it work. This is where Saaze comes in. It’s simple and just works. Powered with PHP, so you can host it in any hosting with the support of PHP.

Hacklang at Slack
Hacklang or also known as HHVM is a superset PHP developed to create a more reliable and performant PHP used on Facebook. It then ends support for PHP in 2018 that allows it to add many cool programming features not currently present on PHP such as Generic, Async, Awaitable, Shape, and an overall better type system, etc. See how Hacklang powers one of the most popular apps, Slack.

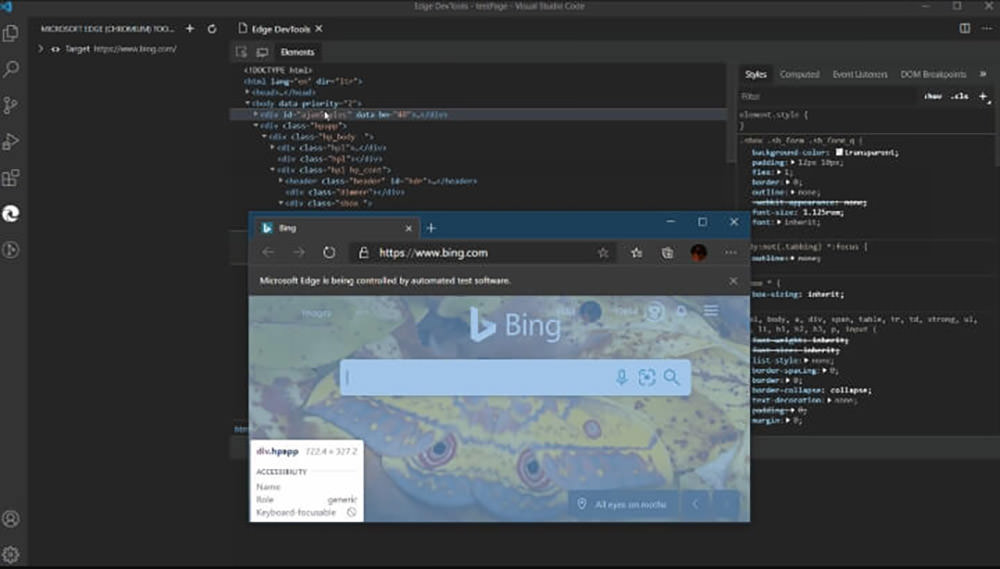
VSCode Edge DevTools
An extension that enables you to launch and use the Microsoft Edge DevTools that enable you to see the HTML structure, alter its layout, fix styling issues, as well as the network requests from within VS Code Editor.

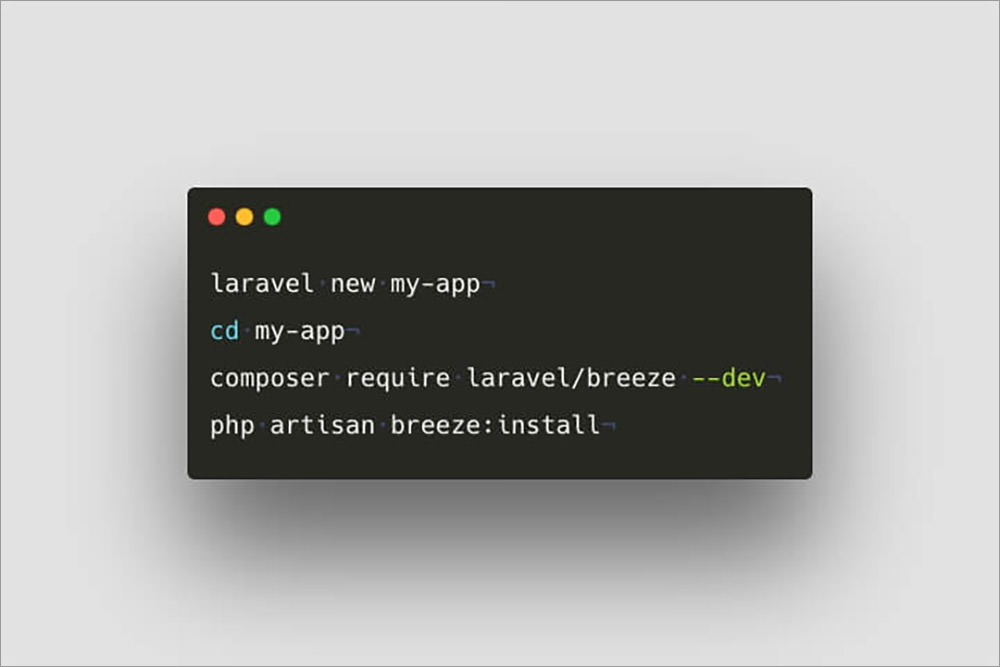
Laravel Breeze
A minimal boilerplate for building a Laravel application with built-in authentication, Tailwind for the styles, and Blade for the templating. If you feel Laravel Jetstream is overwhelming, Laravel Breeze would be a good alternative.

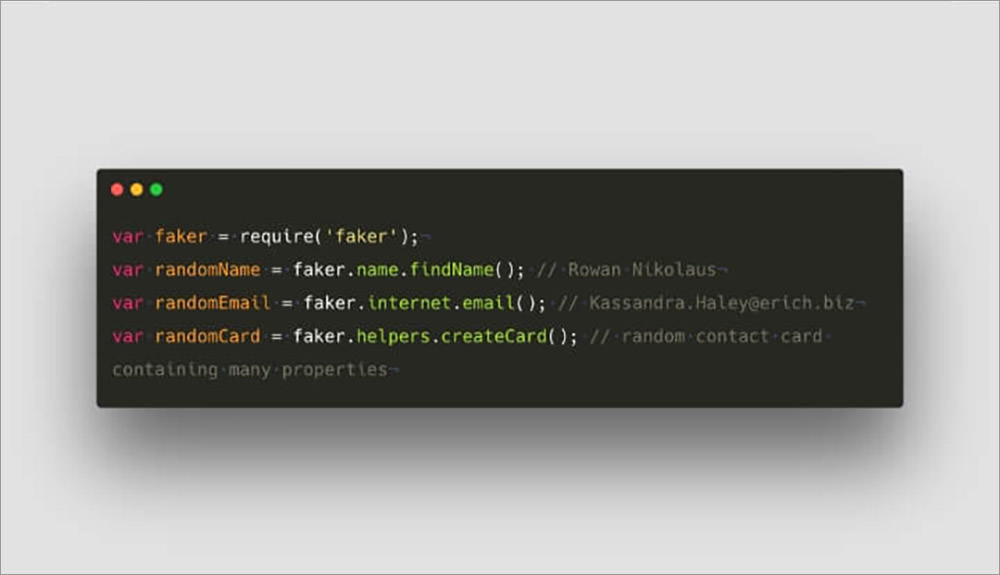
Faker.js
A JavaScript library to generate fake data. With it, we can generate data like names, addresses, numbers, emails, images, and even avatars to name a few. Pretty handy to test your web application.

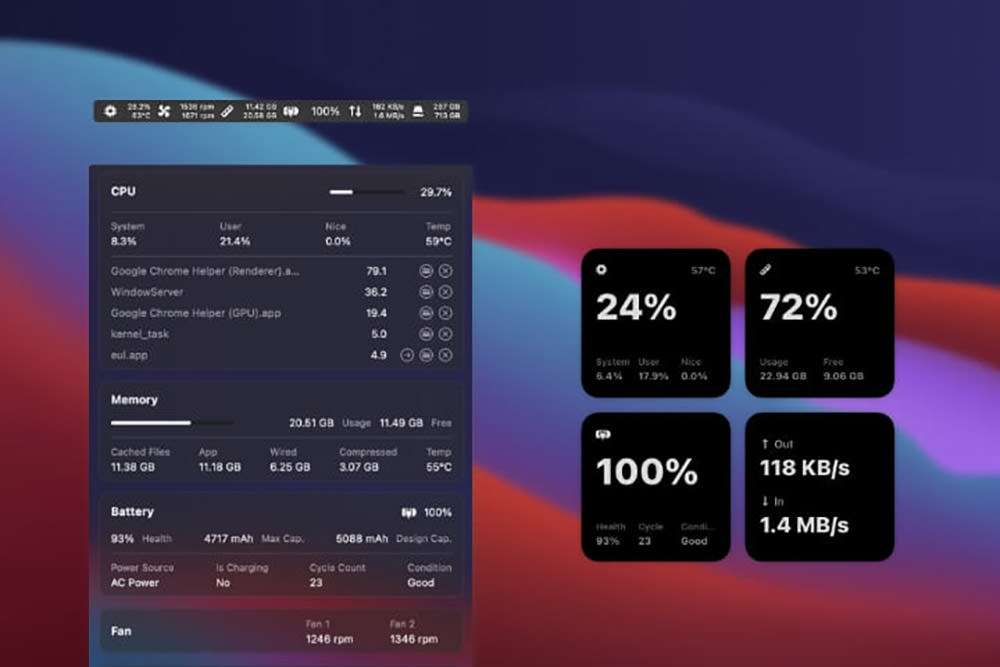
Eul
A macOS status monitoring app where you can check CPU utilization, memory usage, battery usage, fan operation, and network in and out. Built with SwiftUI, Eul is compatible with macOS Big Sur and the dark mode.

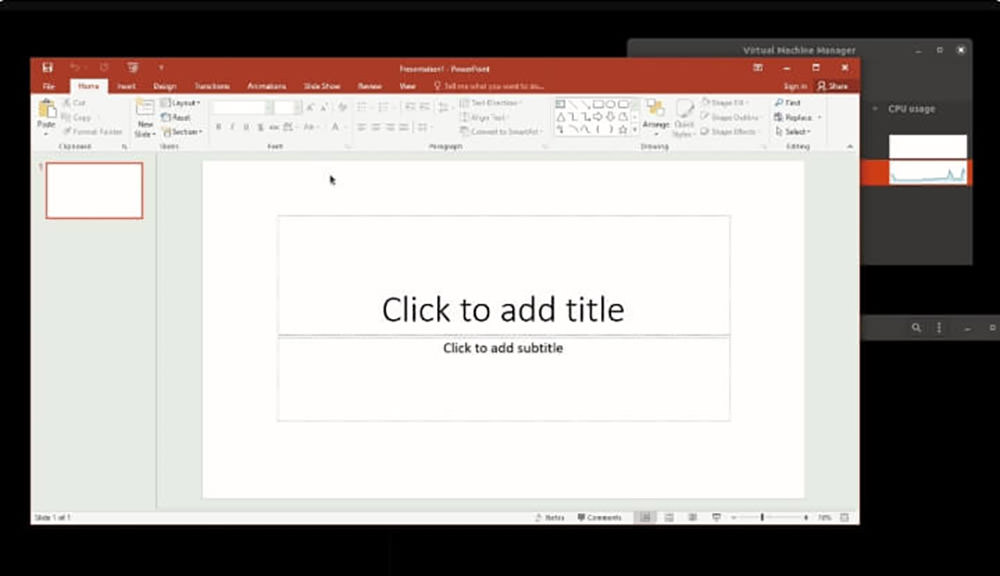
Winapps
An app for Linux that allows you to run Windows applications such as Microsoft Office. The app would run as if it were a part of the OS, including the app interaction like right-clicking. This is a great alternative to Wine.

Bud
Bud a CLI to generate the new WordPress editor blocks also known as Gutenberg that setup all the dependencies and the setup to create so you can immediately focus on the development.

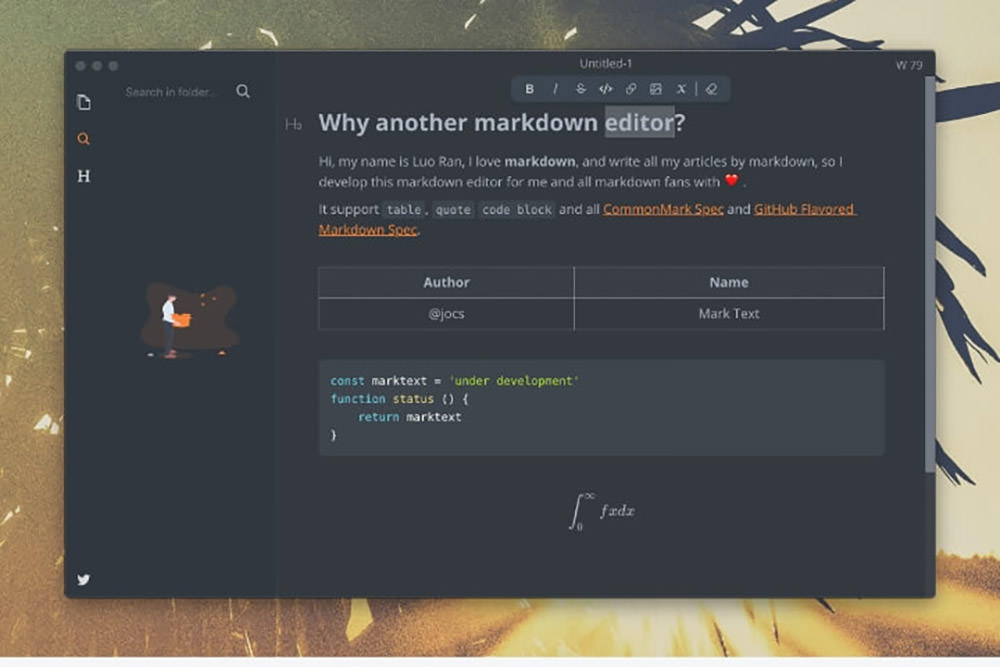
Marktext
A simple markdown editor with a focus on speed and usability. It supports a couple of Markdown flavors including CommonMark, GFM, and Pandoc.

Loki
A complementary tool for StoryBook that makes it easy to perform a “visual regression” test on your UI library. In a nutshell, a “visual regression test” allows us to see the changes through screenshots and content comparison between those screenshot images.

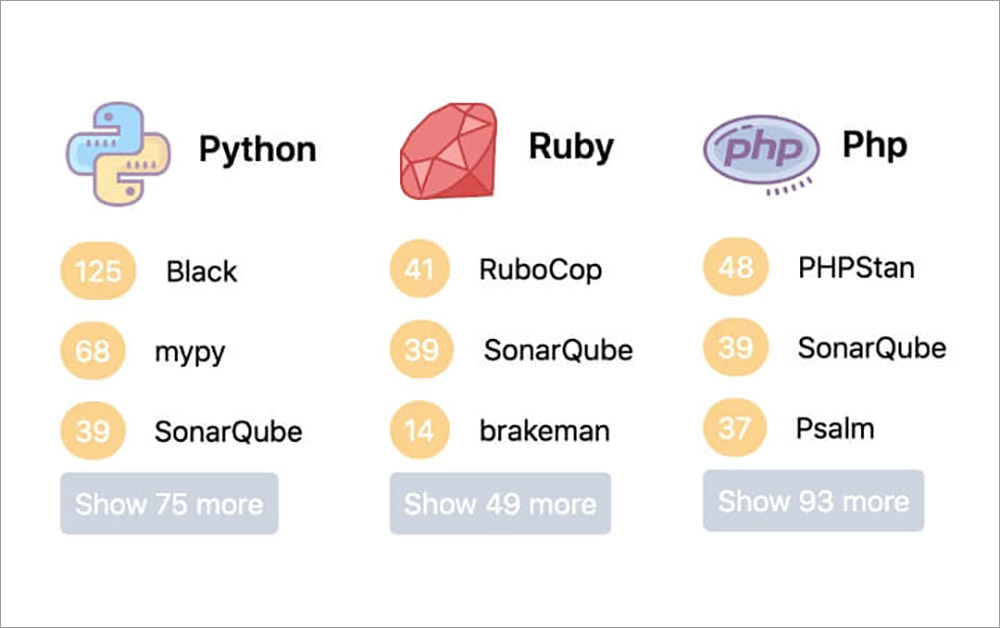
Static Analysis
A huge collection of tools for static analyis for any programming language including Python, Ruby, C, and PHP. Code static analysis tool allows us to catch potential error within the code without executing the code. It’s a handy tool to help you maintain code quality while minimising error in the codes.