JavaScript is a wonderful language. You can build nearly anything with JavaScript; from a simple website, desktop application to a mobile application and what not.
In this round of the series, we are going to explore some useful resources related to JavaScript. The post contains a list of utilities, tools, and overall resources built with JavaScript. For example, we have a full-stack framework for development and deploy an app, a JavaScript bundler, and a handful of VSCode extensions. Let’s jump in for the full list.
Fresh Resources for Web Designers and Developers (February 2021)
HTML, JavaScript, and CSS are three wonderful languages. Thanks to the advancement of the frameworks around these languages… Read more
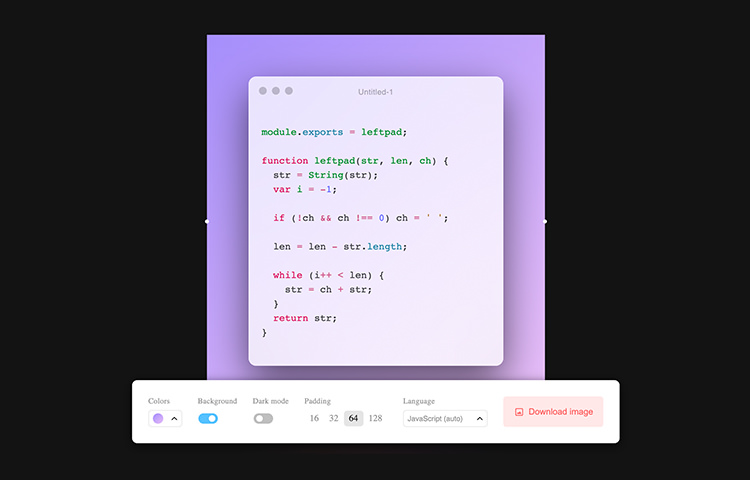
Ray
Ray is a small web application that allows you to generate code snippets into a beautiful image. You can choose the theme for the language, customize the background, the padding, the text, and save and share to social media or your blog post.

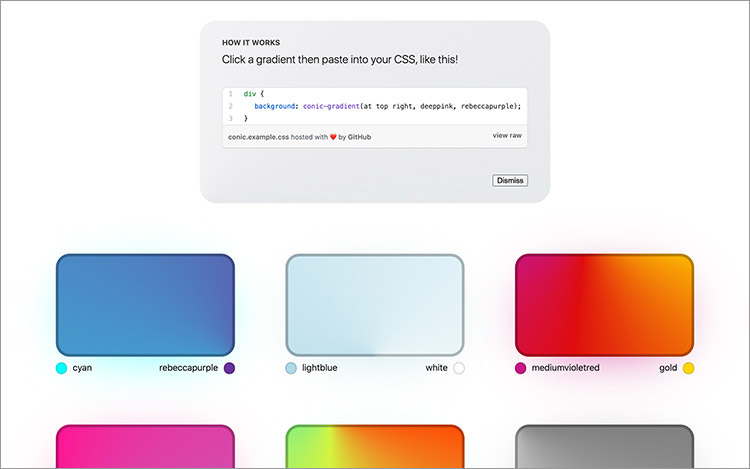
Conic Style
A collection of CSS conic-gradient() examples; a new CSS function to generate two or more colors rotated around a center point. With conic gradient, you can create presentations like pie charts or color wheels easily by just using CSS.

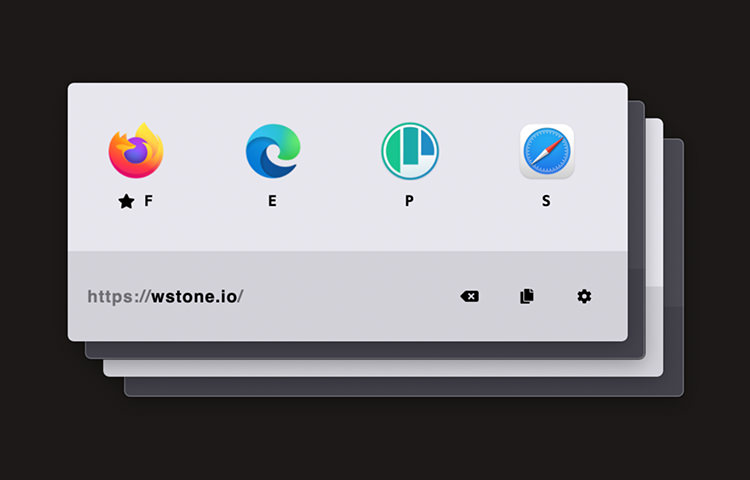
Browserosaurus
An app that allows you to select which browser to open a link in. It’s made specifically for macOS with a dark and light theme that automatically switch according to the system preference. No more manually copying and pasting the link on different browsers.

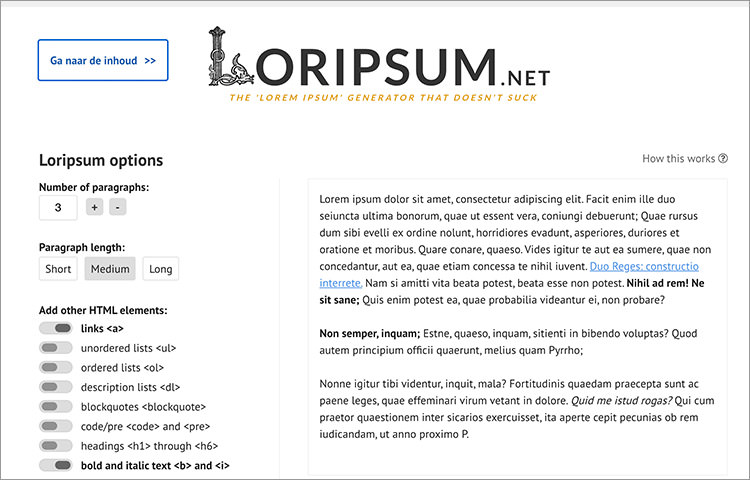
Loripsum
A tool to generate “lorem ipsum”. Not only the content, but it can also add additional formatting like heading, bold, italic, blockquote, and links. This tool also provides an API endpoint that you can utilize to generate content programmatically. A quite handy tool to generate dummy content for testing or prototyping.

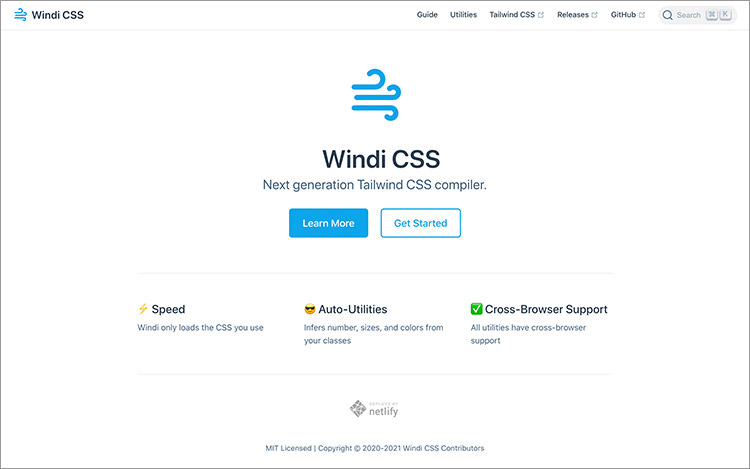
WindiCSS
WindiCSS utility-first CSS framework. Designed as an alternative to TailwindCSS that provides faster load times. It only generates the CSS used and already integrates with several tools like the VSCode extension, CLI, Rollup, and frameworks like Vue.js, Nuxt.js, and Svelte.

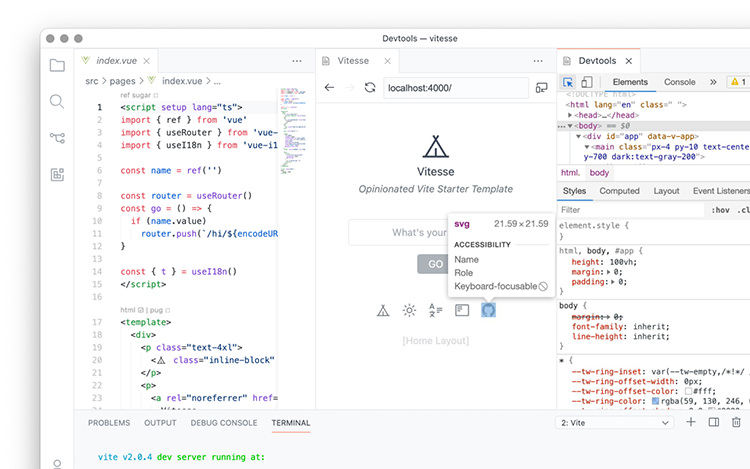
VSCode Vite
An extension for Vite, a modern front-end development with a pre-configured build tool. If you’re using VSCode, this extension can help to streamline your workflows. You can start-up the dev server, debugging build, and preview right from the editor window.

VueUse
A collection of essential new Vue Composition API which helps to make Vue.js applications more maintainable and flexible. It provides a function for performing animations, communicating with browsers, managing states, and other utility functions.

Browse Lite
One of my favorites VSCode extensions. This extension adds a browser right into VSCode so you work and preview without leaving the editor. It runs fast with a clean design that blends perfectly well within the editor. It also has fully working DevTools just like Chrome and Firefox.

Min
Min is a very minimalistic browser that aims for performance and protecting privacy. Min browser provides the ability to stop ads, trackers, scripts, and images so you can browse faster and use less data.

Volar
A VSCode extension built specifically for Vue 3. It provides a language server for Vue.js and fully supports Type-checking with TypeScript. This extension is still in active development with more features coming.

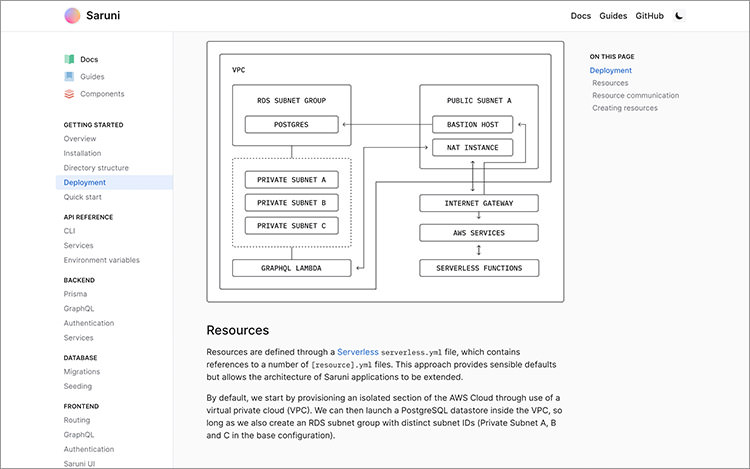
Saruni
A full-stack web application framework with JavaScript. It provides the foundation features like authentications, emails, image uploads, and tools (React, TypeScript, GraphQL, etc.) to develop the app as well as to deploy the app with modern workflows.

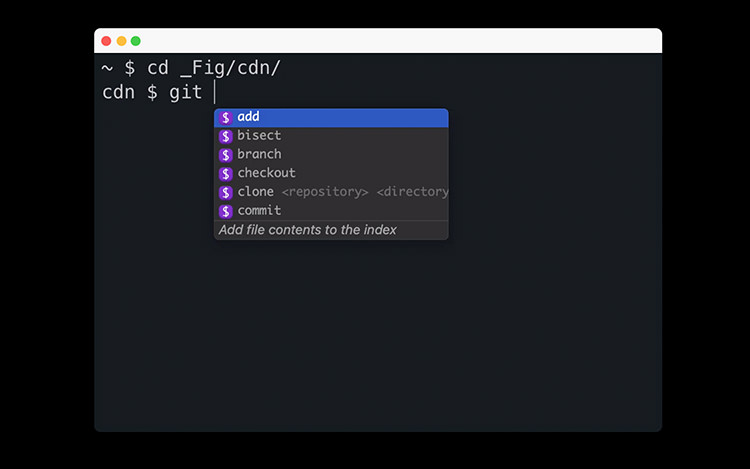
WithFig
Fig is a macOS application that adds autocomplete and shortcuts in Terminal similar to the one in the code editor. It helps developers save time and be more productive. At the time of the writing, this app is still in early development. If you’d like to get your hands on the stuff, you can signup as beta users.

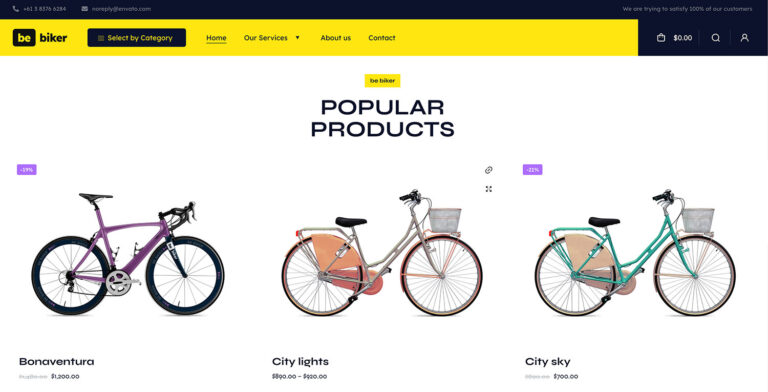
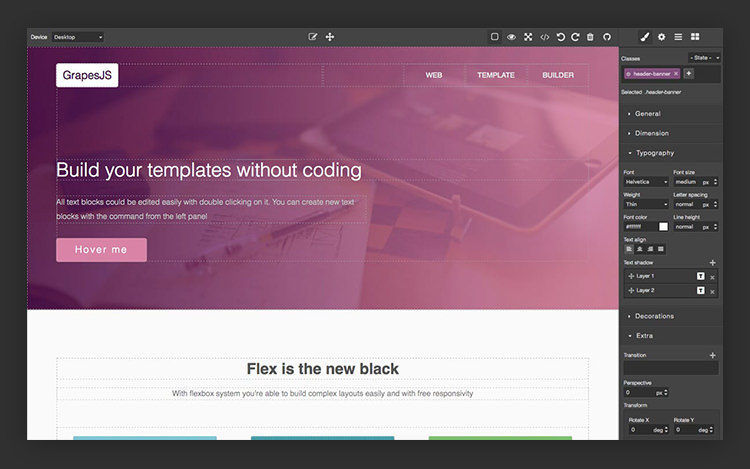
GrapeJS
GrapesJS is a web layout builder which aims to help you build an HTML template without needing to code. It comes with pre-built components like buttons, columns, images, maps, etc. where users can simply drag-n-drop to create the layout they like. You can also customize the styles such as the size and the colors. And you can also build your own custom components.

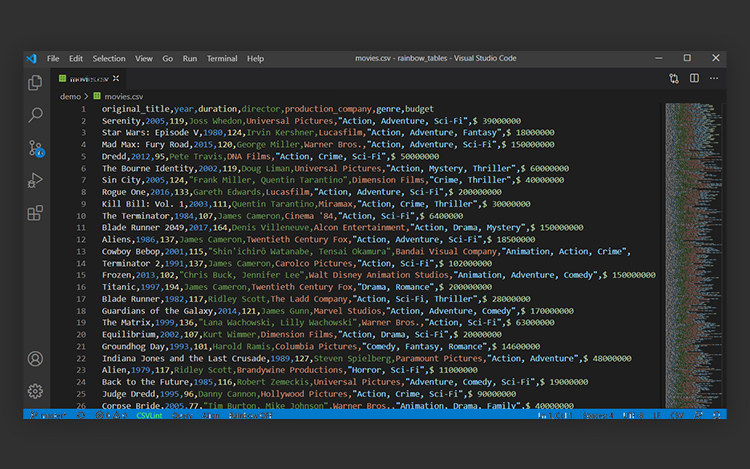
Rainbow CSV
A VSCode extension that provides syntax highlighting to CSV which helps you to scan and digest the CSV content easily. It’s a kind of small utility with big benefits. I think this should be added to the default feature in VSCode.

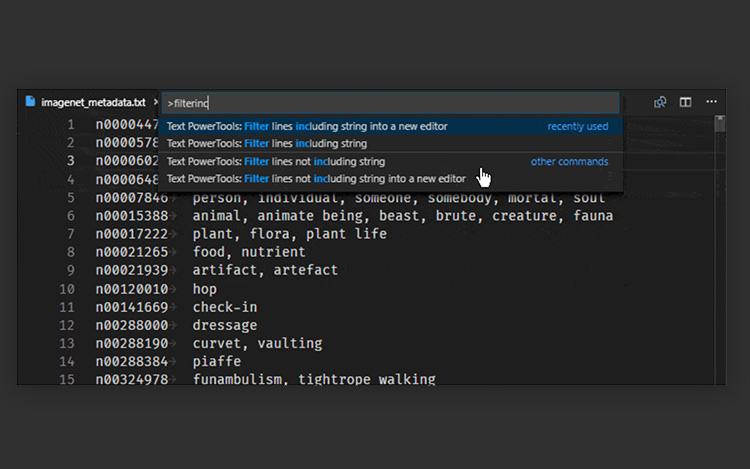
Text Power Tools
A VSCode extension that provides all-in-one text manipulation. You can transform the text case, filter lines and string using RegEx, remove duplicates, insert line numbers, timestamp, path, and a lot more.

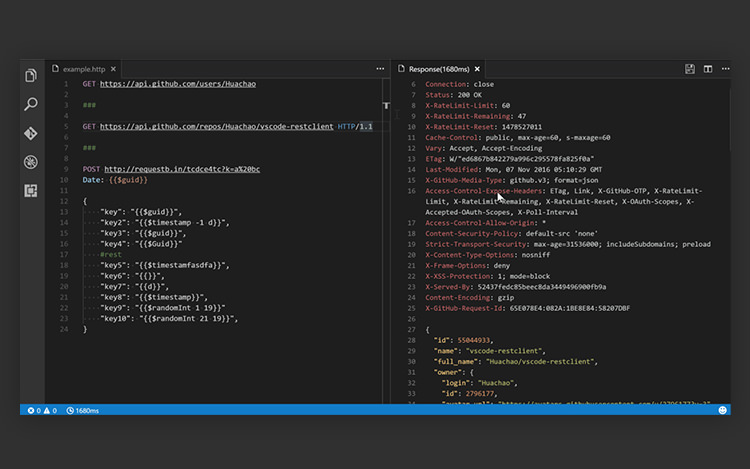
VSCode REST Client
A VSCode extension that allows you to send a request to a URL and see the response from the editor. This extension provides quite comprehensive features; you can, for example, cancel requests, send GraphQL query request, SOAP, proxy and auth support, and many more.

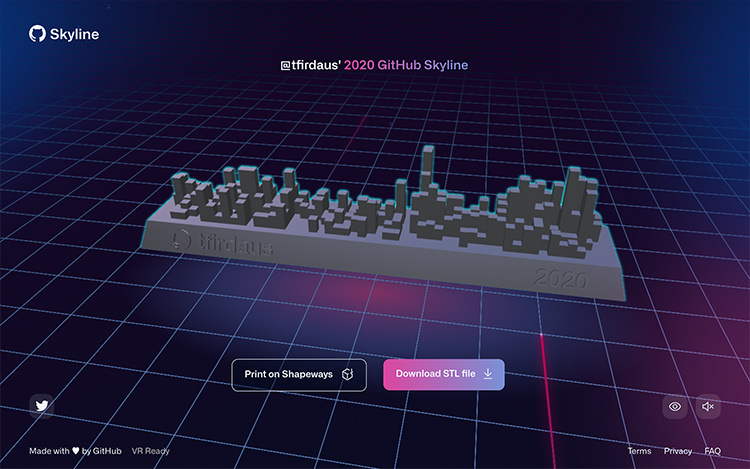
Skyline
A nice little tool from Github to generate a 3D model based on your Github contributions in a year. You can share this 3D model on social media, print it, or view in VR. Pretty cool, right?

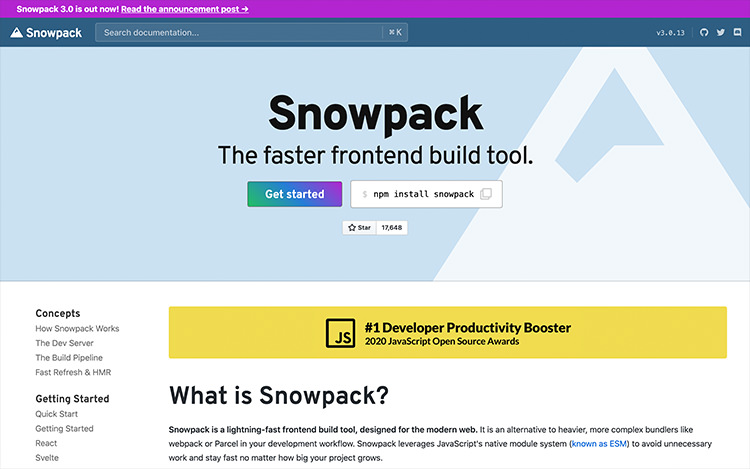
Snowpack
A JavaScript bundler designed for modern web applications and aims to be an alternative to heavier bundler like Webpack. Snowpack offers a better build process, fewer configs, more optimized output, and supports some frameworks like React and Preact out of the box.

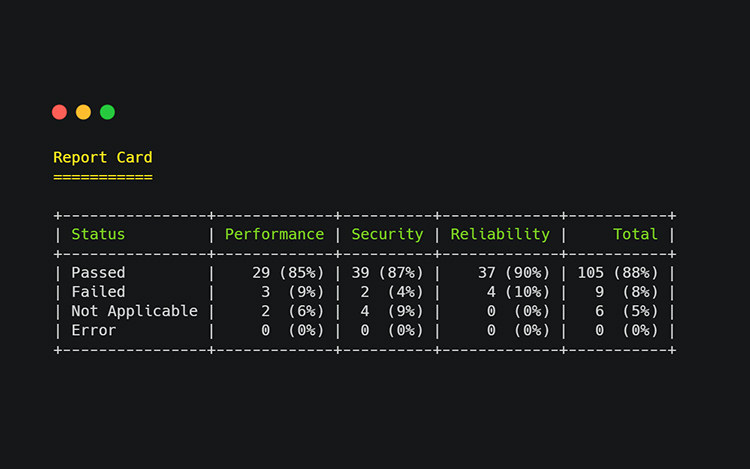
Enlightn
An auditing tool that examines performance and possible security issues for your Laravel application. There are more than a hundred built-in audits from basic to advance security checks, best practices checks, and reliability checks. You can run it in a single line of command or run an automated check on your repository with Github bot.

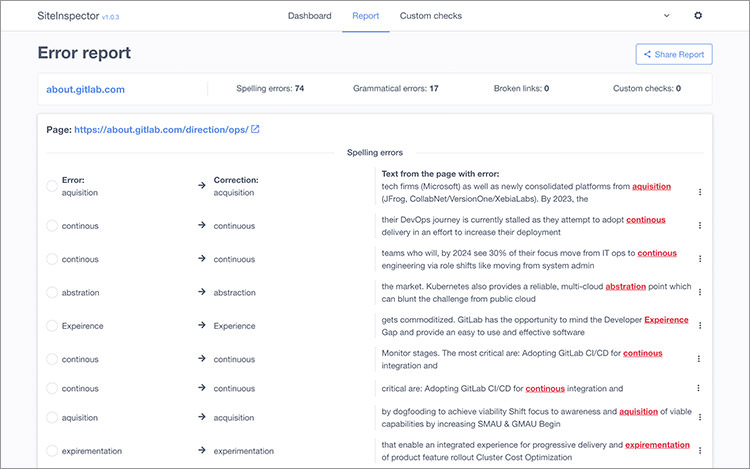
Site Inspector
An auditing tool that examines your site for typos, grammatical errors, and broken links, and other typo errors. It’s built with Ruby/Rails, Vue.js, PostgreSQL and is fully open-source. You can host it on your own server.