Ah, Neumorphism. We love to see it.
Neumorphism is my favorite design trend thus far in 2020 and it’ll take a lot to surpass it.
We’ve been seeing it a lot lately, and we stan.
What is Neumorphism?
Neumorphism is a new modern graphic design technique that is a combination of skeuomorphism, flat design, and realism.

[source]
Neumorphism is actually a play on words that means New Skeuomorphism.
If you’re not familiar with the term skeuomorphism, well, think of the old version of Apple, before they had all their sleek, minimalist, and modern updates.

[source]
Skeuomorphism is the design concept of making items represented resemble their real-world counterparts. Skeuomorphism is commonly used in many design fields, including user interface (UI) and Web design, architecture, ceramics, and interior design. Skeuomorphism contrasts with flat design, a simpler graphic style. [source]
Neumorphism, on the other hand, takes all of the best qualities of skeuomorphism and combines it with flat design.
Which gives us my favorite design trend of all time.
It’s like when you see neumorphism on an app, you actually think you’re going to touch it and experience it in real life.
It’s the craziest feeling, and that’s probably why I love it so much.
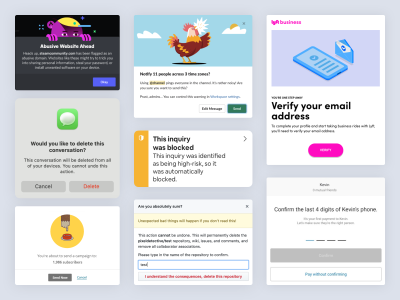
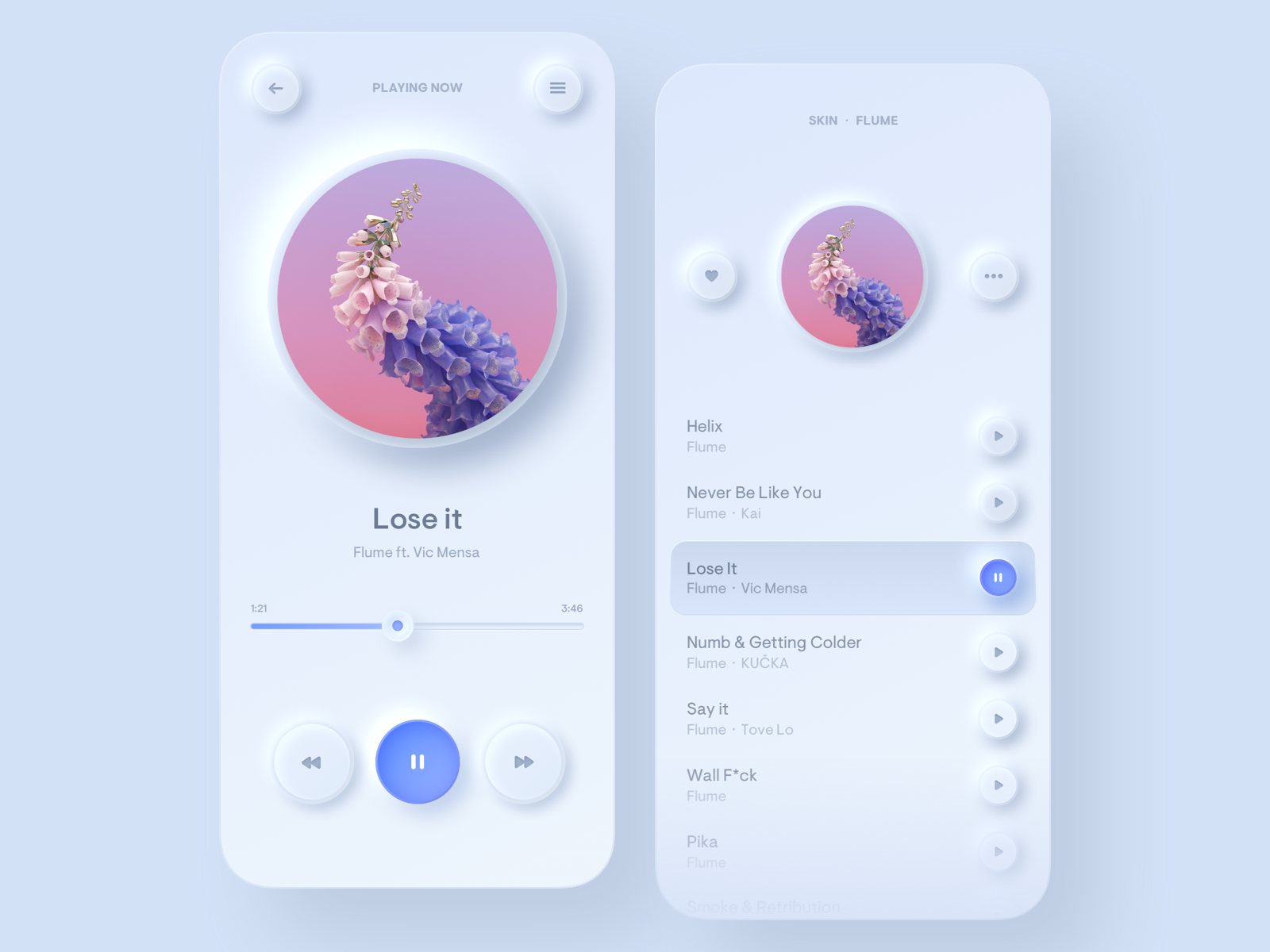
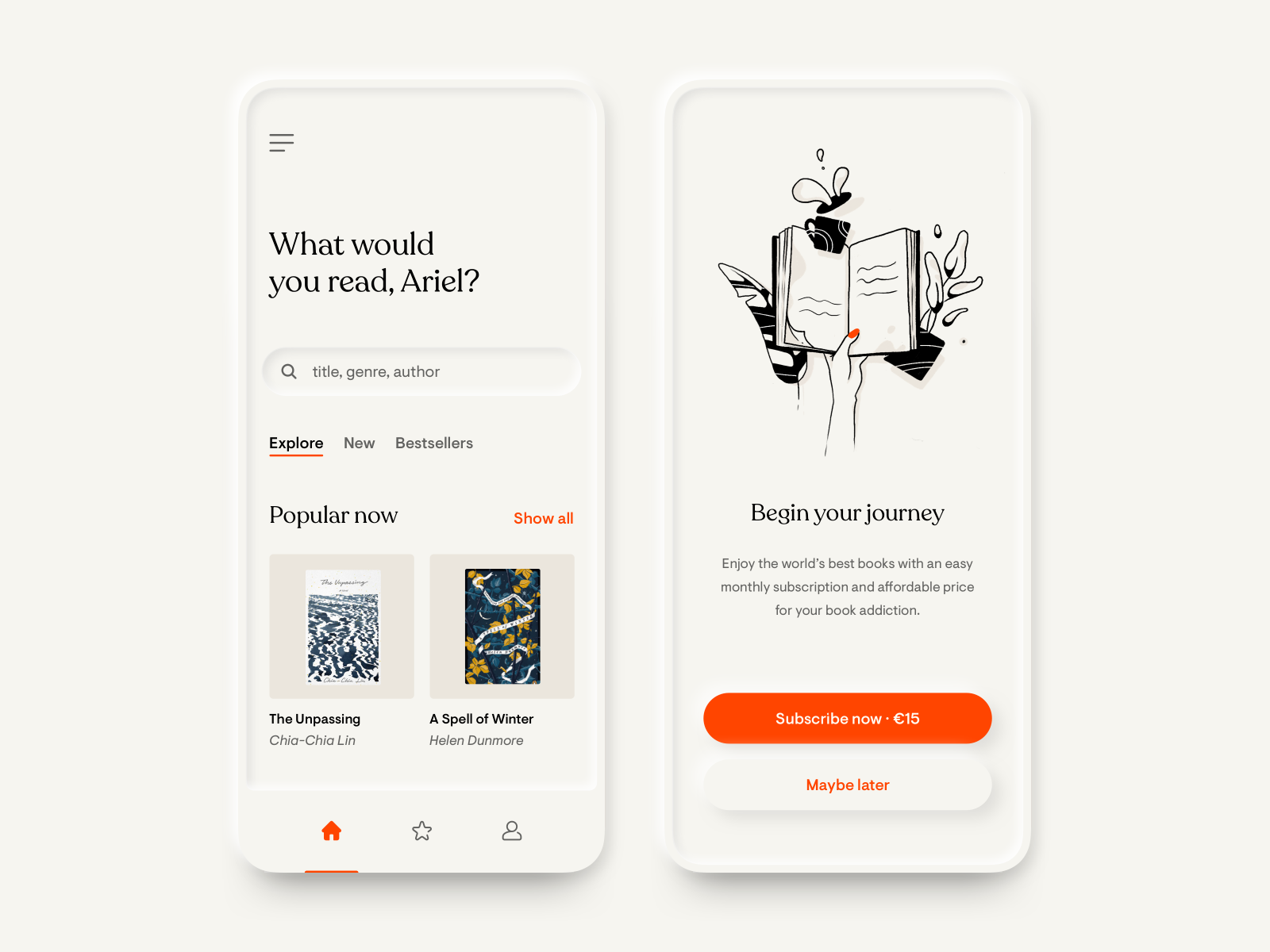
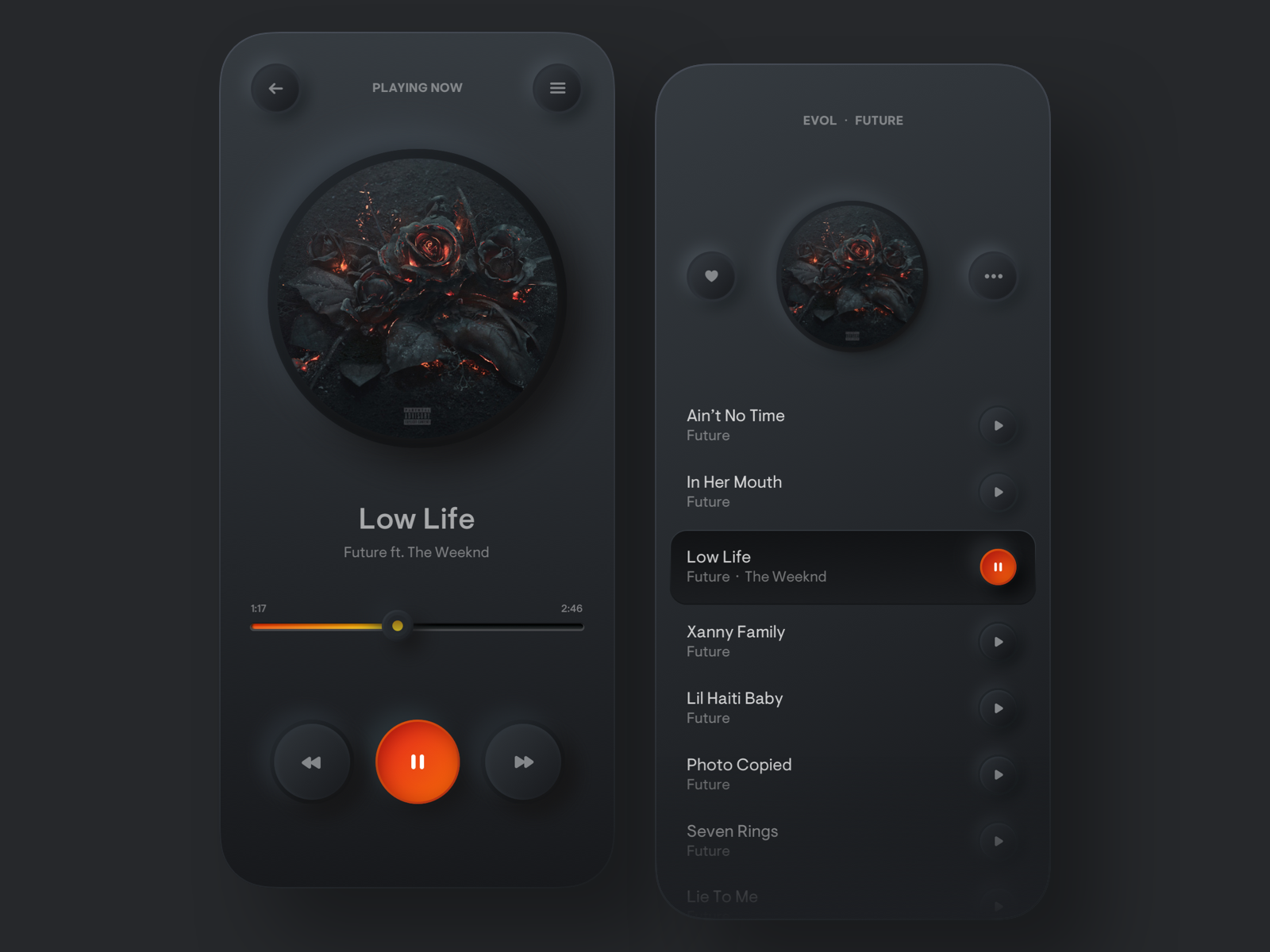
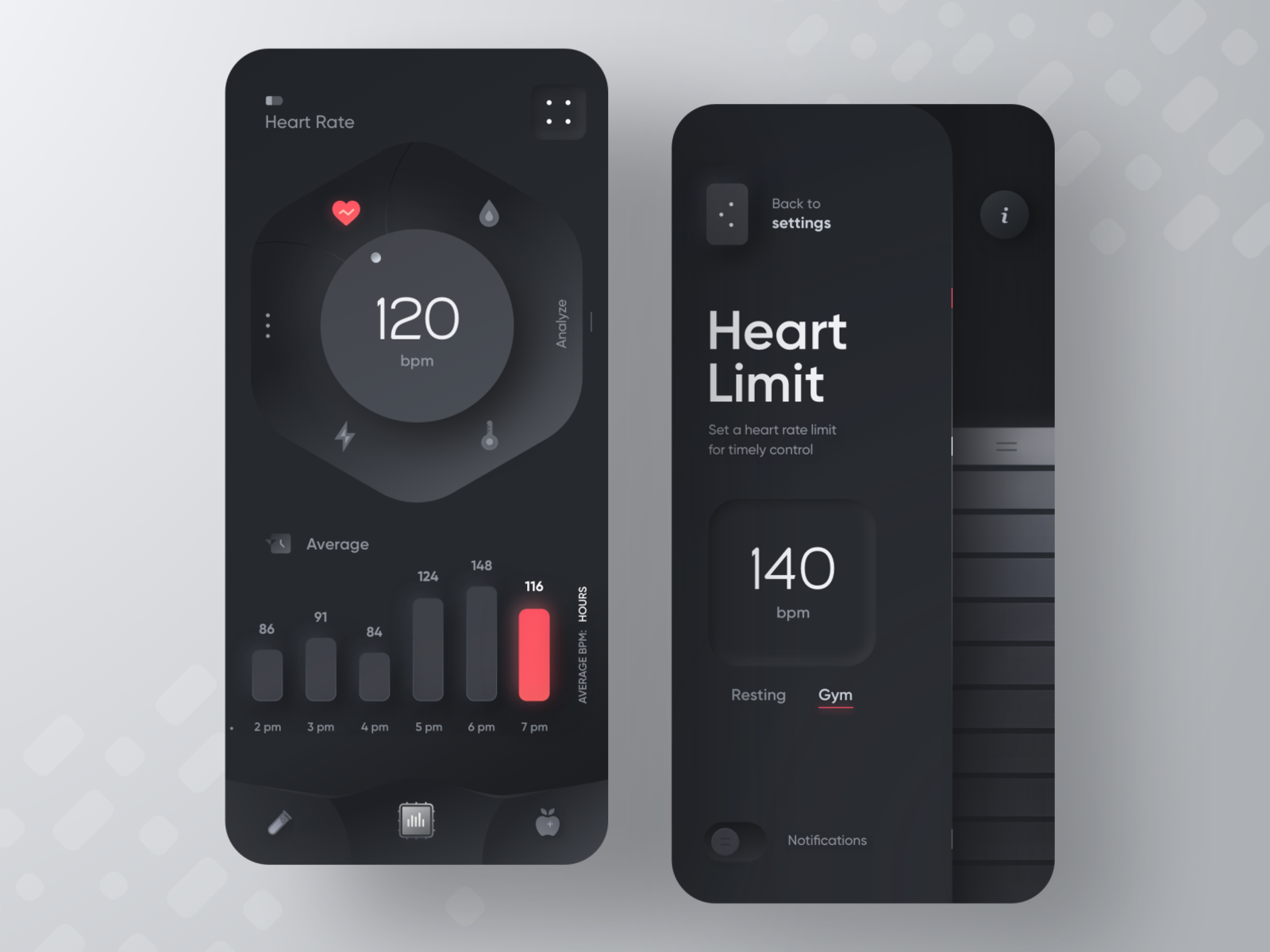
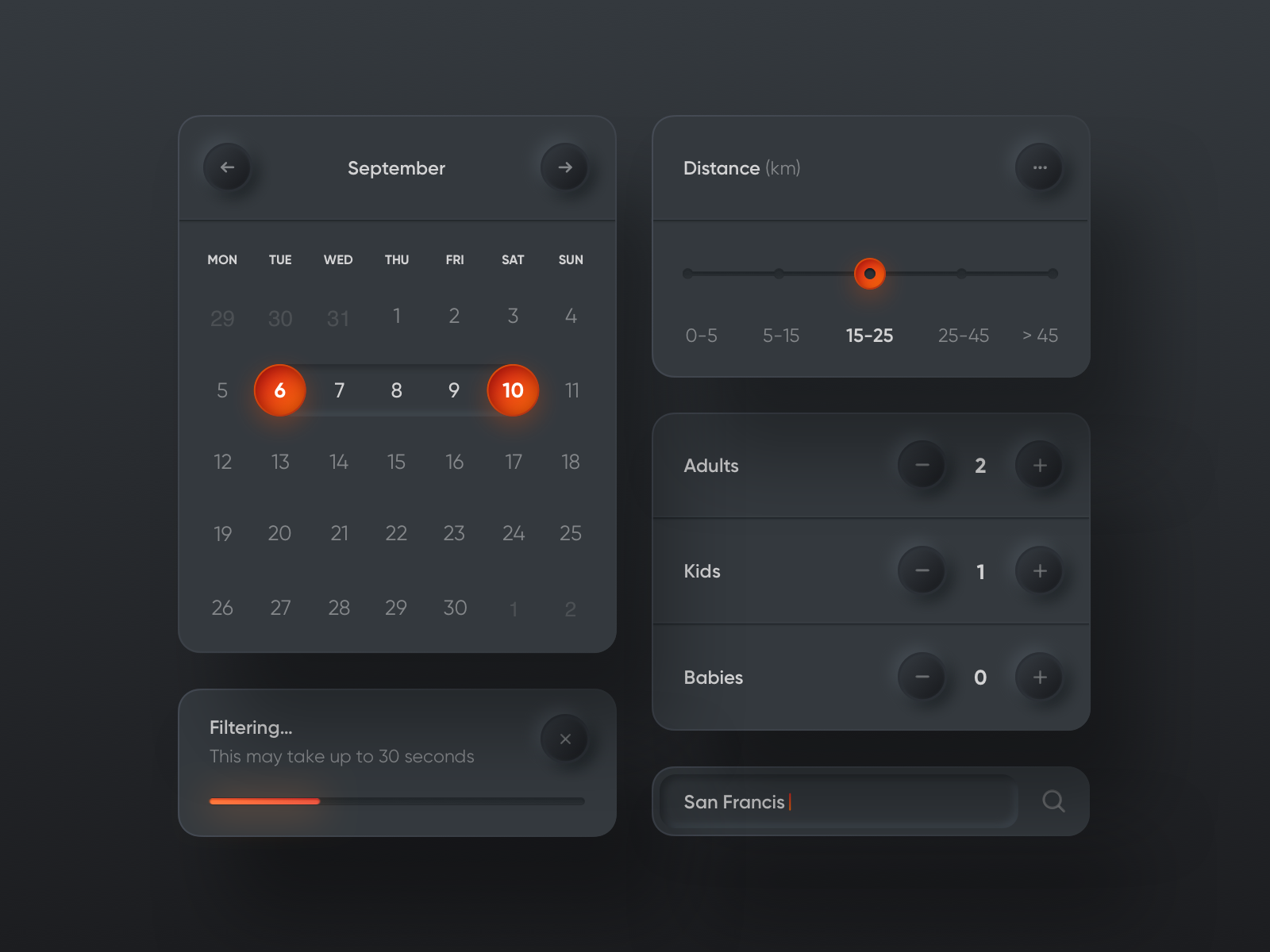
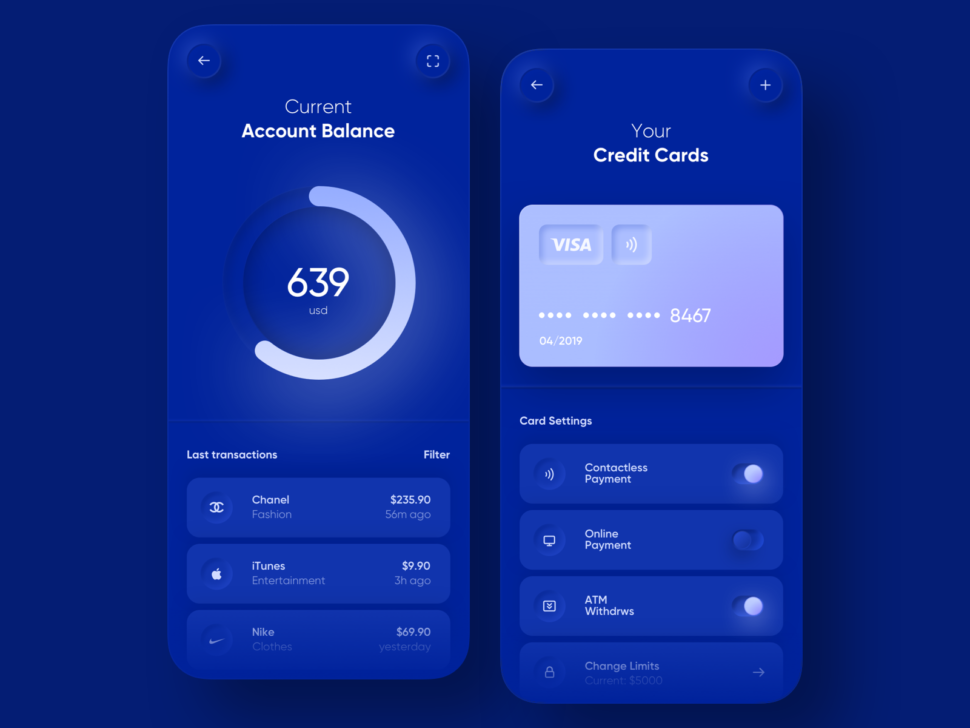
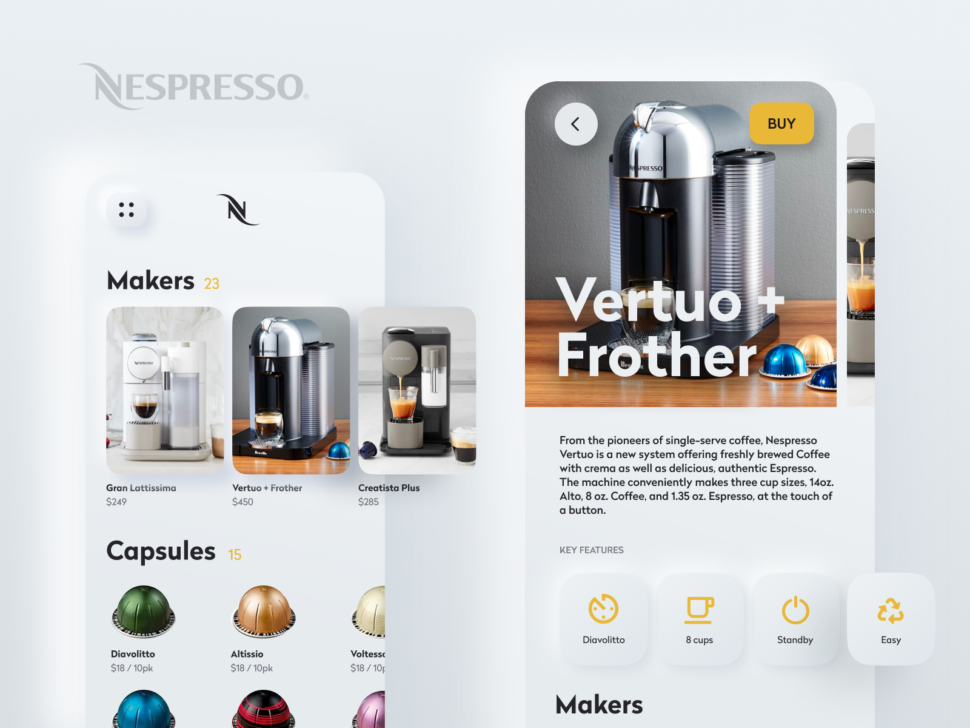
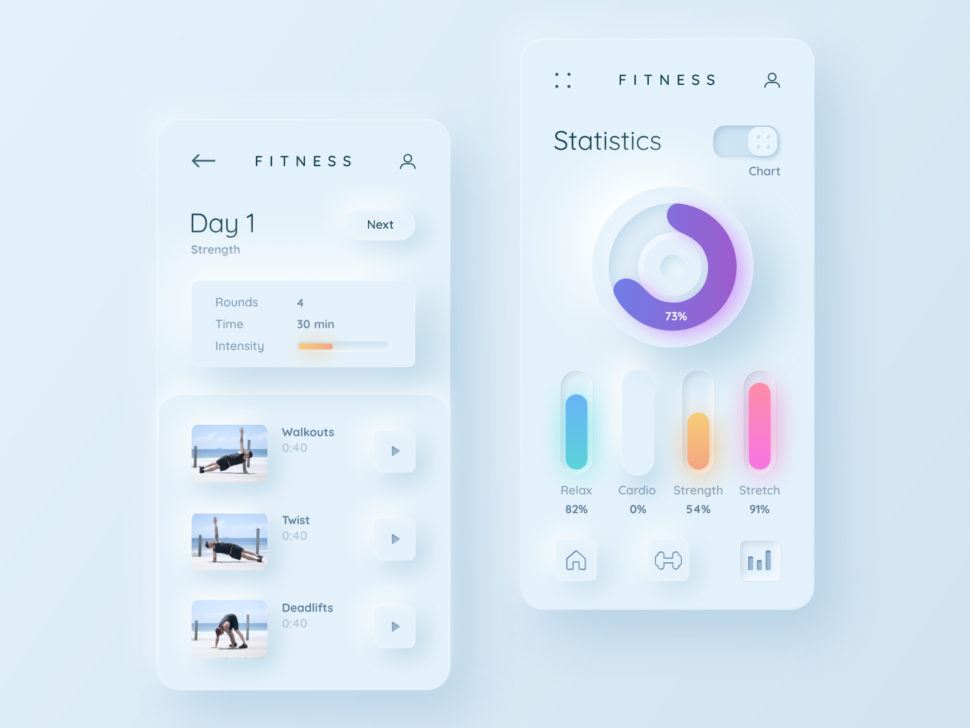
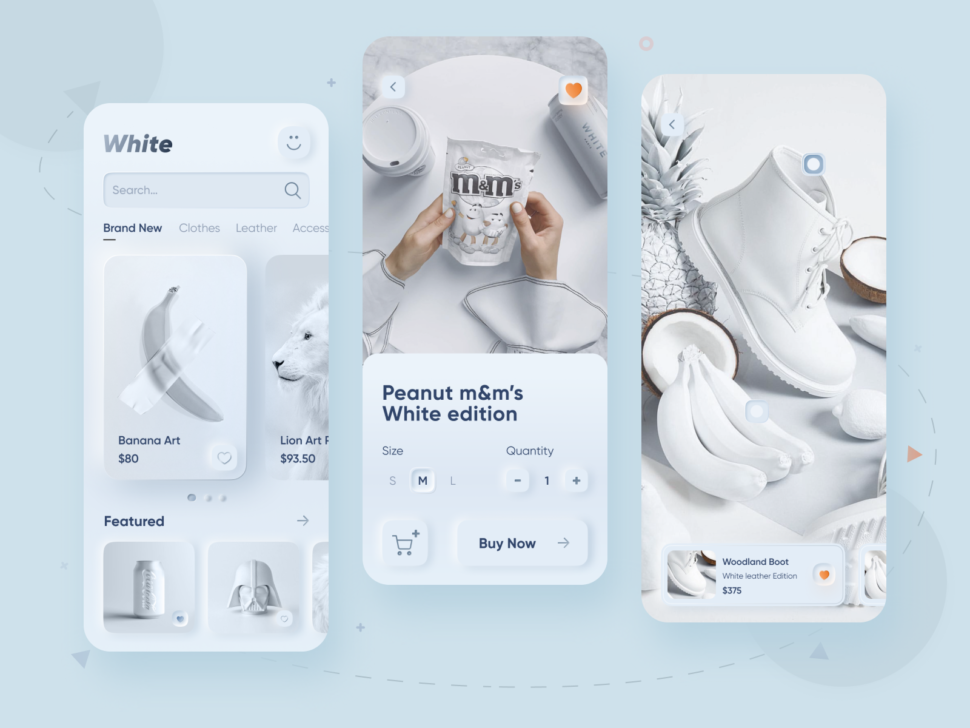
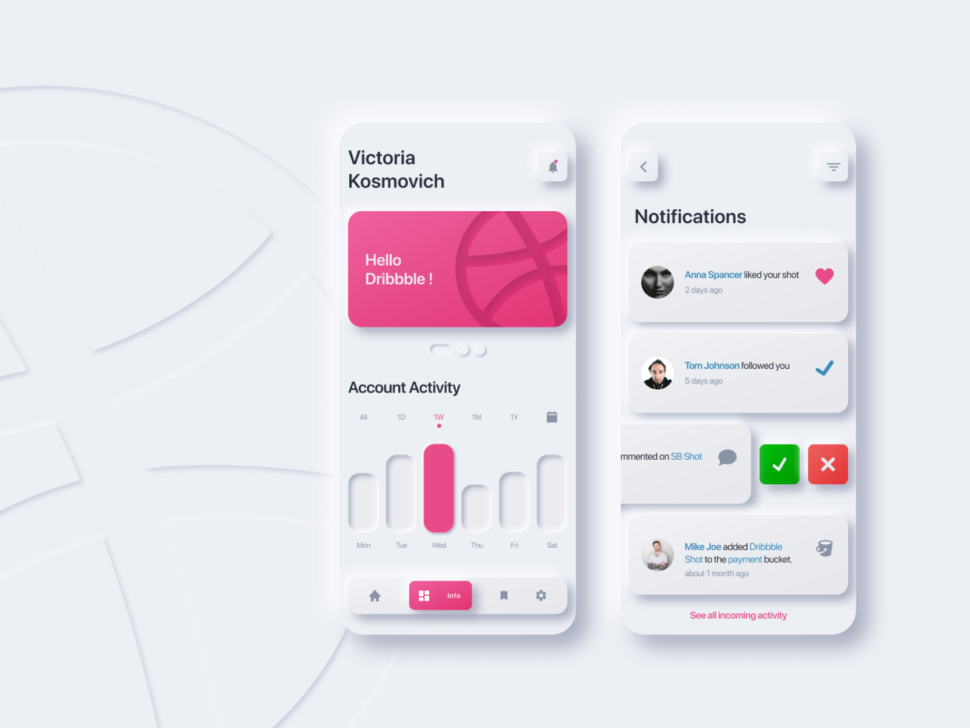
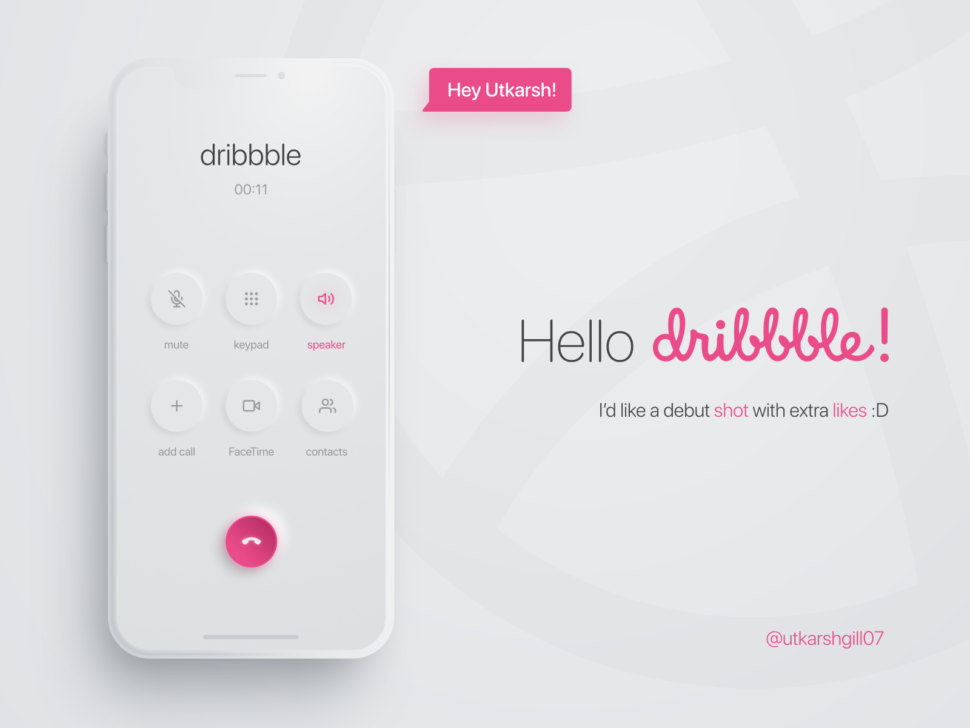
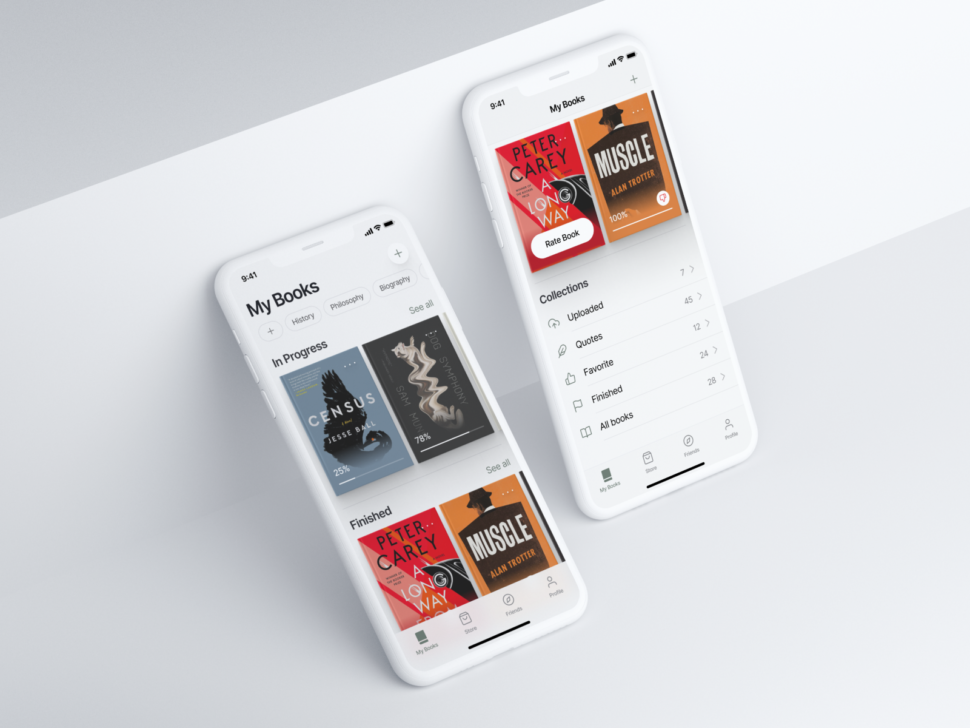
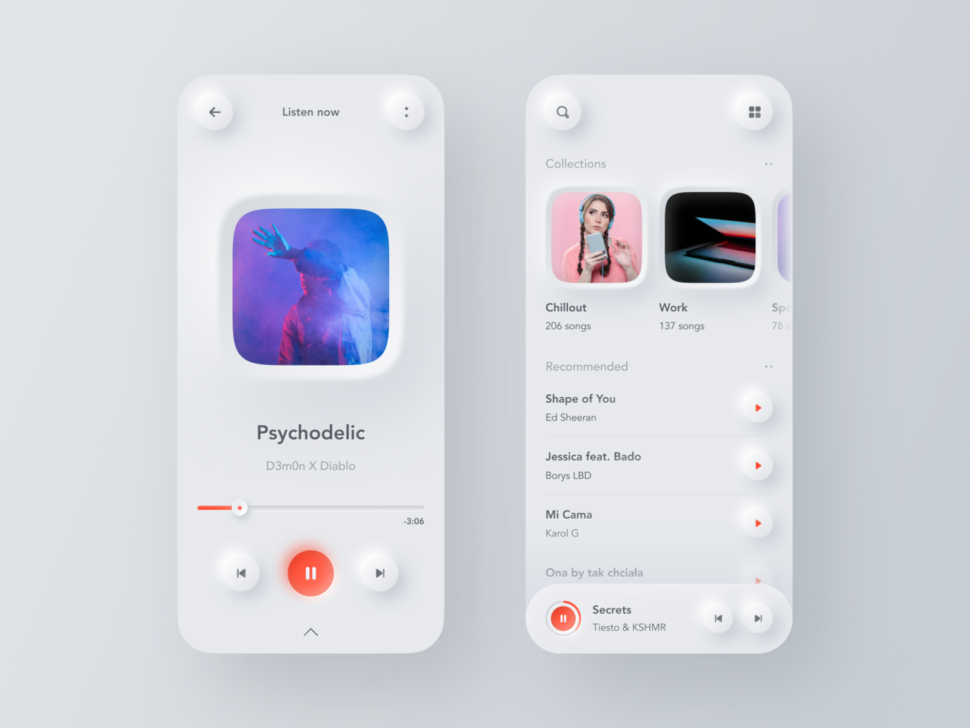
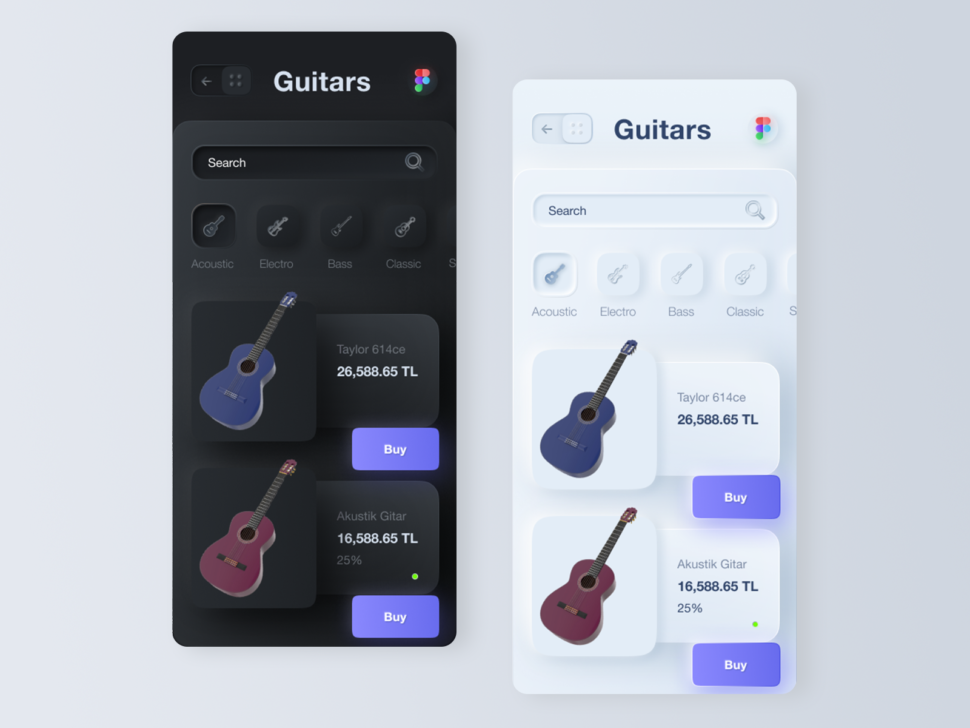
30 Examples of Neumorphism Done Right
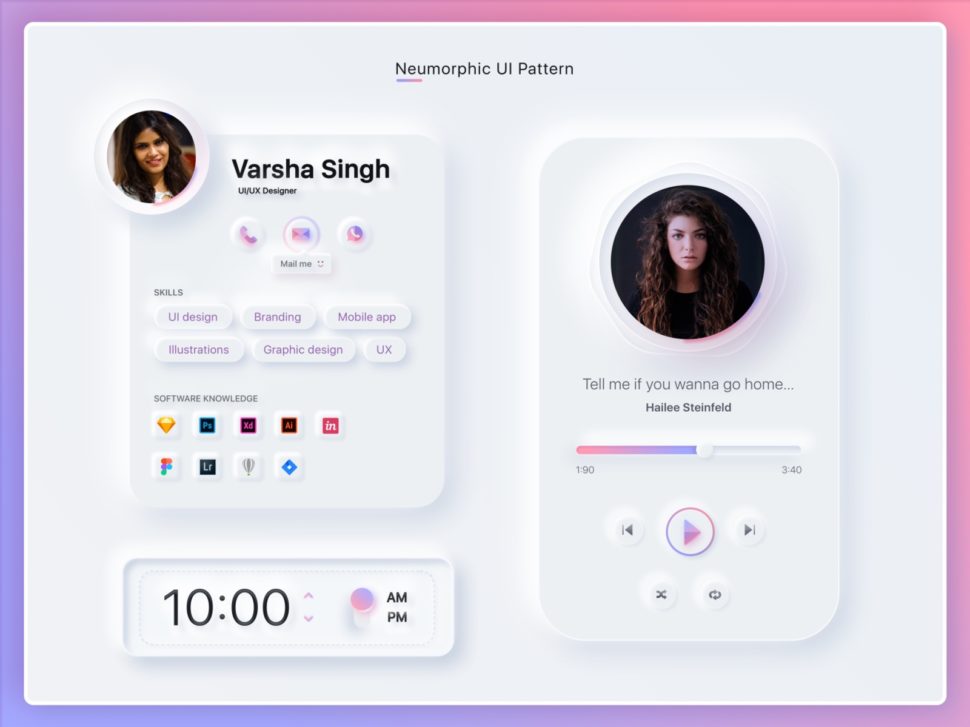
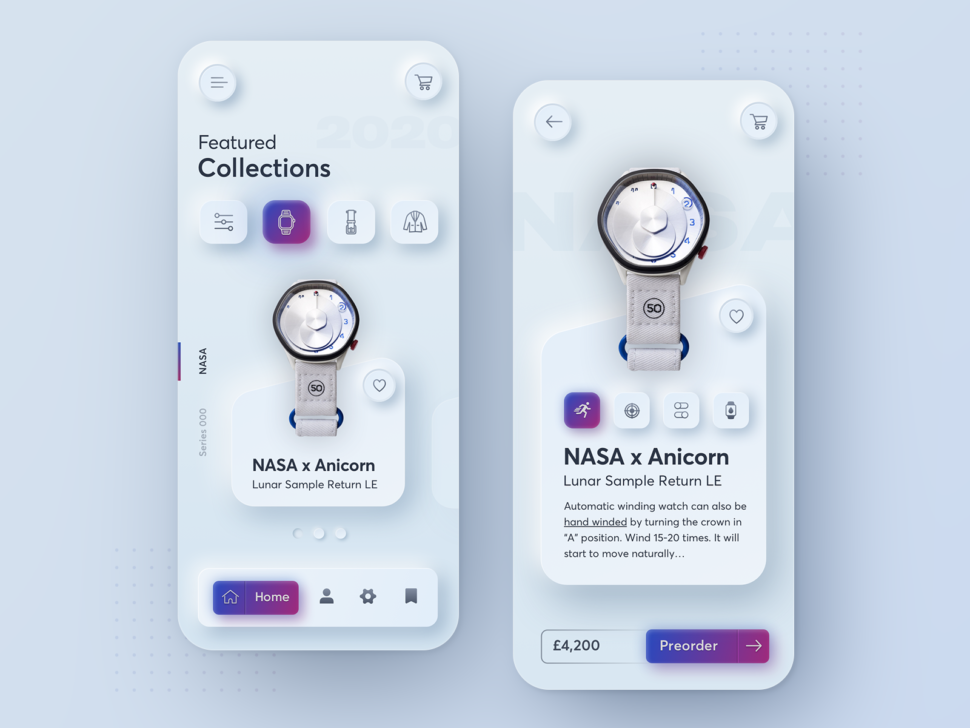
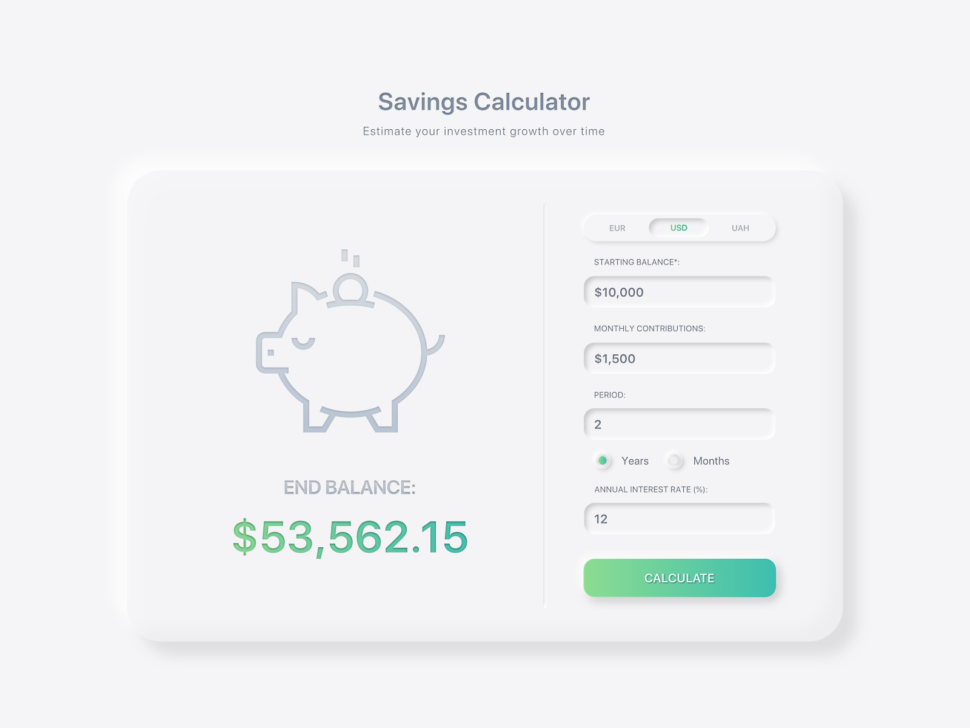
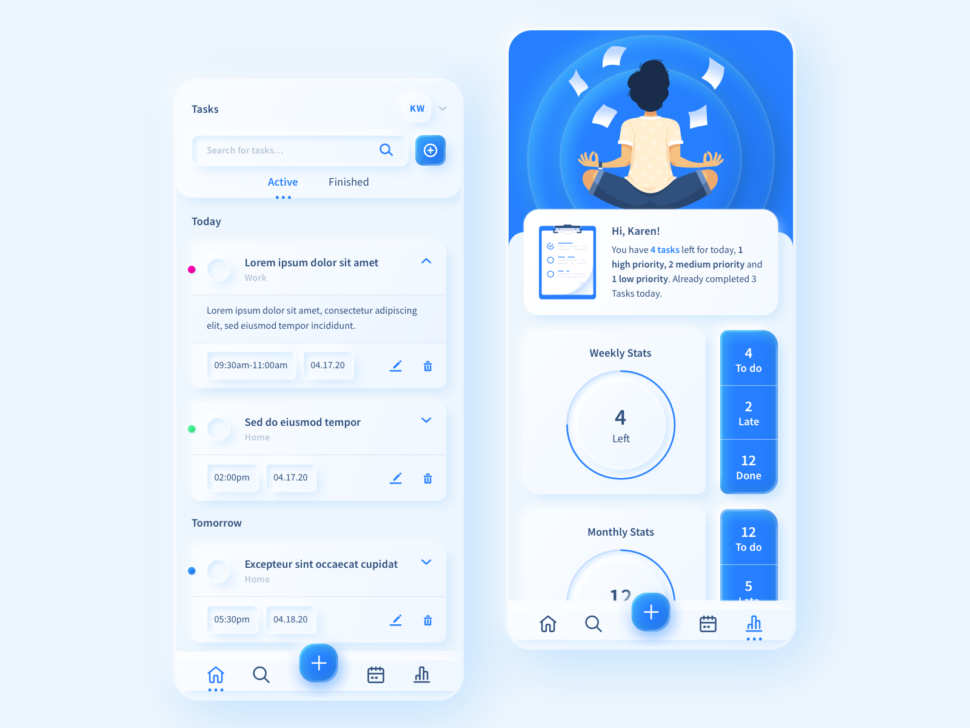
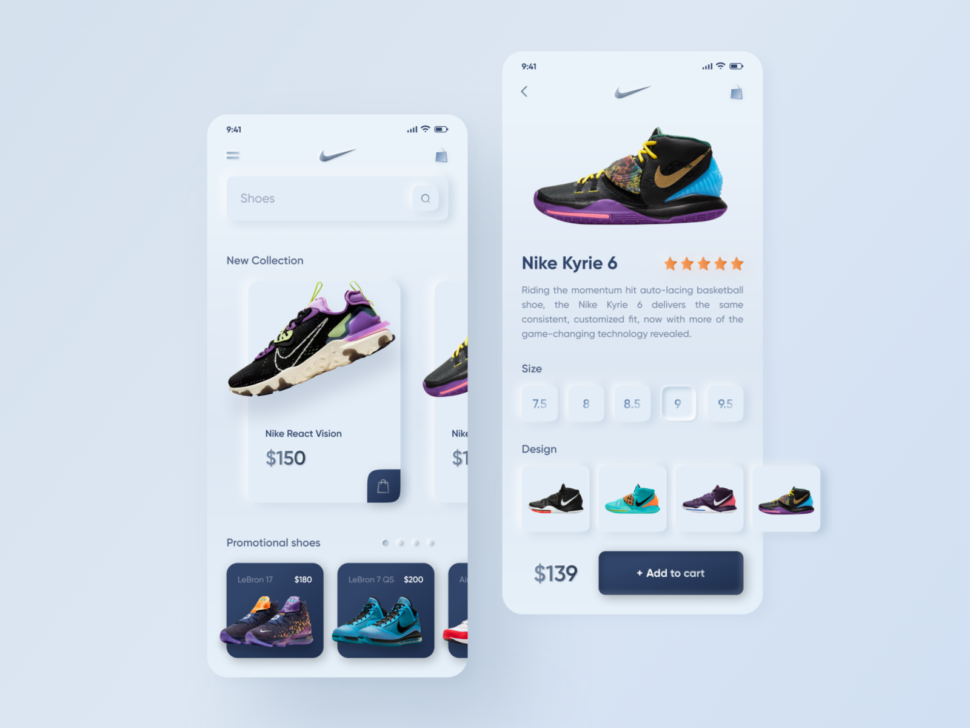
I want to show you guys my top favorite examples of neumorphism that I found on Dribbble, so let’s have at it.

[source]

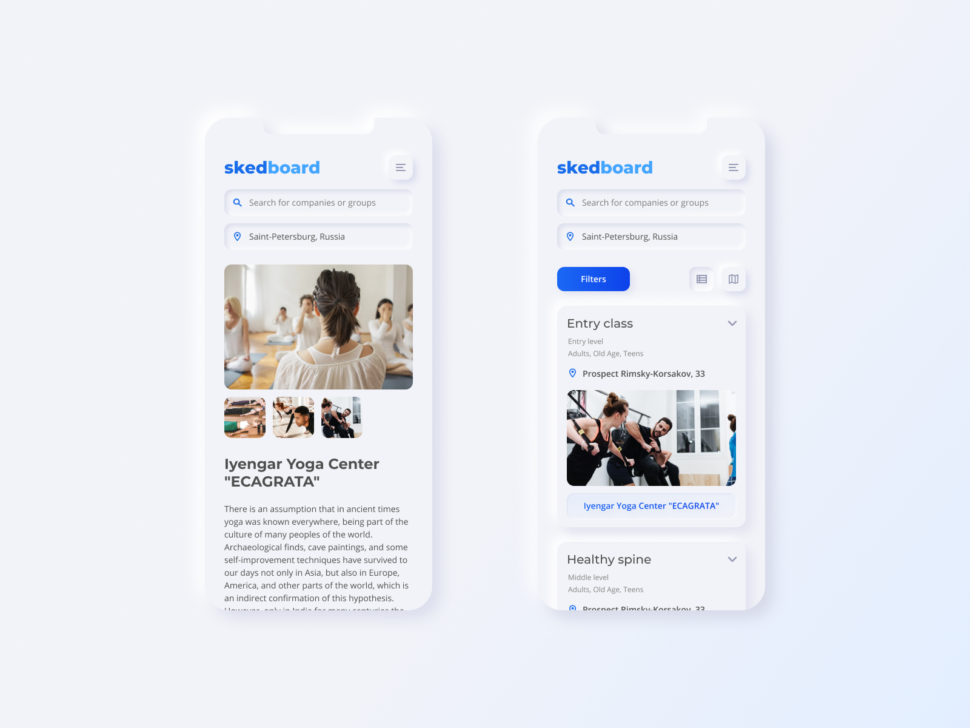
[source]
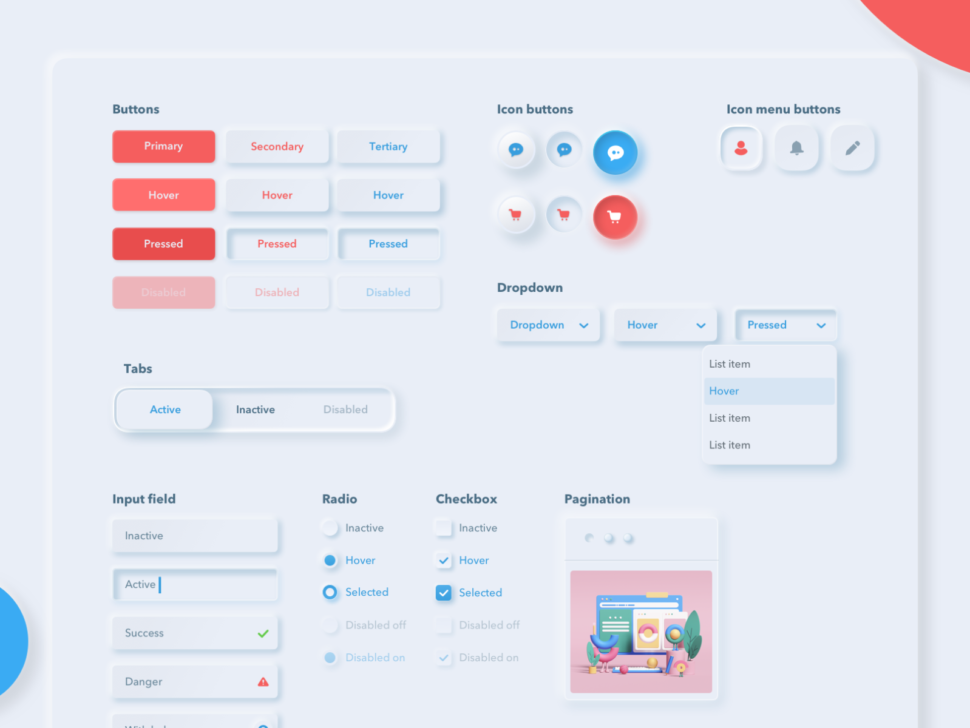
[source]

[source]

[source]





















I know I love neumorphism, but I want to know what you think about it!
Let me know in the comments if you think this new trend is a vibe, or if you’re onto a whole different trend.
Until next time,
Stay creative, everybody!