While we tended to focus our list on specific fields in the previous installment of this series, our list for today will be more diverse. In fact, we’ve put together, not only some handy tools, but also sites where you can find more references and various tools within design and web development fields.
So, let’s take a look at this month’s list of fresh resources.
Fresh Resources for Web Designers and Developers (July 2020)
At the time of this writing, Google has just completed web.dev live webinar. A 3-day event featuring the… Read more
DesignResourc.es
A collection of resources for designers. Here you can find tools, websites, and inspiration for any category related to design, both paid and free. For example, you can find a tool to help audit your website’s accessibility, tools to generate colors, find websites for designers, and a lot more.

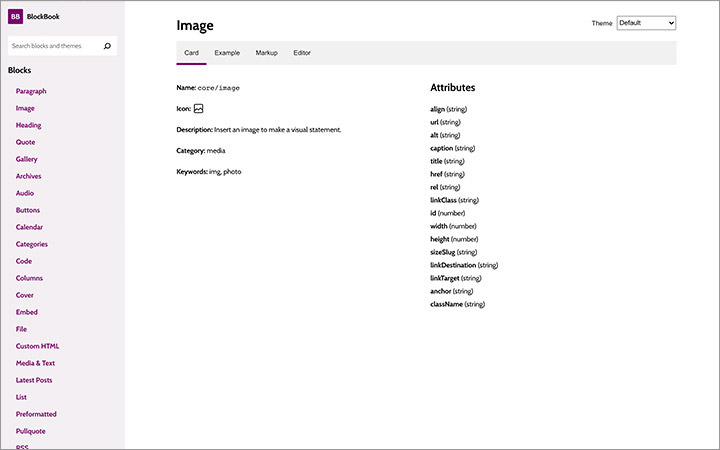
BlockBook
Created by one of the main developers of Gutenberg, BlockBook allows to develop a Gutenberg in an isolated environment. You can browse the Block library and view the properties of each Block.

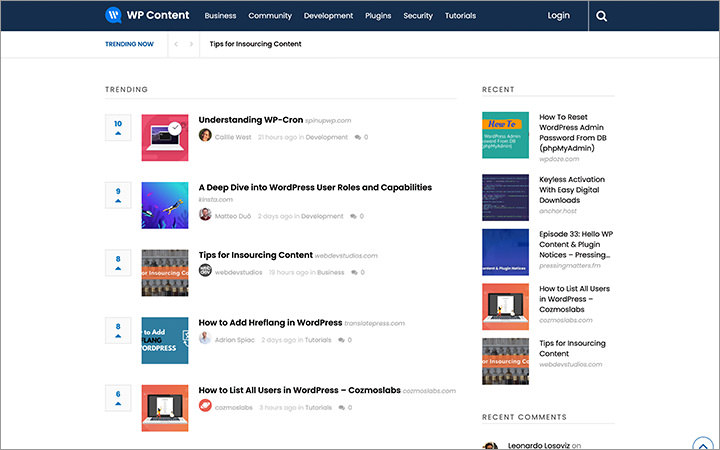
WPContent
A site where you can submit, find and upvote WordPress-related articles and news. It’s created as a substitute when ManageWP.org was discontinued by Godaddy in June 2020.

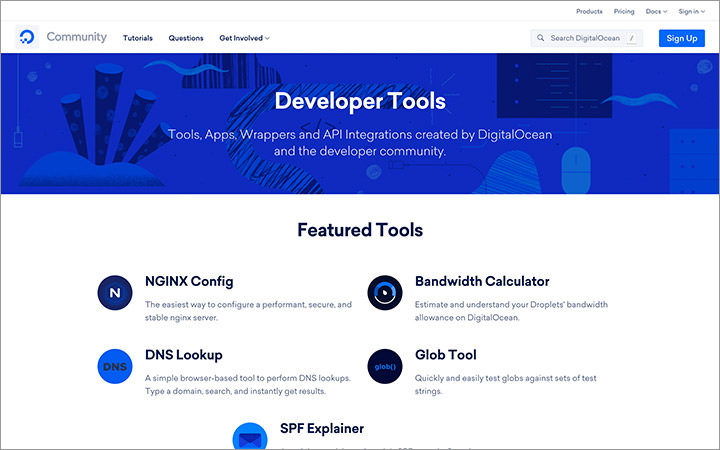
DigitalOcean Community Tools
DigitalOcean provides a collection of tools to manage your Droplet with ease. One of my favourites is the Nginx Config Tools where we can generate configs with the preset. These tools are handy and very helpful if you’d like to manage VPS or Droplet on your own.

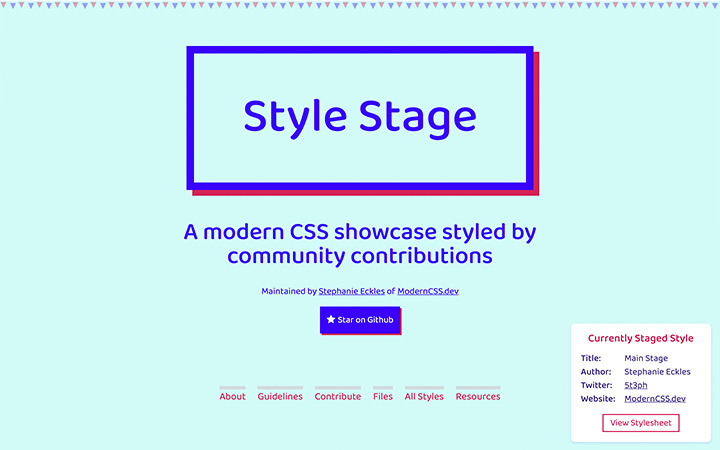
StyleStage
A project to relight the spirit of CSS Zen Garden, one of the legendary projects in web development, and may also be the first entry for many developers to learn web development.
Similar to CSS Zen Garden, StyleStage shows and provides inspiration on what CSS is capable of doing with the same HTML structure.

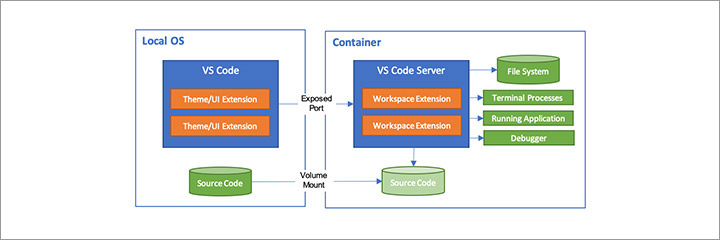
VSCode Containers
This feature in the Visual Studio Code is quite incredible. It allows you to run Docker containers as your full-fledge development environment.
This means that you don’t have to install Node.js, PHP, and other stuff that’s typically required for development, directly on your computer. Rather, VS Code will use ones installed within the Docker container.

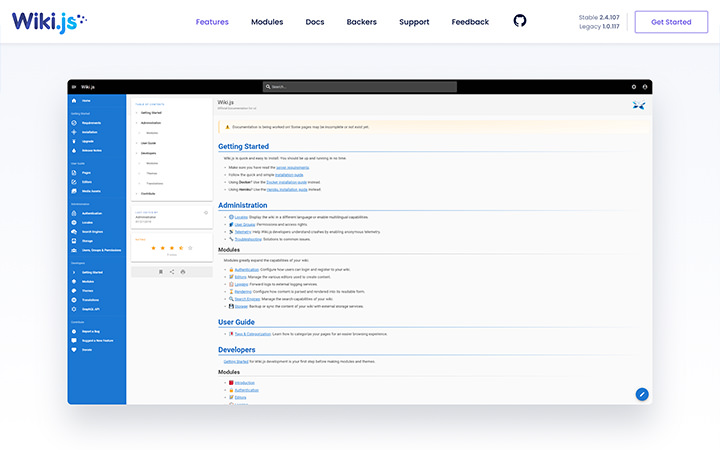
Wiki.js
A modern Wiki app built on Node.js. It comes with a complete feature; not only to manage the content, but also to manage the uploaded media and the users, customize the language, and configure the search functionality, storage, and appearance.
At the time of writing this post, Wiki.js is in an active development so we can expect to see more features in the future.

Dolibarr
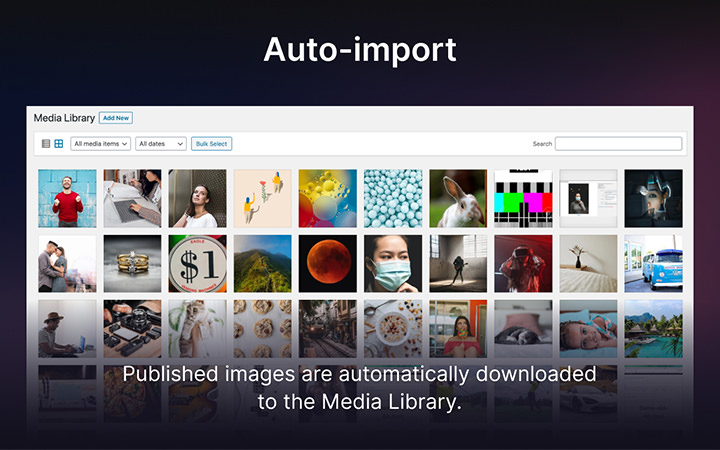
A modern Unsplash
Unsplash is one of the most popular places to find beautiful free images and photos. With the official WordPress plugin, you can now search the image and include it on your website.
The plugin also adds the relevant alt text, caption, and serve the right image size with the Unsplash CDN.

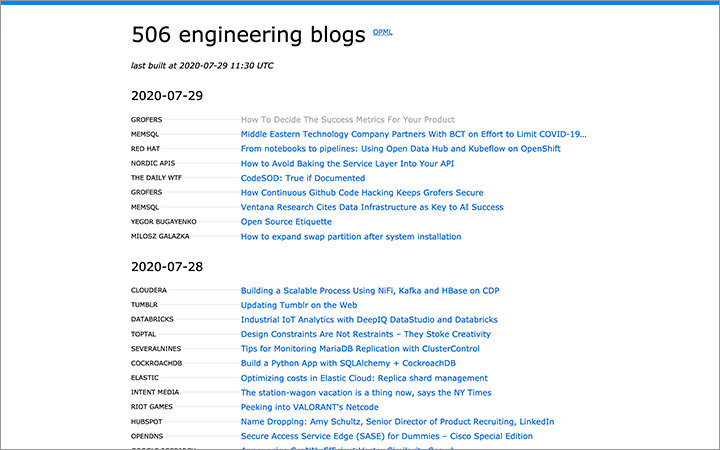
EngineeringBlogs
A collection of aggregated Engineering-related articles and news. You can keep yourself up-to-date on different engineering topics from the Web, SQL, AWS, Elastic, and a lot more.

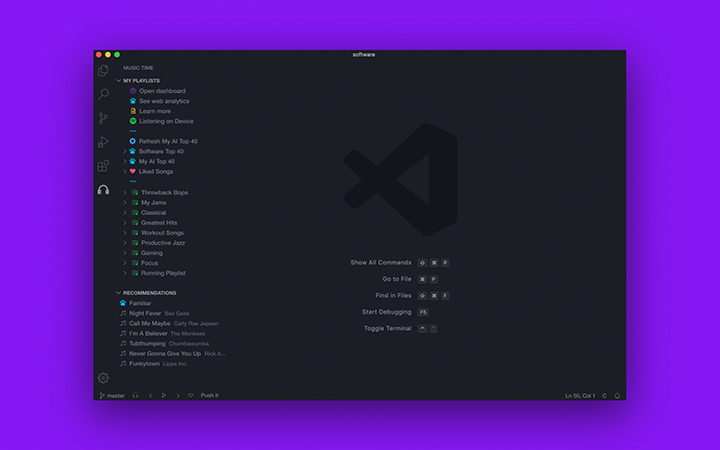
MusicTime
Music Time connects the Spotify player to your code editor. You can add music, play, or create playlists, and discover new music without switching to the Spotify web or desktop app. Pretty neat!

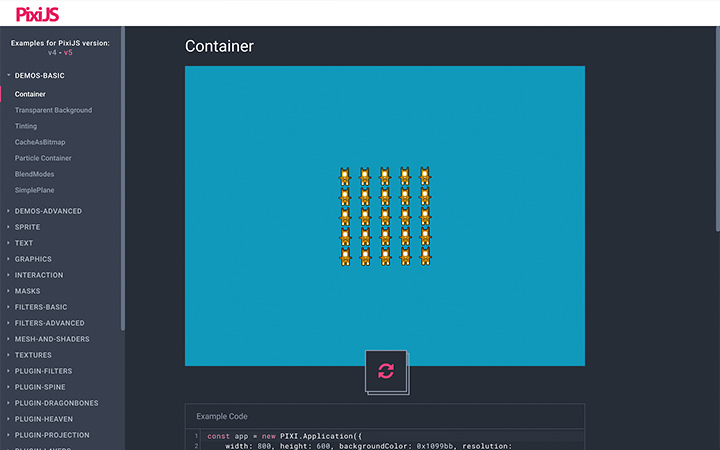
Pixi.js
A JavaScript library to build an interactive compelling content on desktop and mobile using native Web technologies: WebGL or Canvas. You can use it to create complex animations and effects that can’t be delivered by using just bare HTML and CSS.

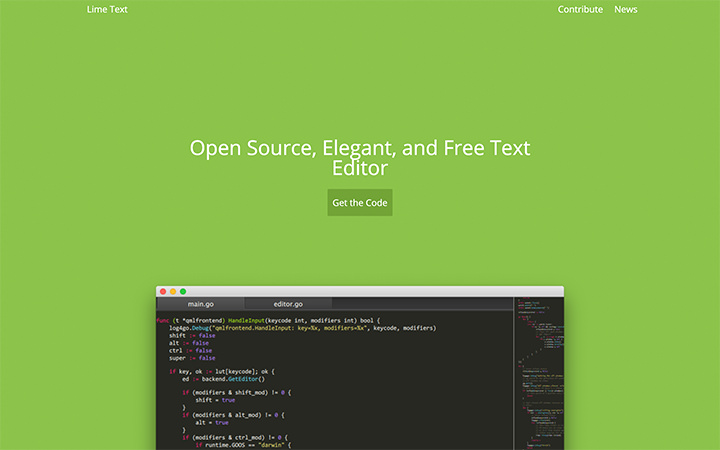
LimeText
LimeText is a text editor that works and feels quite similar to SublimeText. On the backend, while SublimeText is using Python, LimeText is using the Go language. It’s an open-source text editor with the aim to be a free alternative to SublimeText.

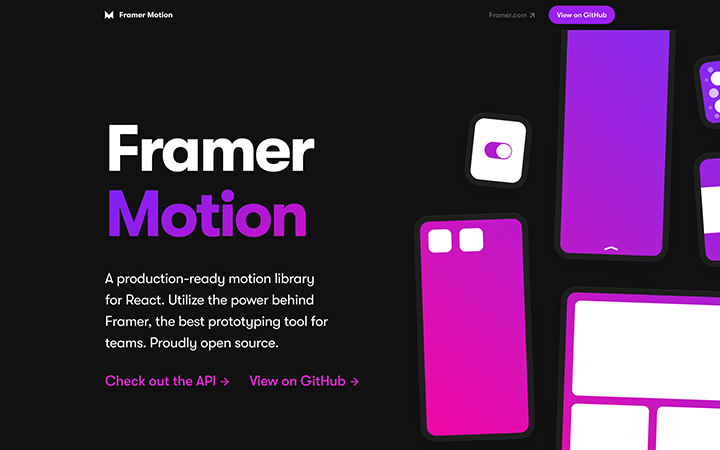
Motion
Allows you to easily add animations to your React.js application, as well as gesture interactions such as tap, pan, and drag.

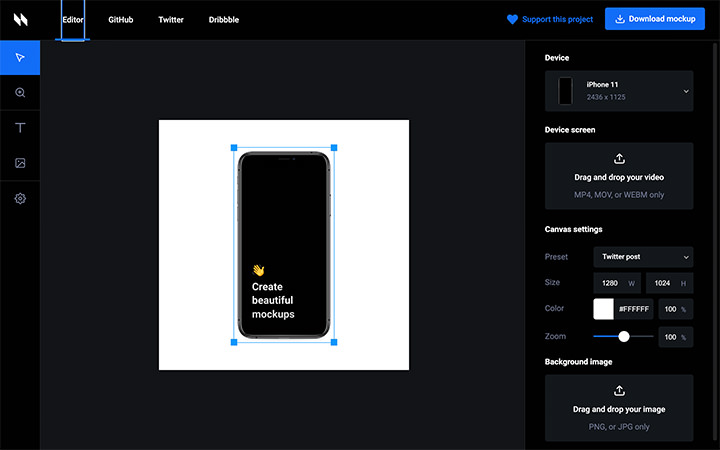
Animockup
A tool to create an animated mockup. There are a number of device mockups to select from – phone, laptop, and desktop PC. You can upload a video in MP4, MOV, or WebM to appear on the mockup screen.
It also provides preset size if you aim to download the mockup and upload it to social media like Facebook, Twitter, Dribbble, Snapchat, and Instagram.

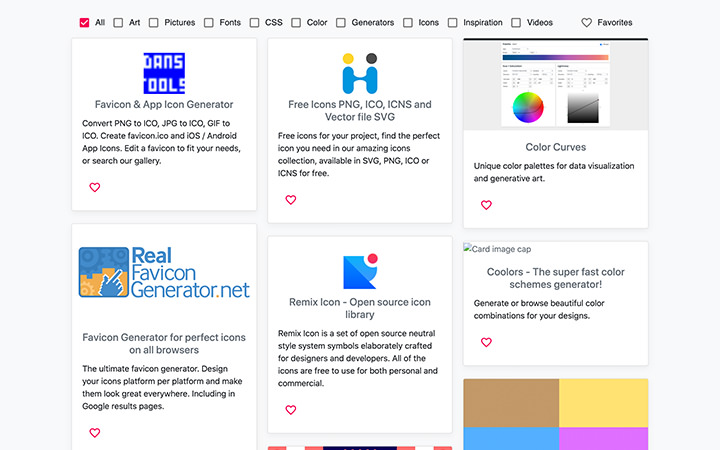
NoDesign
A collection of tools for developers to find and generate codes, colors, font pairing, and icons that would complete your website beyond code.

Box
This tool makes it way easier to convert your PHP application into PHAR. In case you’re not familiar with PHAR, it is a special file extension where we can put and run our PHP application into just a single file, .phar.

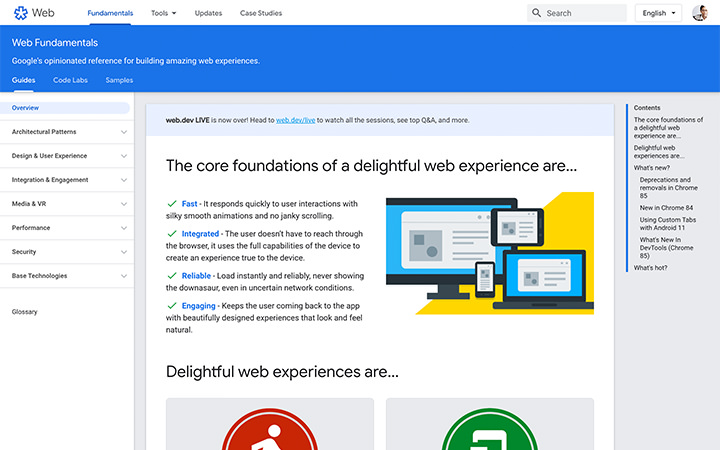
Web Fundamentals
A great collection of resources, put together by Google engineers, for best practices, tips, and tools to build a modern website and web application.

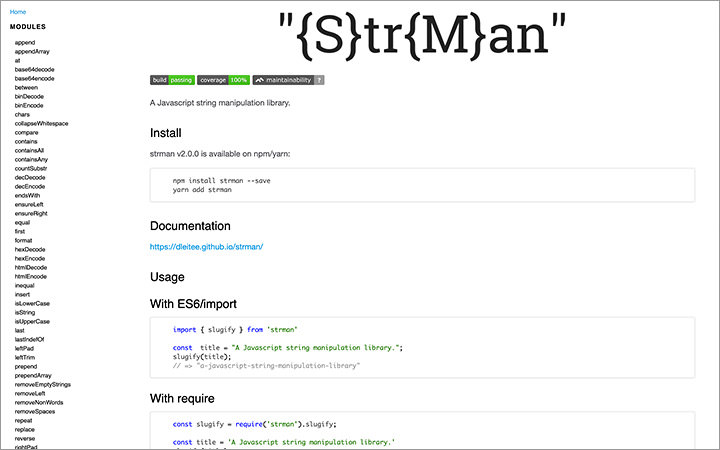
Strman
String or text manipulation is quite common in web programming, but it could also be tricky. This library, Strman, provides reusable functions that makes it way easier to do these common tasks.
You can find function to append a text into another text, change the text case, truncate the text, and a lot more.

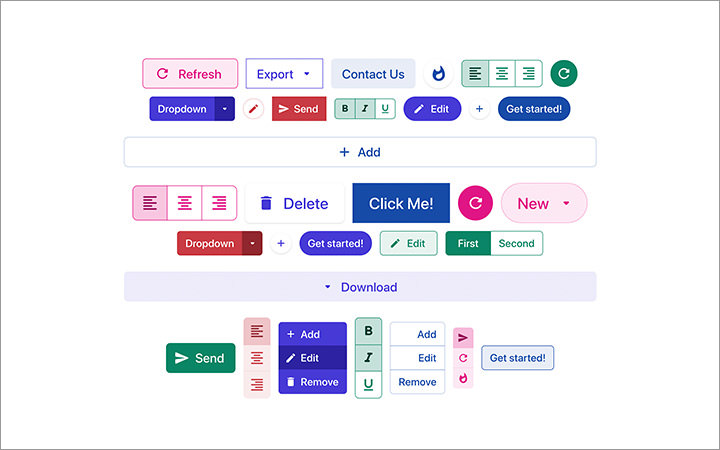
Knopf
A CSS library that provides a modular and extensible button system to create various types of buttons. With this library, you can create a simple button, a group of buttons, an icon button, and customize the styles to match your site design need.