Welcome to the latest edition of our monthly resource roundup! We’ve carefully curated a variety of resources ranging from UI libraries to fonts and wallpapers. These are intended to spark creativity in our designer colleagues and streamline the web development process for our developer peers. So, without any further delay, let’s explore the complete list.
Fresh Resources for Web Designers and Developers (May 2023)
It’s that time again to highlight our new collection of tools and resources for our fellow developers. In… Read more
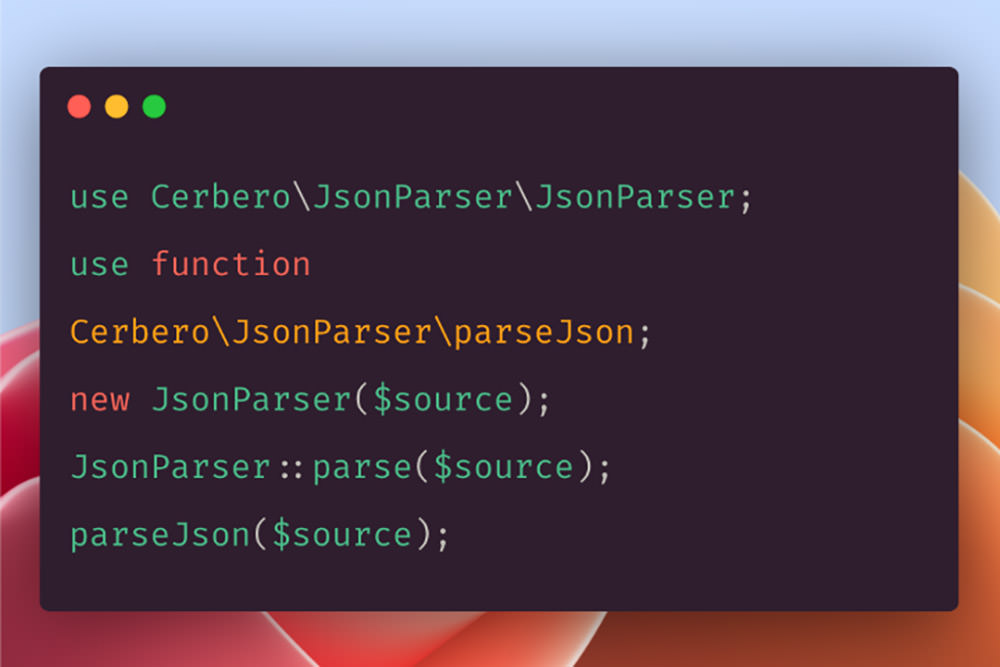
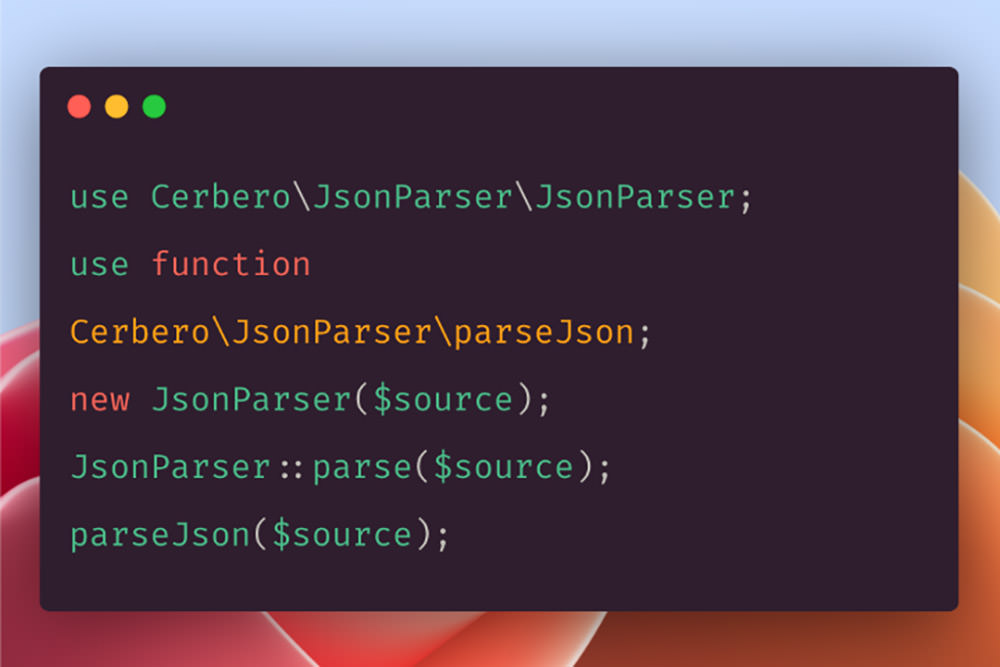
JSON Parser
This is a PHP library with zero dependencies, designed to efficiently read large JSON data from a variety of sources. It supports strings, arrays, file paths, streams, API endpoint URLs, and more. The library even allows for the implementation of custom sources not supported by default.


Microsoft Wallpapers
At the recent Microsoft Build 2023 event, the Microsoft Design team unveiled a collection of 16 free 4K wallpapers. These are ideal for users with high-resolution monitors, offering a visually engaging and immersive experience, particularly for software developers.


Panda CSS
PandaCSS is a CSS-in-JS framework that offers a type-safe, scalable CSS-in-JS solution for web developers. It allows you to write styles directly in your JS files, which can then be extracted during build time. It also supports the setup of high-level design tokens for theme creation, and provides type-safe auto-completion to help avoid common errors and increase productivity.


Freefaces Gallery
This website showcases a curated collection of typefaces with free licenses from across the internet. It features a wide range of font styles, including cursive, display, monospace, serif, sans-serif, and slab fonts. These fonts can enhance the appearance of your site or simply provide inspiration.


NuxtLabs UI
NuxtLabs UI offers a comprehensive UI solution for Nuxt applications. It includes components, icons, colors, dark mode support, and keyboard shortcuts. Built with Headless UI and Tailwind CSS, it provides HMR support, bundled icons, and full typing for an improved development experience.


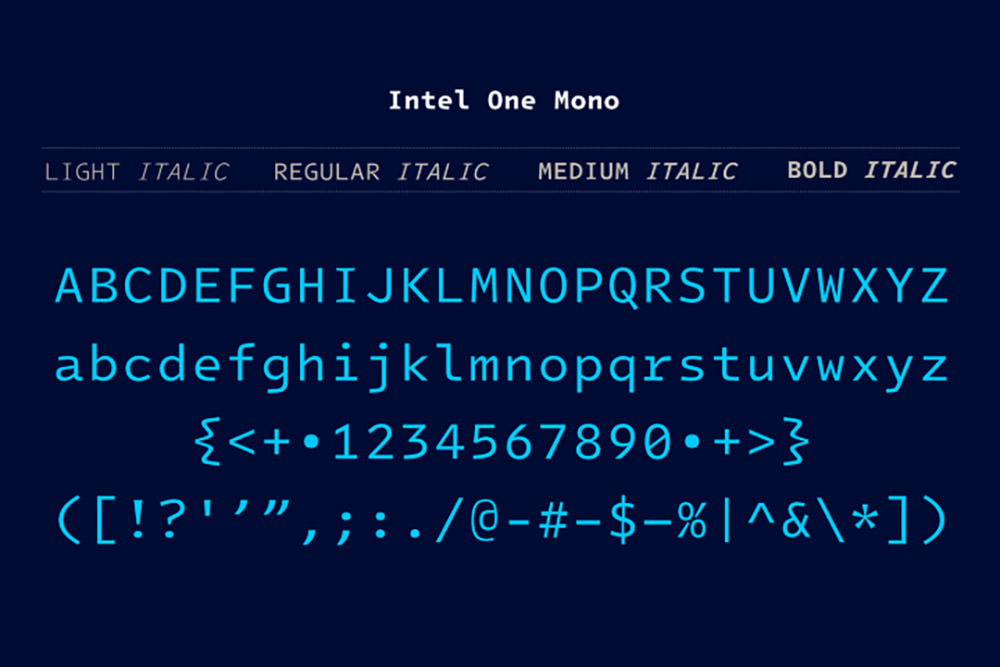
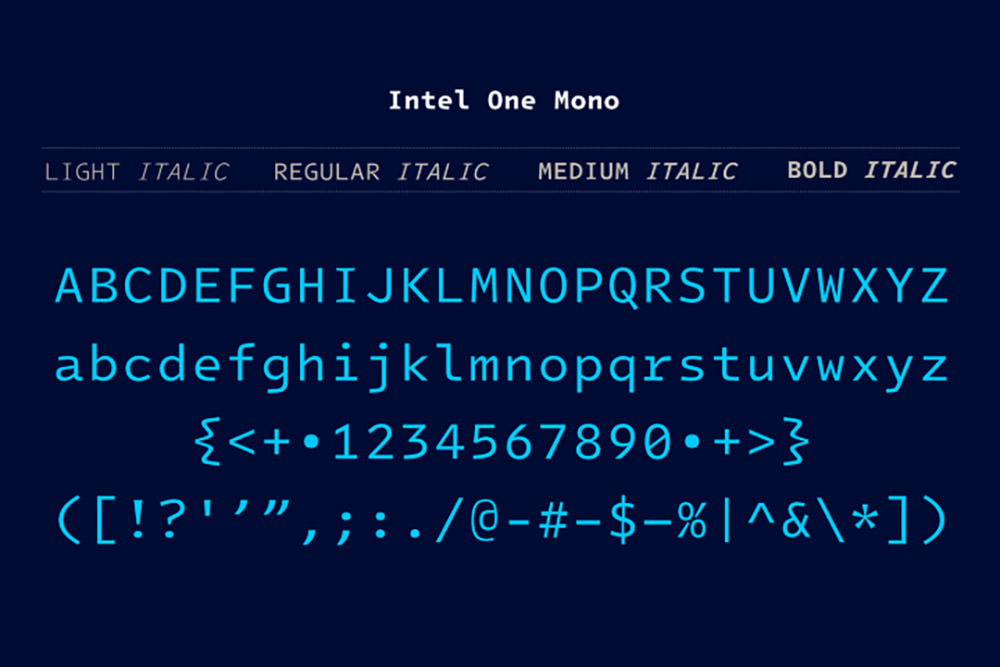
Intel One Mono
Intel One Mono is a monospace font family specifically designed for developers. The font family includes four weights â Light, Regular, Medium, and Bold â each with matching italics. It supports over 200 languages that use the Latin script.


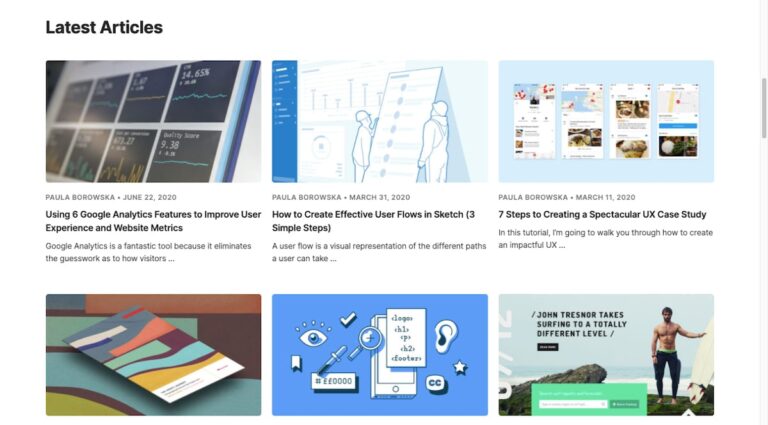
Landing Love
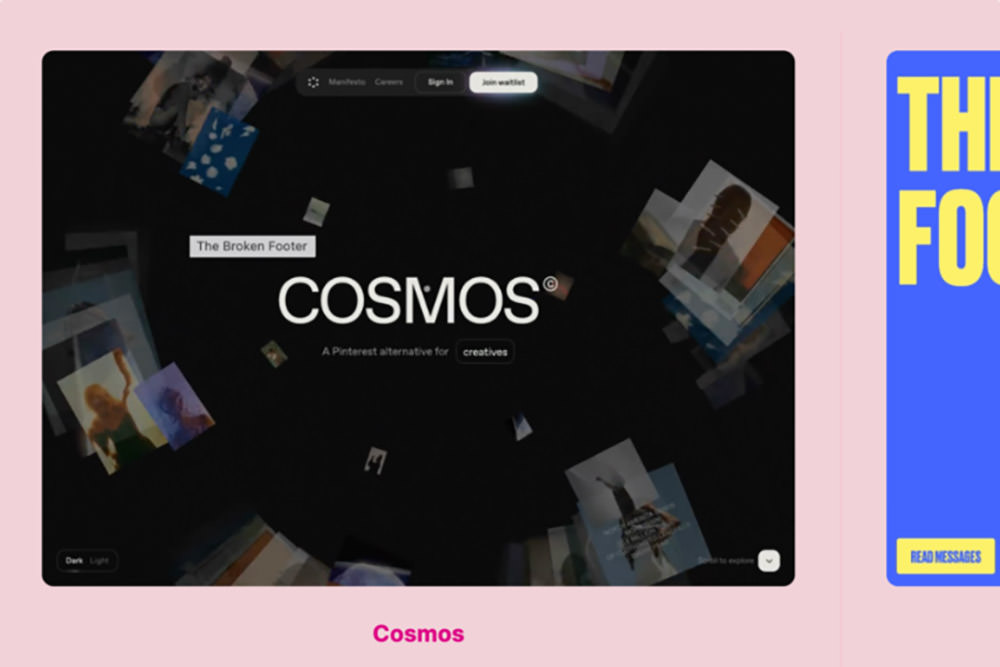
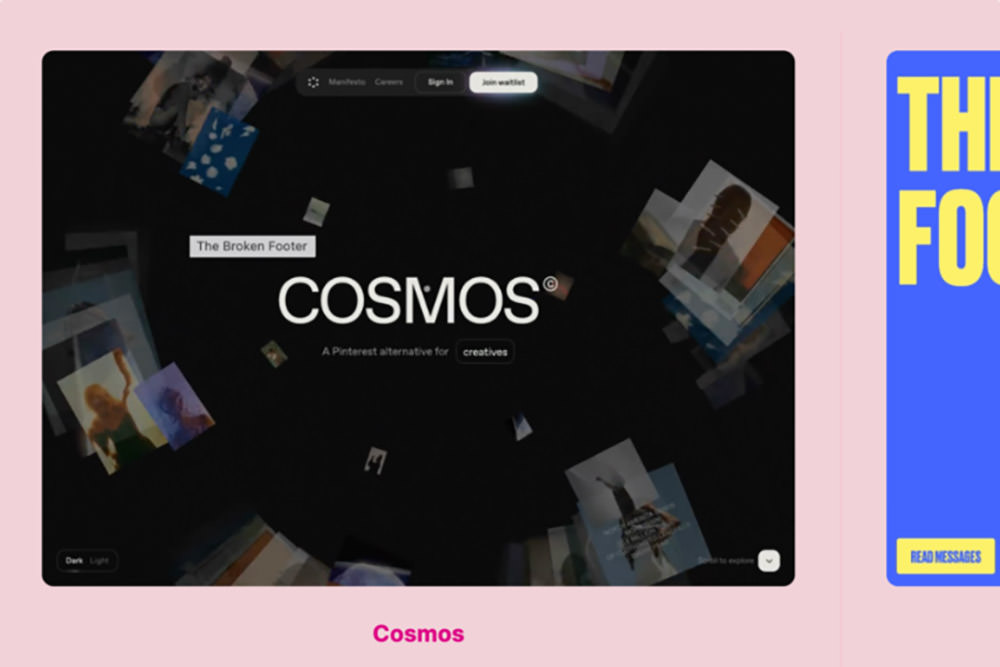
Landing.love is a curated showcase of the best animations applied to websites. It features top examples of landing pages and provides design inspiration for creating beautiful and effective landing page designs.


Modern CSS for Dynamic Component Based Architecture
As more and more websites are built on component-based architecture, this article explores the latest features and improvements in CSS with a focus on theming, responsive layouts, and component design. It includes examples of code organization, layout techniques like grid and container queries, and other real-world examples.


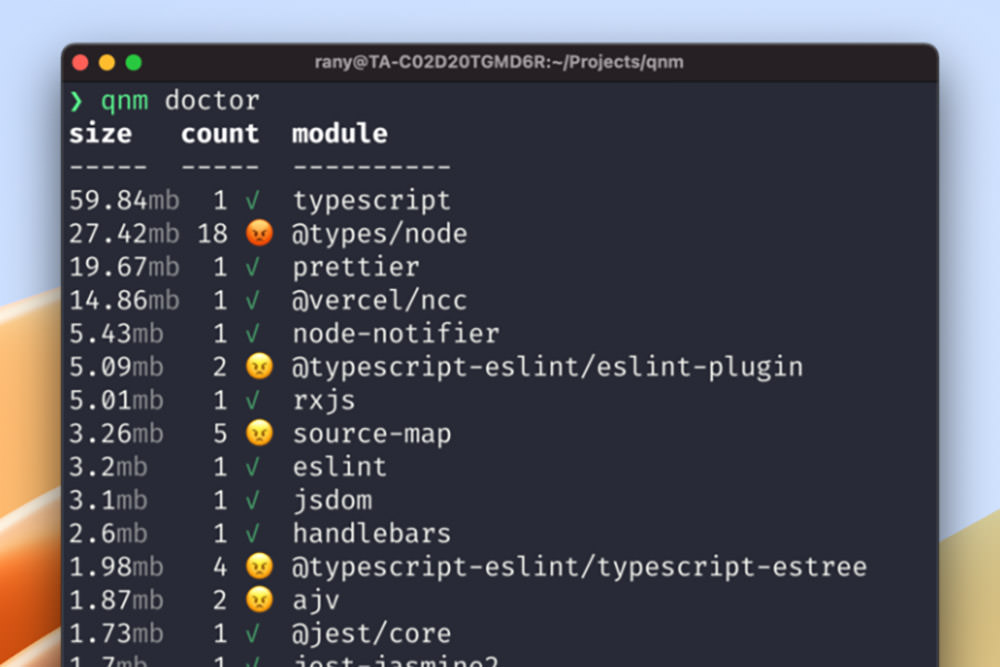
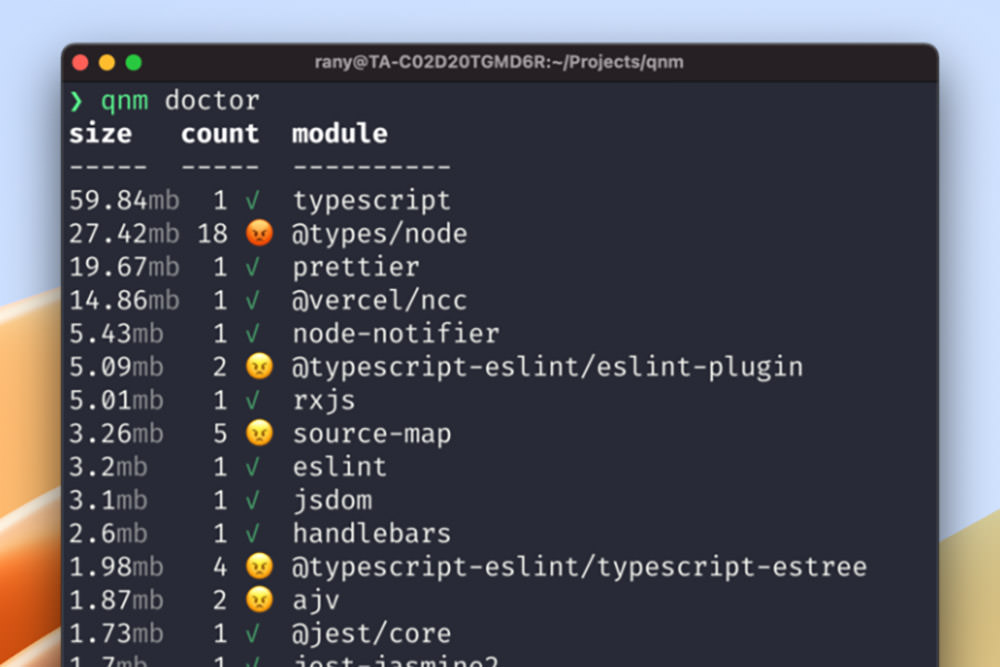
QNM
QNM is a command-line tool designed to query the node_modules directory. It offers a quick way to check module versions without the limitations of similar solutions like npm list. QNM focuses on delivering only the relevant module information and supports both npm and yarn.


Castor
Castor is a PHP-based task runner or command tool that enhances the developer experience. It simplifies input handling, supports autocomplete, executes processes smoothly, enables parallel processing, triggers actions on file modifications, provides customizable notifications, and offers logging. Castor can replace tools like Makefile and Shell scripts.


LemonSqueezy Laravel
The LemonSqueezy Laravel package streamlines the process of integrating your Laravel application with Lemon Squeezy. This package allows you to set up payments for your products and enable customers to subscribe to your product plans. It also manages functionalities like grace periods, subscription pausing, and free trials, making the setup process effortless.


LottieFiles Figma
The LottieFiles Figma plugin allows designers to export their Figma designs as Lottie animations with ease. It enhances workflow by directly connecting Figma and LottieFiles. This useful plugin can increase productivity for both designers and developers when dealing with animations.


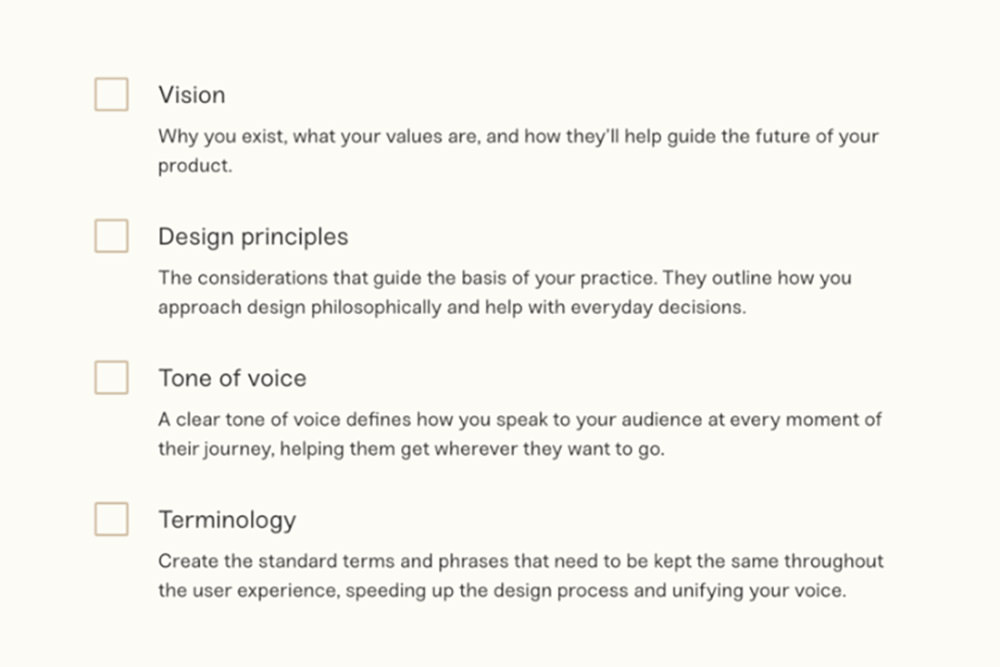
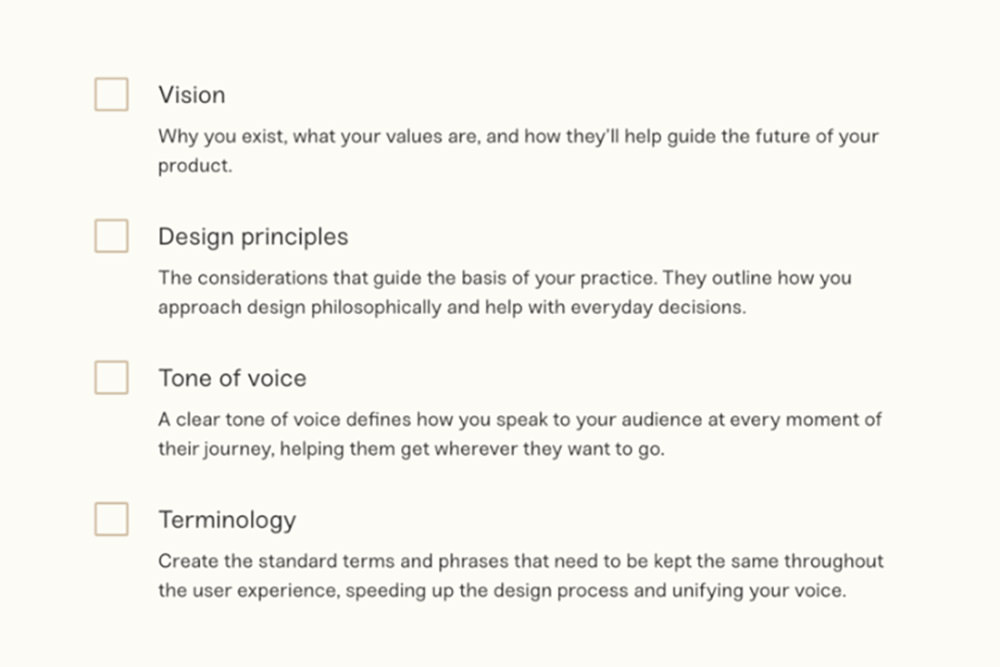
Design System Checklist
The Design System Checklist website offers a thorough checklist for designing and implementing a design system. It covers various aspects such as typography, colors, spacing, components, accessibility, documentation, and versioning. This resource aids designers and developers in creating user-friendly experiences and streamlined development processes.


Astro Starlight
Starlight is a tool for creating documentation with the Astro framework. It provides essential features like site navigation, search, internationalization, SEO, typography, code highlighting, dark mode, and more. It also supports various markup languages, allowing you to use frameworks like React, Vue, Svelte, Solid, and others.


Alf
Alf is a ticket reservation system designed for events like conferences, trade shows, workshops, and meetups. Being free, open-source, and self-hosted, it’s an ideal platform for organizers seeking privacy, security, and fair pricing policies for attendees.


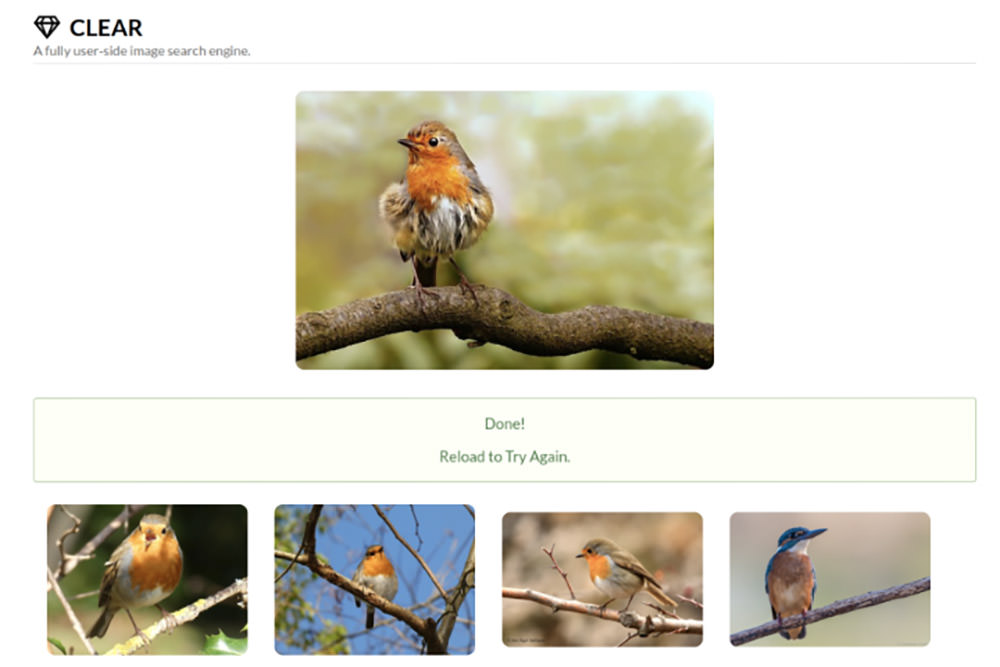
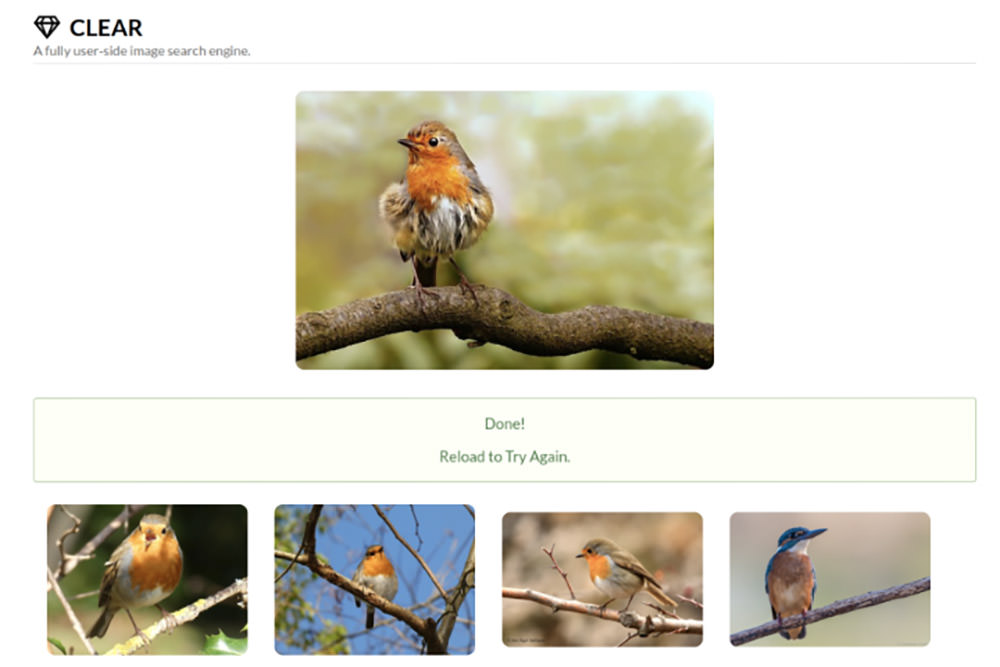
Clear
Clear is a unique image search engine that operates entirely on the client side, eliminating the need for a backend server. It doesn’t store images or build search indices, offering a fresh approach to image search while ensuring privacy and eliminating data storage needs.


Automatisch
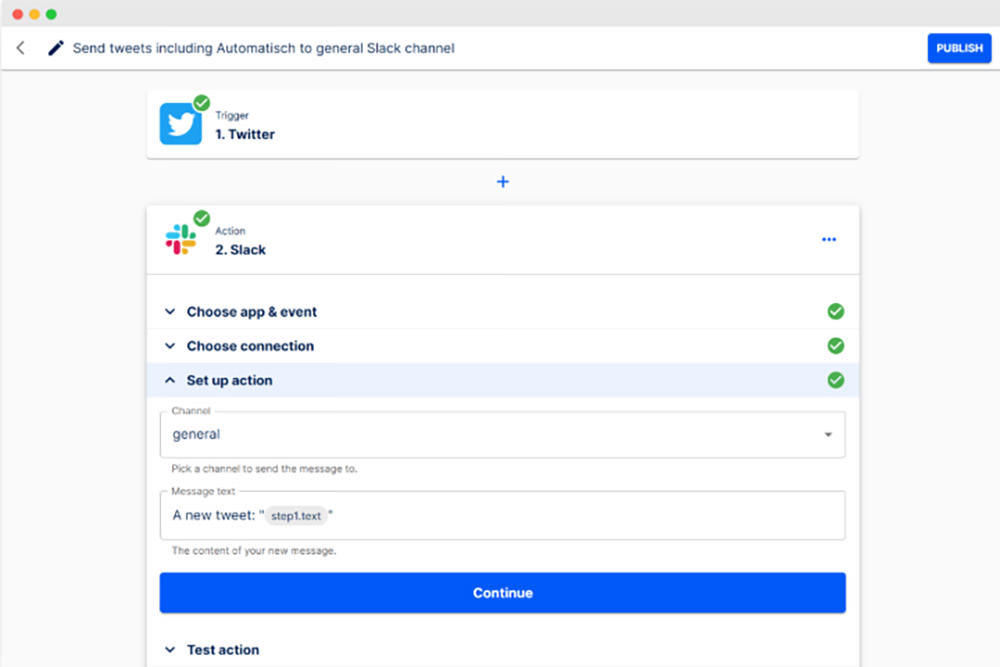
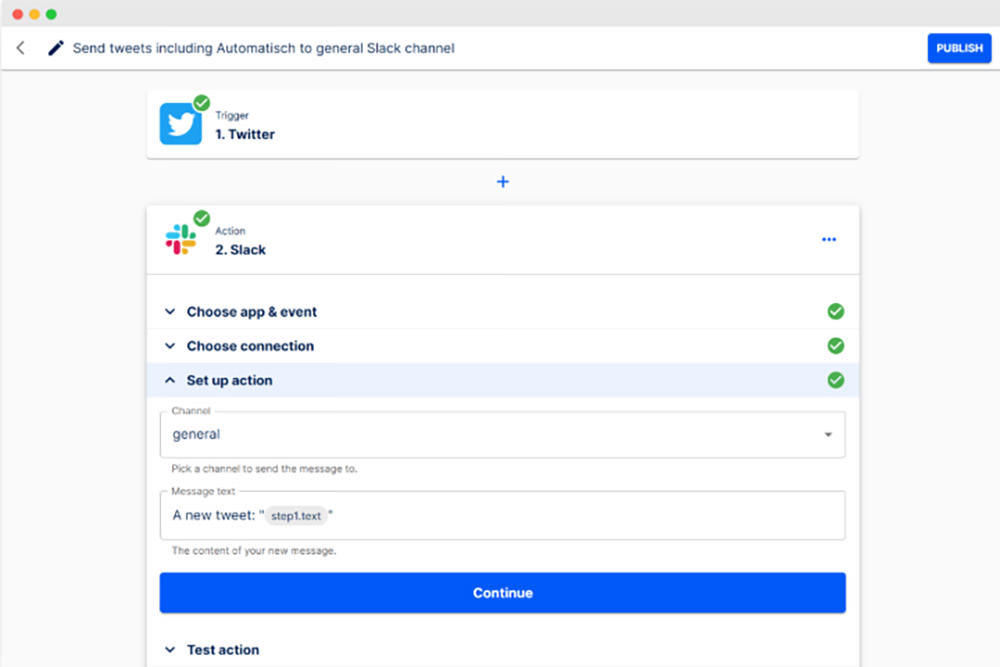
Automatisch is a business automation tool that integrates services like Twitter and Slack to streamline workflows. It can run on your own servers for enhanced privacy and GDPR compliance. Automatisch simplifies automation without requiring programming knowledge or high costs, and without vendor lock-in.


Next.js Drupal
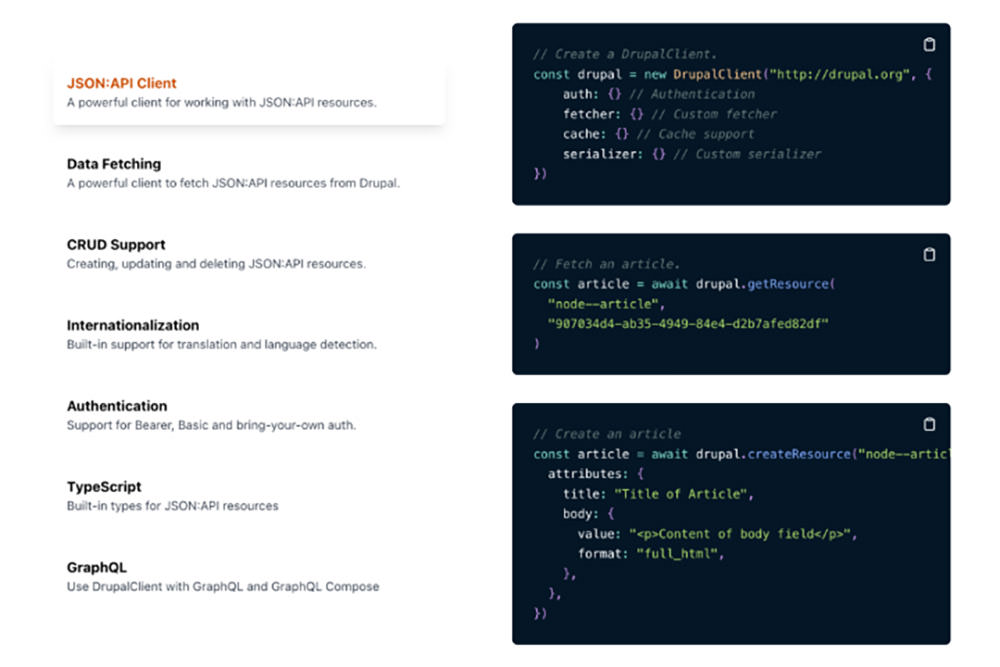
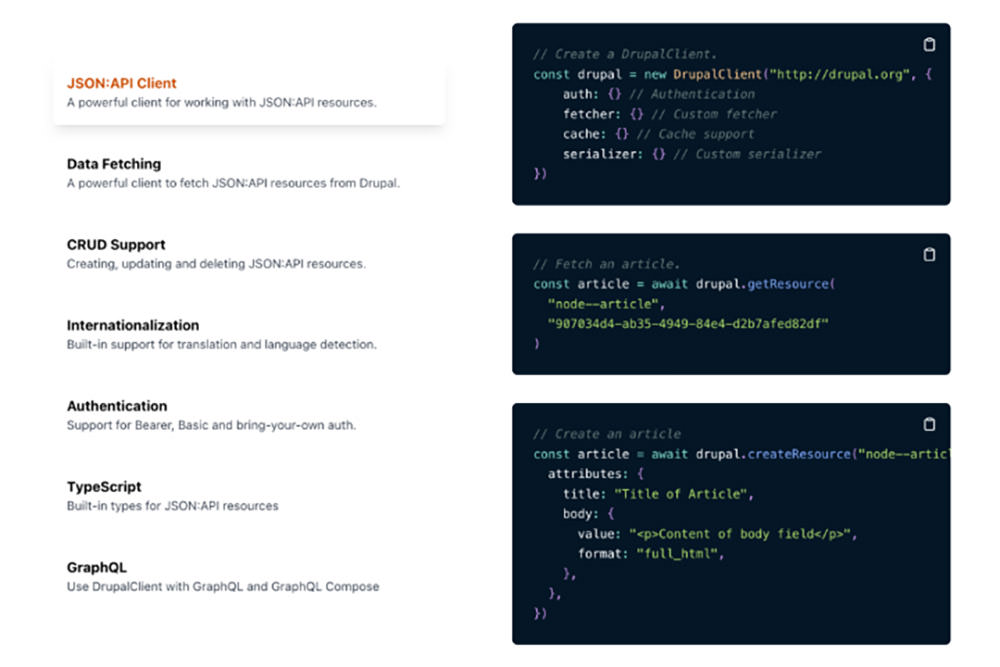
Next.js for Drupal empowers you to create an advanced front-end for your Drupal website. It supports various page rendering methods including SSG, SSR, and incremental static regeneration (ISR). It also supports Drupal’s built-in features like multi-site functionality, authentication, webforms, search API, internationalization (i18n), and preview mode. It works seamlessly with both JSON:API and GraphQL, providing a robust and flexible development experience for Drupal users.


Day Progress
Day Progress is a macOS application that visually displays the remaining time in your day via a menu bar icon. It allows you to customize the start and end times of your day and choose between a progress pie or bar, or a percentage display. It serves as a useful reminder to stay motivated and manage your time effectively.


Variant Vault
Variant Vault is a resource that provides a collection of elegantly designed, free, and easily accessible animations and variants created using Framer Motion. It serves as a handy tool for developers looking to enrich their projects with pre-designed, aesthetically pleasing animations.