With the release of Creative Cloud 2015, Adobe has continued its tradition of generating a buzz in the tech sector.
In addition to major updates on their programs like Photoshop and Illustrator, Adobe has also released a new platform named Adobe Edge Web Fonts.
Edge Fonts is a stunning font foundry that web designers can use 100% free for all design work.
If you’re familiar with Adobe and the creative cloud platform then you know about TypeKit.
This is Adobe’s premium font service which costs money.

But with the release of Edge Fonts Adobe now provides an alternative to TypeKit, offering web designers over 500 different font-families to choose from.
I’ll give you an overview of Edge Web Fonts and why designers should be excited about this amazing collection of typefaces.

Worth the Wait
In the recent past Google has dominated the web font game. Simply put, no other service provided an extensive collection of web fonts for free.
There is no denying that Adobe TypeKit is extremely popular among web designers. But the price of TypeKit often caused people to stray from using it.

Because Edge Web Fonts is free to use commercially, Adobe now provides an alternative to the once unrivaled Google Webfonts.
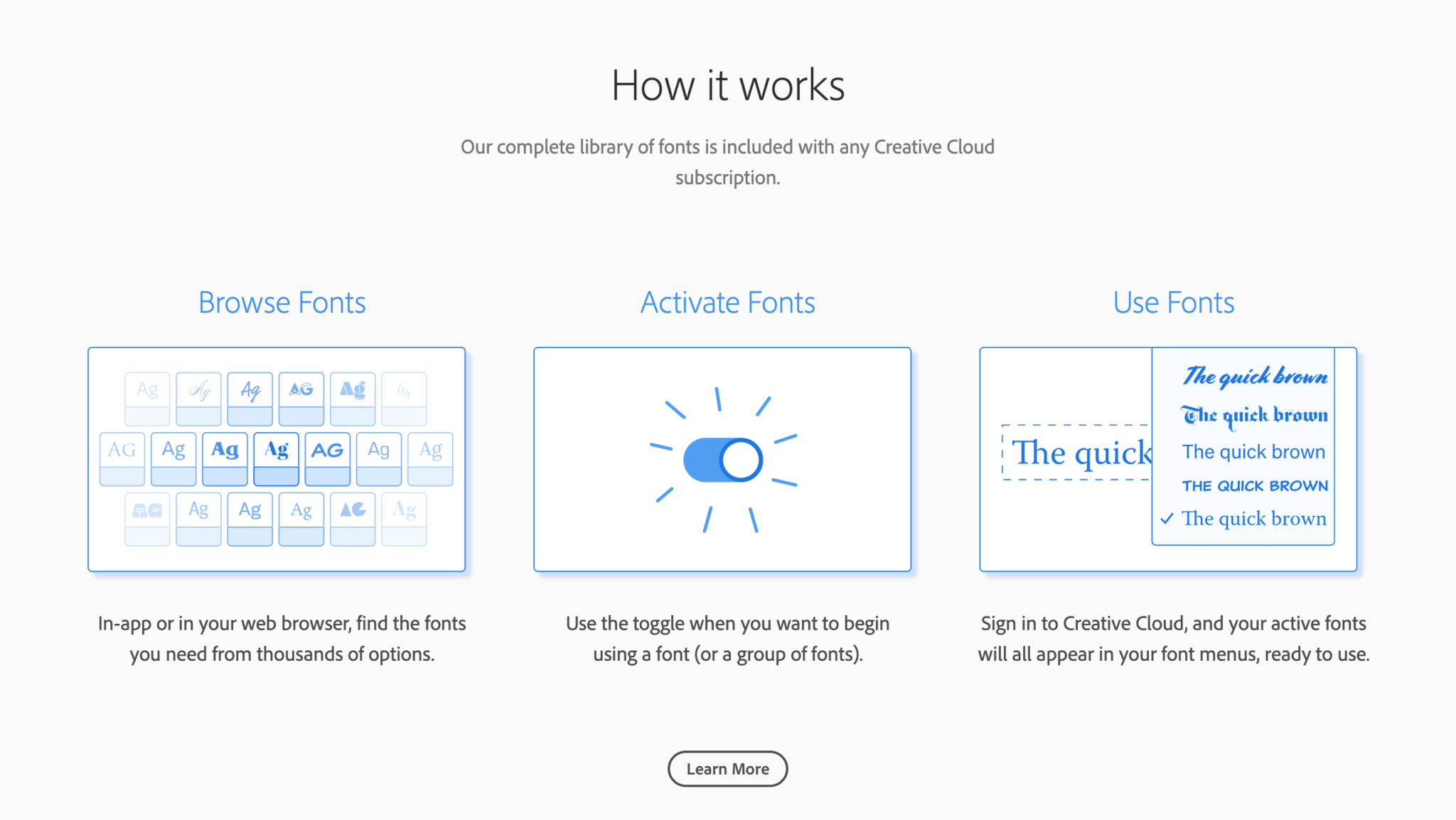
Edge Web Fonts aims to provide a free service that is easy to use.
Just like Google Fonts, a person does not need any sort of account to utilize Edge Fonts library (Scroll down for an update on this).
In addition to being easy to use, Edge Fonts is powered by the TypeKit font service.
Users can expect high-end performance and stability for their web fonts.
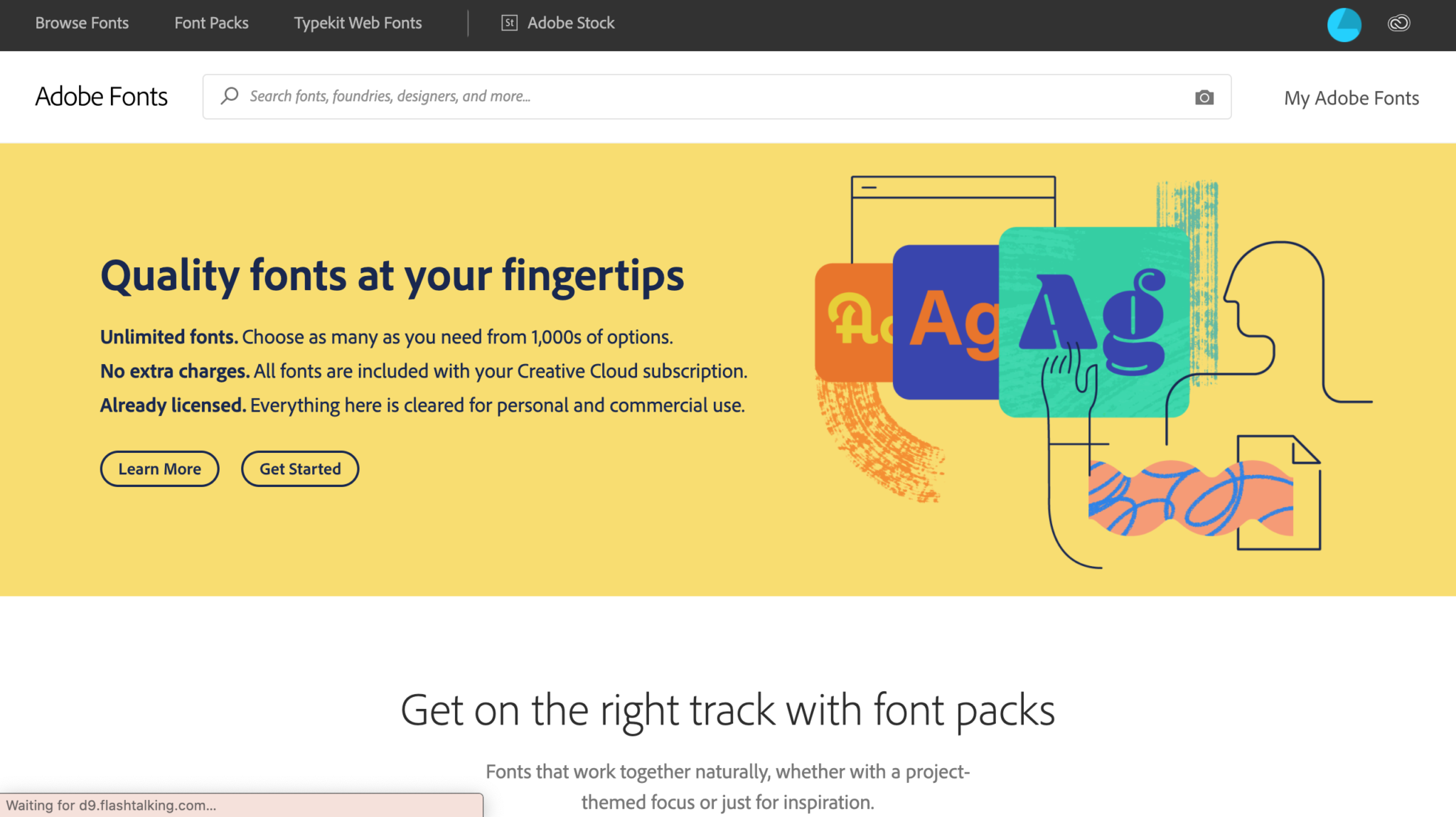
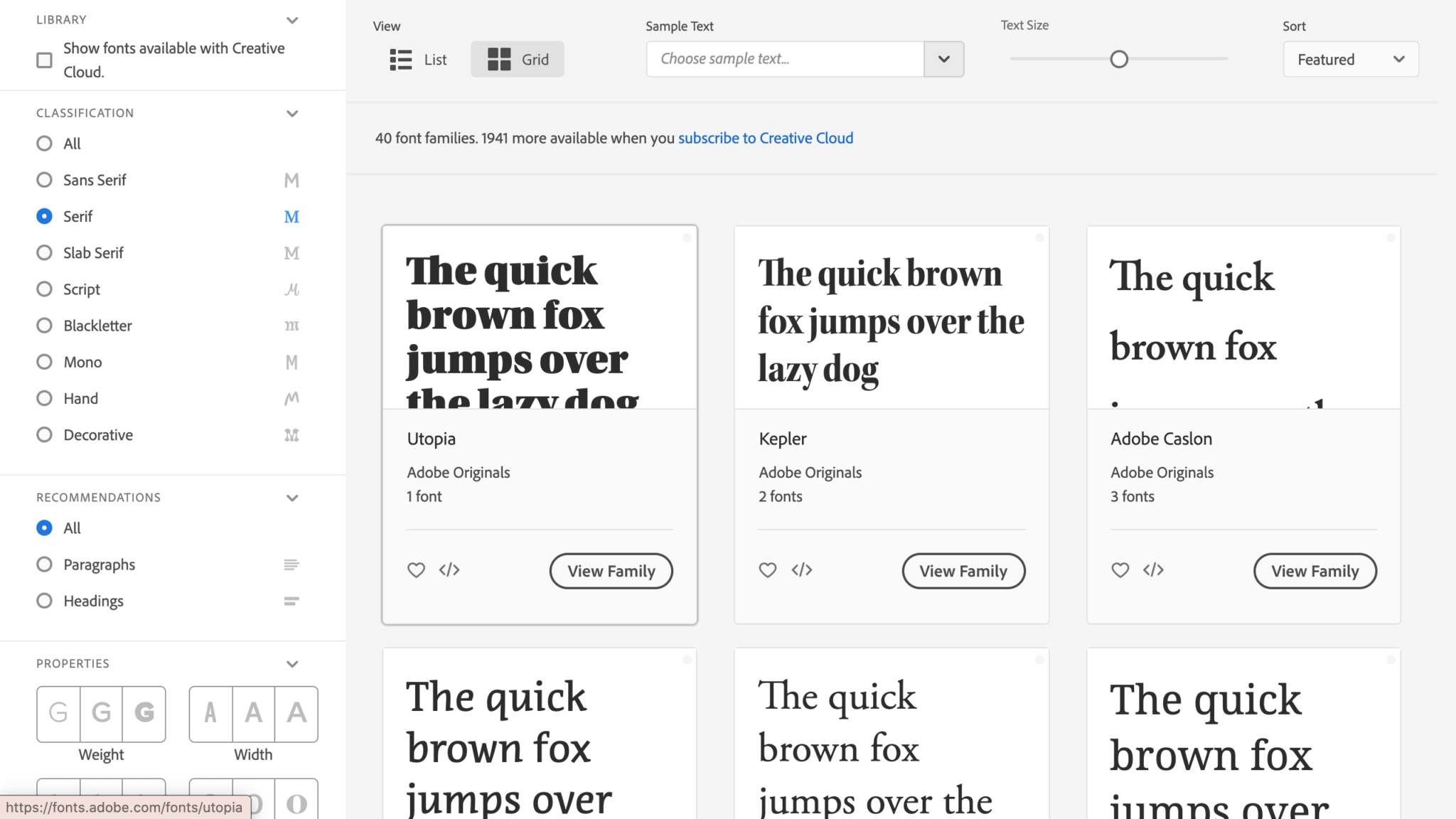
Edge Web Fonts User Interface

In the image above you can see the interface Edge Web Fonts provides for choosing fonts.
For those of you who’ve used Typekit in the past, you’ll notice the Edge Fonts website is strikingly similar to that of TypeKit.
As a TypeKit user myself I think this is pretty important to note.
The user interface was one of the main reasons why I continued to use TypeKit, and now Adobe is providing this to web designers for free.

In the example above I’ve narrowed the choices down to only serif fonts in order to show you a basic example of how Adobe’s interface works.
Although this may not seem very powerful, it allows you to sift through font faces that are alike in some way.
Edge Fonts also allows you to search fonts depending on whether they will be used as a heading or paragraph text.
This interface is much easier to choose the most appropriate font for whatever environment you’re designing.
Google Fonts is indeed a tremendous font foundry for web designers, however, sifting through the extensive number of fonts can become a problem.
It seems Edge Web Fonts has a leg up in this regard.
Adobe Edge Web Fonts – 2020 Update

In 2018, Typekit was finally and officially renamed as Adobe Fonts.
And that was great for all of us. With this new name came many new, much-needed updates.
For example, there are no more web-only fonts, no more desktop sync limits, and no more pageview limits.
And now instead of only having 500 fonts like there were when it Adobe fonts was first released, there are now thousands of fonts for you to choose from.

Adobe Fonts is free to use IF you have a subscription to any one of their products.
It is no longer a standalone product like it was when it was Typekit.
That is a bummer, but hey, you gotta do what you gotta do.
And chances are, you probably have a subscription to Adobe.
So you should be good to go.

The great thing about Adobe Fonts is that you don’t have to worry about finding the rights to any font you fall in love with, as Adobe takes care of all of that for you!
All fonts are free to use for personal and commercial use.

This means that once you find that perfect font for your project, that’s literally it.
No more contacting the owner and buying the rights to it.
That’s right, you just get to keep the perfect font.
Isn’t that amazing?
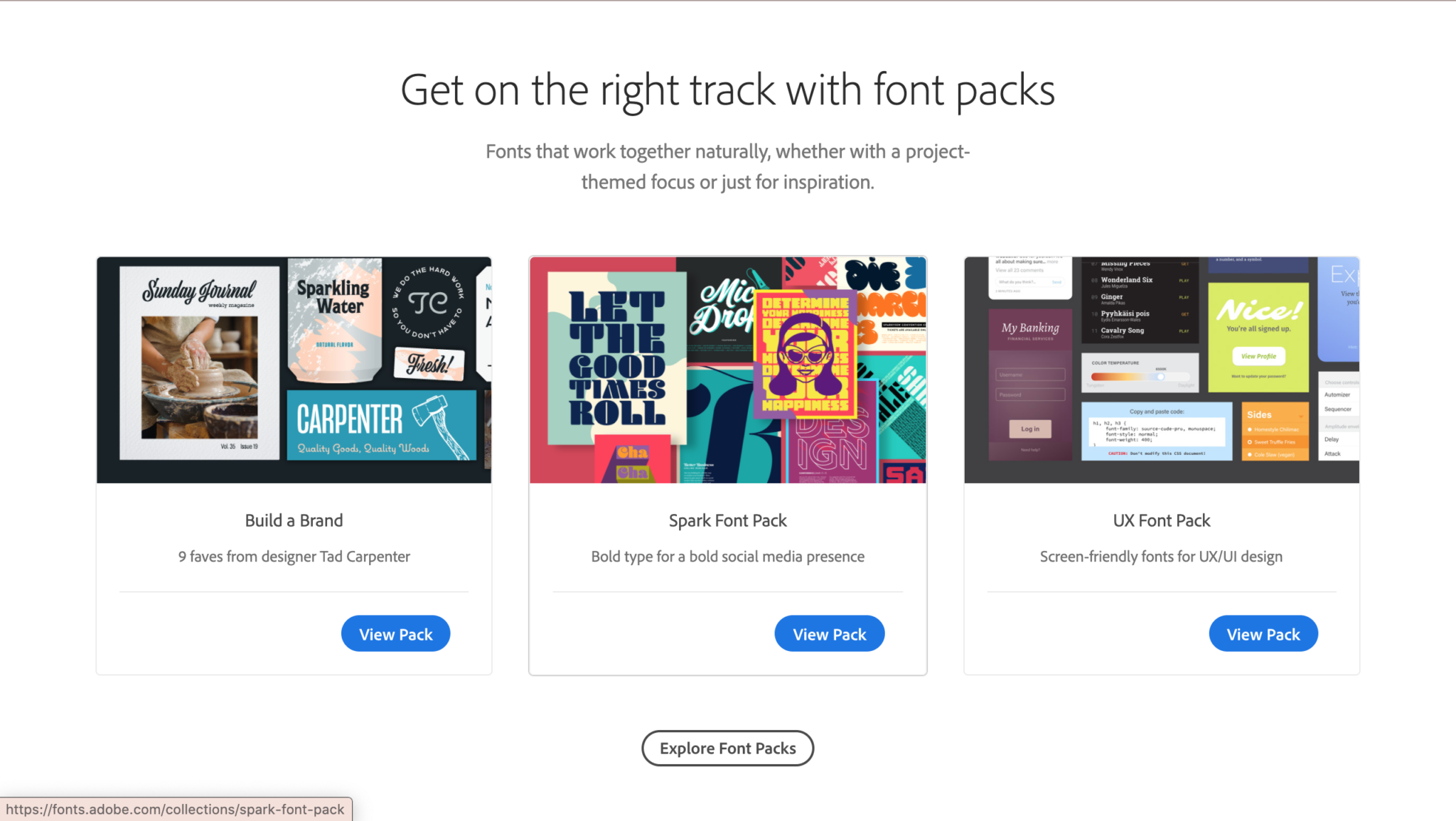
Top 10 Adobe Fonts Designers Use
Before we end our time together today, I want to show you my top 10 favorite fonts from Adobe Fonts.
If you’re not convinced that you need to be using Adobe Fonts yet, well, after this, I’m almost certain you will be.










Conclusion
In order to truly grasp the power of Edge Web Fonts you’ll have to check it out for yourself.
Not only does it provide an extensive number of fonts, it also makes the process of finding them quick & easy. Also you should remember that Edge Web Fonts provides premier performance for your font styles by utilizing TypeKit!
You’ll surely not be disappointed when you see what has been given to web designers with the incredible Edge Web Fonts service.